Introduction
A while ago, create animation with javascript is just too difficult. Since the introduction of javascript frameworks like prototype, jQuery and mootools, a lot other frameworks that designed to enhance the animation abilities have emerged. Now, we can use create impressive javascript animation easily and your visitors just wouldn't able to tell the differences.
I hope you will get something new from this post. Enjoy!
Examples and inspirations
Plugins and Tutorials
- jParallax Plugin | Demo

jParallax turns a selected element into a 'window', or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way. - FxQueues Plugin | Demo

The new version of this plugin is based on a script John Resig started some time ago (I came across his code afterlaunching the first version of this plugin). I adapted the code and added the scope stuff, created a new example page and also created some unit tests (which need some improvement, but are a good start). - jsAnim - Free Javascript Animation Library | Demo

jsAnim is a powerful, yet easy to use library for adding impressive animations to websites, without sacrificing standards or accessibility. Weighing in at just under 25 kilobytes, jsAnim packs a lot of punch for such a little application. - $fx | Demo

A compact, lightweight Javascript Library for animation. CSS properties (and more!) adjustment along a time line. Parallel effect sets and effect chains. Extended set of callbacks to adjust behavior. Parallax Scrolling and Less than 4kb! - GX | Demo

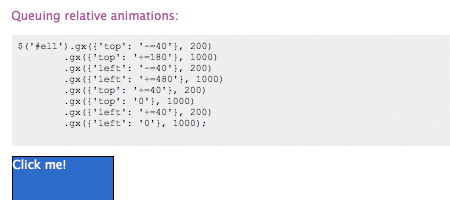
GX is a full-featured, cross-browser, super-tiny (10kb uncompressed) Javascript Animations Framework. Using GX you can create complex animations working with every w3c CSS property. - Glimmer | Demo

jQuery's support for animations is amazing. Glimmer makes it easy to create standards-based, custom animations that can work directly with your existing HTML and CSS! - Magic | Demo

- Simulate Gravity with jQuery | Demo

Visual effects on web pages are becoming more and more effective thanks to framework like jQuery. The idea of being able to adjust the look of a page with a click or a button gives the user a bit of extra interaction. This tutorials aims to give you insight of realistic gravity animations with jQuery. - Building an Animated Cartoon Tobot | Demo

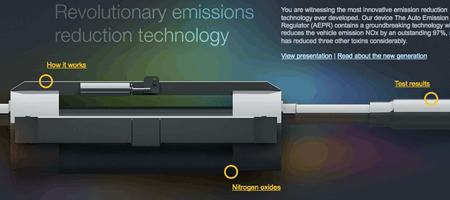
Aside from being a fun exercise, what purpose does something like this have? None that’s plainly obvious. Its about as useful as a miniature ship in a bottle. Yet it does have an underlying purpose. It could inspire someone to look beyond the perceived constraints of web designers and developers. - Flashy Intro with jQuery Animation | Demo

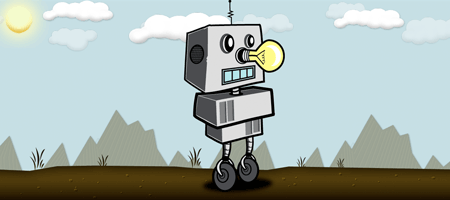
Remember those days which almost every website has a Flash intro or header that makes you wait un… forever. Now more and more people are using jQuery’s animation function to make their sites interesting. Let’s see how we do it. - How to Make an Impressive Animated Landscape Header with jQuery | Demo

In this tutorial we’ll start with a cartoon themed header, build two different states for content and animate a transition between them using jQuery.
Â
Don't forget to share this article to show your support! :)








Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.as soon as i can reproduce my site http://www.pyelive.com and it look just as goo i will make the switch for good - but thanks for the examples! cool
Thanks
Here's what I made using JavaScript. http://www.concetto.co.in/
Greensock is a fantastic javascript animation framework that performs above and beyond everything else currently available. If you're interested, check out my tutorial: <a href="" title="A tutorial on using the Greensock JavaScript animation framework" target="_blank">Greensock JavaScript Animation</a>.
http://ahrengot.com/tutorials/greensock-javascript-animation/