Introduction
jQuery framework has been a hot topic these few years in web design and development. New tutorials, new techniques and cool effects are being released by developers everyday.As a jQuery lover, I always find myself trying to invent something really cool, useful and able to integrate into design easily. This time, I've chosen a few of very useful and helpful navigation menu tutorials. They are comprehensive tutorials, and cover everything with detailed explanations. Some of them are imitation to other famous websites like digg and vimeo. If you want to customize them, I think it would be fairly easy because all of them are comprehensive tutorials, they cover html, css and javascript with detailed explanations.
Also, I appended 4 of my navigation menu tutorials as well just in case you've missed it. :) Merry Christmas!
- Codename Pufferfish | Demo

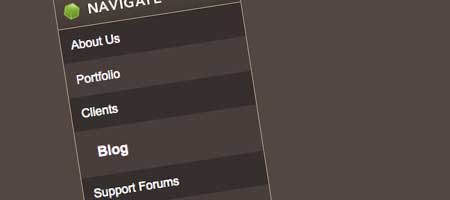
- Sliding Menu using jQuery | Demo

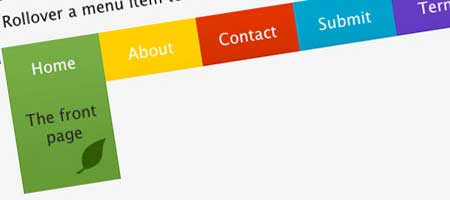
- How to make a smooth animated menu with jQuery | Demo

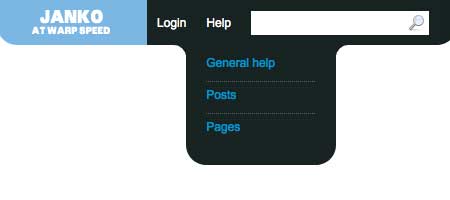
- Drop Down Menu with jQuery and CSS | Demo

- Lavalamp for jQuery Lovers | Demo

- Create Vimeo like Top Navigation | Demo

- jQuery Convertion Garagedoor Effect | Demo

- Designing the digg Header | Demo

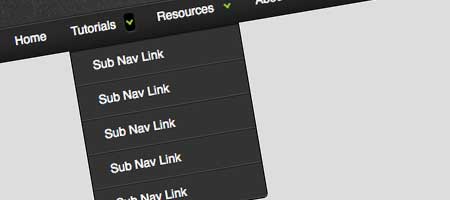
- Animated Drop Down Menu with jQuery | Demo

- jQuery CSS Drop Down Menu | Demo

- Easy to style jQuery Drop Down Menu Tutorial | Demo

- Create a nice looking floating menu with jquery easing | Demo

- jQuery Horizontal Tooltips menu tutorials | Demo

- jQUery Flipping Menu Tutorial | Demo


Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Thanks and Regards
Akiii
thank you so much to help us :)