Introduction
Here we go again, hot from oven, brand new impressive chrome experiments. HTML5 and Javascript have been doing really well in creating all sort of cool animation and effect, however make sure you use chrome, or the latest firefox to view them.
- WebGL Globe
![]() The WebGL Globe is an open platform for geographic data visualization. We encourage you to copy the code, add your own data, and create your own.
The WebGL Globe is an open platform for geographic data visualization. We encourage you to copy the code, add your own data, and create your own. - Nebula
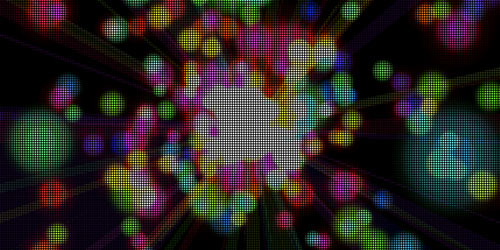
![]() Particle System Eye Candy . Designed to test the performance of WebGL. Uses Additive blending to give a nice glowy effect.
Particle System Eye Candy . Designed to test the performance of WebGL. Uses Additive blending to give a nice glowy effect. - Particle Playground
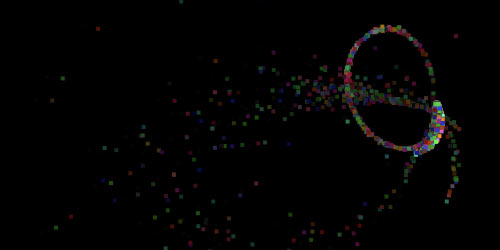
![]() Use your mouse to interact with the particles on the screen! BE BOLD. Try some crazy stuff. There is much more there than what you might see at first glance.
Use your mouse to interact with the particles on the screen! BE BOLD. Try some crazy stuff. There is much more there than what you might see at first glance. - Crazy Tentacles
![]() You can move your mouse around and click to clear the canvas.
You can move your mouse around and click to clear the canvas. - Tron Tank
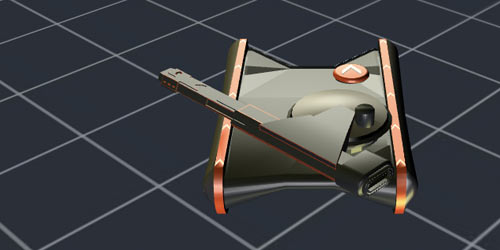
![]() The Tank Program from the 1981 Disney motion picture "Tron"
The Tank Program from the 1981 Disney motion picture "Tron" - Photo Particle
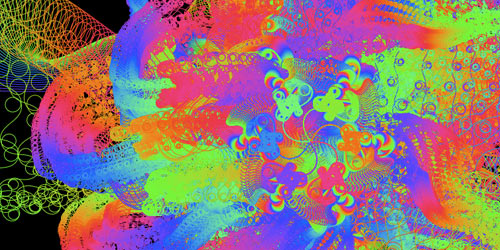
![]() I wondered what would happen if I broke an image down into particles, and had three centres: red, green and blue. Each particle would be attracted to or repulsed by the centres depending on how much of each component colour they contain.
I wondered what would happen if I broke an image down into particles, and had three centres: red, green and blue. Each particle would be attracted to or repulsed by the centres depending on how much of each component colour they contain. - Typographic Effects
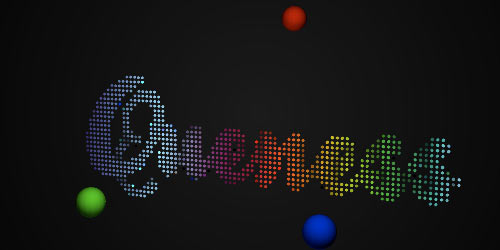
![]() Inner and outer-shadows, Stereoscopy (3D), Rainbow-Neon Glow, and many other interesting text/vector-effects that can be created with .
Inner and outer-shadows, Stereoscopy (3D), Rainbow-Neon Glow, and many other interesting text/vector-effects that can be created with . - Surface
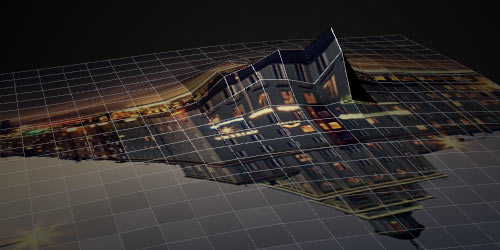
![]() A water-like surface onto which you can drop your photos. You can toggle raindrops on or off, and you can use your mouse to disturb the surface
A water-like surface onto which you can drop your photos. You can toggle raindrops on or off, and you can use your mouse to disturb the surface









Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Can I <a href="http://www.javascriptbank.com/submit/">share this post</a> on my JavaScript library?
Awaiting your response. Thank
That's really amazing!!!