For Loop is a very common iteration statement for an action repeatedly for a certain number of times, for example, looping through an array of data.
I faced something like this before. I had to loop through a large number of data, thousands of data in an array, in Chrome it was doing fine however in IE, I got a warning saying "Unresponsive Script". I can either stop the script or continue and wait until it's finished.
Chillout.js is here to avoid that issue by adding delay if the processing is heavy to main the CPU stability. It will iterate without delay if processing is fast. Therefore, it will realize friendly processing for your machine. It can execute JavaScript without "Warning: Unresponsive Script" alert in the browser.
The Comparison
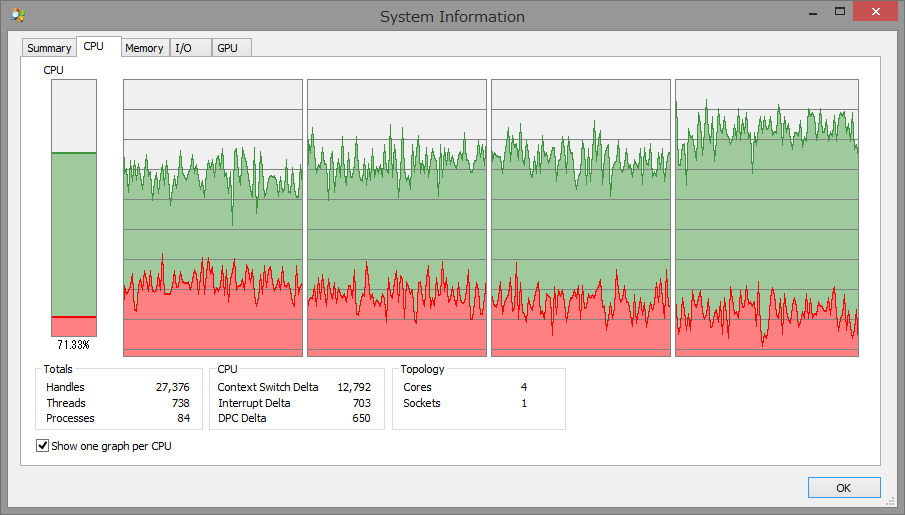
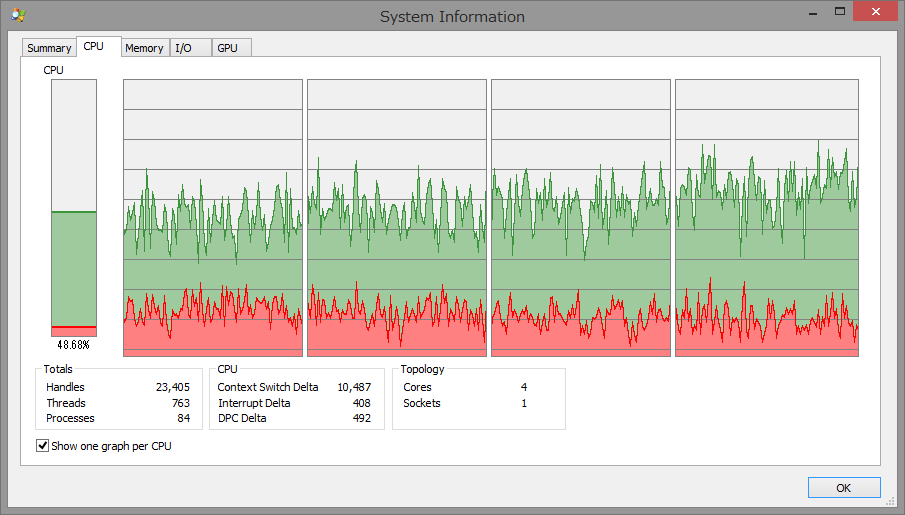
Here is the comparison of coding and CPU usage for For Statement and Chillout.js
For Statement
var time = Date.now();
for (var i = 0; i < 1000; i++) {
heavyProcess();
}
var processingTime = Date.now() - time;
console.log(processingTime);

Â
Chillout.repeat
var time = Date.now();
chillout.repeat(1000, function(i) {
heavyProcess();
}).then(function() {
var processingTime = Date.now() - time;
console.log(processingTime);
});

As you can see, the difference is quite obvious, you can read the detailed result from the dev github page.
SPECIFICATIONS & DOWNLOAD
- Official Website / Demo / Download
- Plugin Category: Tools & Utilities
- Requirement: Standalone library
- Compatibility: Modern Browsers, Legacy Browsers with es-6-shim polifills
- License: MIT License

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.