- YUI TreeView Control | Demo

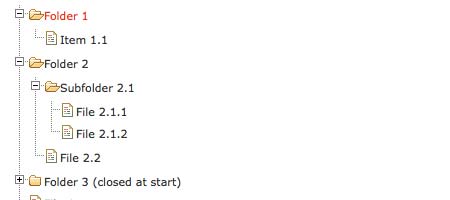
Personally, I think Yahoo UI is very robust, but it's can be too complicated for beginner to pick it up. However, it does come with a lot of useful control that we might have spend few hours or days to implement it. - Bassistance jQuery TreeView Plugin | Demo

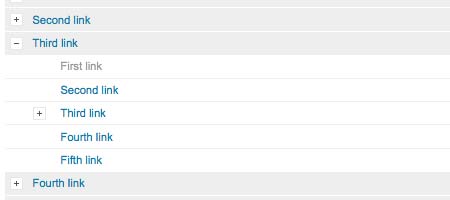
Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements. Supports both location and cookie based persistence. - jQuery File Tree | Demo

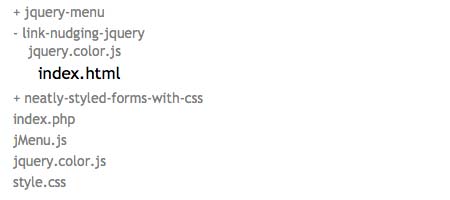
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. - jsTree | Demo

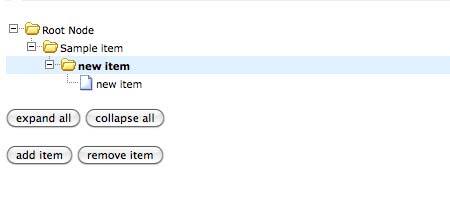
jsTree is a javascript based, cross browser tree component. It is packaged as a jQuery plugin. jsTree is absolutely free (licensed same as jQuery – under both GPL and MIT – whichever suits your needs). - Sitemap Styler | Demo

Sitemap Syler is a little CSS/JavaScript piece of code that can be easily applied to your sitemap list. It then takes care of it's presentation. All you have to do is include couple lines of code. It doesn't require any JavaScript knowledge but some CSS knowledge would come in handy if you want to modify the appearance of your sitemap. - mooTree | Demo

An open-source javascript tree-control for use with the MooTools javascript framework. - SimpleTree Plugin | Demo

jQuery SimpleTree Drag&Drop plugin is intended for displaying tree structures.
Tutorials
So, you want to learn how to make one for yourself? Check the following links out, I believe they can help you.
- Build an expandable sitemap with jQuery and CSS | Demo

In this tutorial I will use the power of jQuery to transform an unordered list of hierarchically structured pages into an expandable, tree-view navigation system – the perfect way to tame those huge sitemaps produced by your CMS. - Creating a Draggable Sitemap with JQuery | Demo

A couple of weeks ago I was tasked with building a drag-and-drop sortable sitemap for our in-house content management system. After a number of failed attempts, here’s how we ended up solving the problem. - Directory Trees With PHP And jQuery | Demo

In this tutorial, we will create a directory tree using PHP and jQuery.
Thanks for your support. :)

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I use the \"simpleTree\" so far but I think I will try now some other.
Banana
Can I <a href=\"http://www.javascriptbank.com/submit/\">share this post</a> on my JavaScript library?
Awaiting your response. Thank
زيروجيت
http://0gate.com
http://www.dhtmlx.com/docs/products/dhtmlxTree/
http://www.ridgway.co.za/archive/2005/10/30/asimplecssbasedtreeview.aspx