Introduction
jQuery framework is getting really hot nowadays. A lot of websites have started to use it as the javascript framework. For myself, I too stick with jQuery because it has a really good documentation, a lot of tutorials out there (I have written heaps of them as well :) ), heaps of plugins available and most importantly it's pretty stable and supported by most modern browsers.
Before jQuery, I hated javascript, but now, jQuery has changed thing around, it has changed the way we code javascript and make it really easy and enjoyable! Alright, too much of compliments (by the way, noone pays me to say that).
Alright, it's time to show you something cool. Check out the following websites, they all are using pretty amazing animation and intensive javascript effects!
- Andreas Hinkel

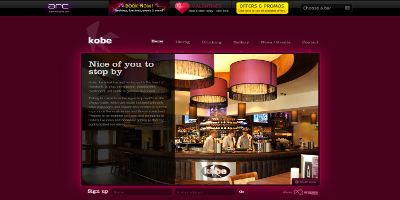
This website has a palaroid navigation menu that uses jQuery for the animation effect. - Kobe

It has a pretty unique slider. From what I can see is, I think the main slider and the description bar should have different interval for the animation and thus created such a beuatiful and slick sliding effect. - Grooveshark Widgets

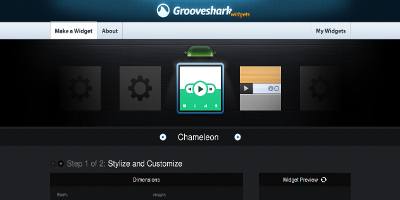
Massive amount of cool jQuery scripts are used by this website. You have to check out the form element, and the widget selector. - Jon White Studio

It's a blog but with a cool navigation menu on the top. - Lisa Pram

I have to say, this is another cool website that uses jQuery as the javascript framework. It as a simple design but astonish animation. I really couldn't understand the navigation menu though. - Museu Gulbenkian

This used to be Alex Buga's website. But he sold the design to a museum. It has a well-implemented drag dock in the bottom. You need to see it! - Sapphire Sound

A flash like website. It has different kind of jQuery effect. First of all, the image gallery thumbnail caption effect, custom scrollbar, and you also can see the fading, sliding animation. - Slice Machine

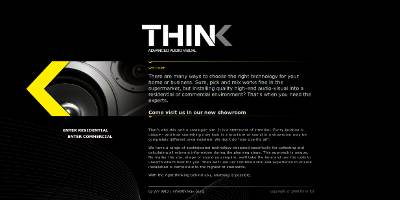
This website has been around for quite a while. But whenever I look at it, I really like the animation for their product/service packages. - ThinkAV

This is a really cool website. It doesn't have an outstanding design, but it looks like a flash website, but underneath it, it's purely Ajax and jQuery animation. - Utah.travel

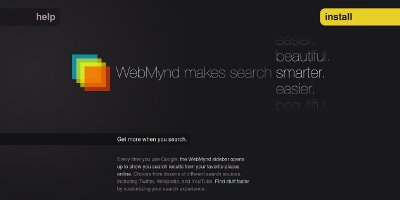
This website full of custom built jQuery script. Image Slider, tab interface and an attractive & customized side menu. I haven't really seen this kind of menu before, so I bookmarked it and share it with you all. - WebMynd

Another amazing website. It's quite hard to figure it out how it works. Anyway, the website is well designed and beautifully crafted :) Very smart idea.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.