Introduction
Responsive Layout is the hottest trend at the moment. The blooming of mobile platforms have pushed this technique to a whole new level. The basic concept behind responsive layout is to adapt the website to different screen resolutions with CSS Media Query by hiding or resizing the web layout so it fits perfectly in different screen resolutions. One of the great and complex example of responsive layouts would be Smashing Magazine.
Due to the popularity of responsive layout, many developers have created Responsive Image Sliders as well to adapt the responsive and fluid layout. These sliders are pretty robust as they have many configurable settings, callback events and some of them with touch swipe support on mobile platform and of course, awesome transition too. In this post, we have 7 image sliders with responsive layout support.
In case you want more about image slider, you can visit two of our recent posts:
- 11 Highly Configurable And Flexible Content Sliders
- 8 jQuery Image Sliders with Impressive Transition Effects
- TN3Gallery
 TN3Gallery is one of the popular sliders because of its robustness such as skinning, transition, cross platform support, video support, powerful API etc.
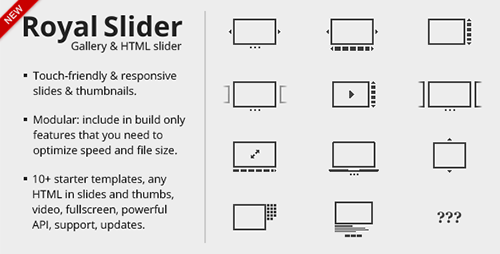
TN3Gallery is one of the popular sliders because of its robustness such as skinning, transition, cross platform support, video support, powerful API etc. - RoyalSlider
 RoyalSlider is responsive image gallery and content slider with touch navigation for mobile devices. Its modular architecture allows you to include in build only features that you need to optimize speed and file size. Lazy-loading and memory management algoritm ensures that only a few slides are in DOM at once.
RoyalSlider is responsive image gallery and content slider with touch navigation for mobile devices. Its modular architecture allows you to include in build only features that you need to optimize speed and file size. Lazy-loading and memory management algoritm ensures that only a few slides are in DOM at once. - Responsly
 Responsly.js contains a set of responsive widgets and responsive images slider is one of it. It's a fairly simple slider with keyboard navigation, interval, autostart and prev & nav features.
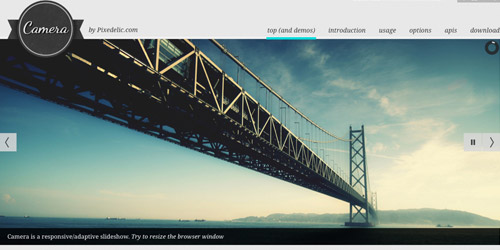
Responsly.js contains a set of responsive widgets and responsive images slider is one of it. It's a fairly simple slider with keyboard navigation, interval, autostart and prev & nav features. - Camera
 Camera slideshow is an open source project based on Diapo slideshow, but with additional features such as responsive, public methods, skins, easing and more transition.
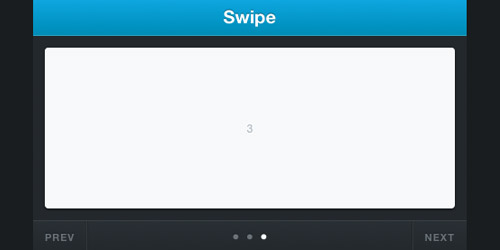
Camera slideshow is an open source project based on Diapo slideshow, but with additional features such as responsive, public methods, skins, easing and more transition. - SwipeJS
 Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, rotation/resize adjustment and completely library agnostic.
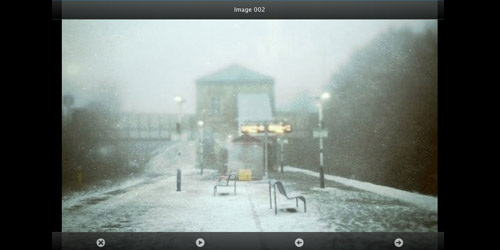
Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, rotation/resize adjustment and completely library agnostic. - PhotoSwipe
 Photo swipe has been released for quite a while now, it's a image gallery specifically targeting mobile devices with the look and feel of a native app.
Photo swipe has been released for quite a while now, it's a image gallery specifically targeting mobile devices with the look and feel of a native app. - UnoSlider
 UnoSlider is a fully responsive, touch enabled, mobile optimized jQuery slider plugin.
UnoSlider is a fully responsive, touch enabled, mobile optimized jQuery slider plugin. - FlexSlider
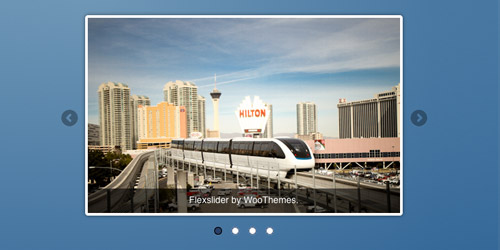
 FlexSlider is a responsive slider that comes with a bunch of customisable settings. It supports callback api, touch swipe, custom navigation options and you can use any html elements in the slides.
FlexSlider is a responsive slider that comes with a bunch of customisable settings. It supports callback api, touch swipe, custom navigation options and you can use any html elements in the slides. - Blueberry
 Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.thanks for this collection.
i like Camera and i'll surely use it in a web project.
Your blog is a reference for me
thanx
good collection;