Introduction
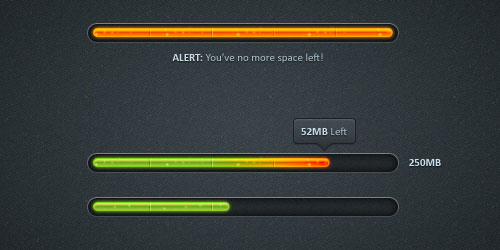
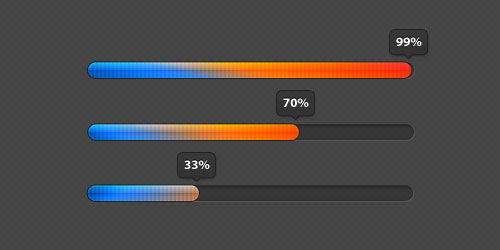
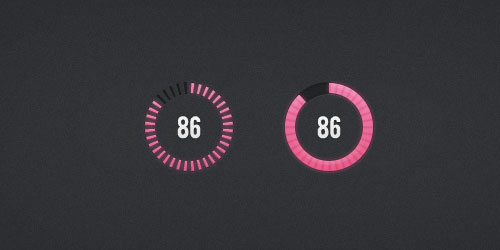
Our 7th series of Free PSD layout around the web! Loading bar is serve as preloader to indicate how long the users have to wait. This interface element isn't a common web element in HTML and CSS web design, it's more common in flash website development as it needs to load all the assets.
With HTML and CSS websites, we can use it for:
- Indicate file upload progress
- A preloader (Yes, it's possible)
- As a status indicator. Eg, total of donation/money accumulated
In case you've missed our previous series in PSD layout, you can visit them via the following links. We still have 2-3 series to go, I hope you will enjoy this post and stay tuned for more!
- Upload to Cloud

- Seek Bar

- Loading

- Progress Bar

- Miniature Progress bar

- Circular Progress bar

- Circular Preloader

- Free Percentage Bar

- Pretty Little Progress Bar

- Giant Loading Bar

- Sleek Progress Bar

- Progress Bar

- Sexy Time Progress Bar

- Grungy Progress Bars

- Progress Bar

- Loading Bar

- Pretty Progress Bars

- Mini Progress Bars

- Progress Bar

- Color CHanging Download Progress Bar

- Subtle Progress Bar

- Progress Bar Light

- Modal Progress Bars

- Simple Dark Progress Bar

- Progress and loading bars

- Progress Bars Collection

- Status Bar

- Clean Progress Bar

- Loading Bar

- Stone Progress Bar

- Progress and loading bar collection


Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.And then you slice the frontend bar into tiny slices (it all depends on your design/pattern, e.g. 3-10px wide per percent) and change the code so, that it extends the bar (so the graphic) to 100%.
Example: Let's say, 100% = 300px, so extend the 3px graphic (1%) to 300px (100%)