Introduction
Nowadays, a lot of websites are using tab based content as a way to save spaces in a webpage. I have seen a lot of wordpress websites using a tabbed interface for its category, posts, comments and random posts content. It's a good "space-saver" and if used it correctly, it can boost your website usability as well. Right, first of all, we need to have the ideas and the design structure for this tabbed interface.
Before we start, if you are looking for a web hosting company, this is a good review - Hostgator Review.
My ideas:- Buttons on the top, content reside in different DIV elements,
- Click on one of the buttons, it shows the relevant content;
- Click on other buttons, it hides the existing and display the correct one.
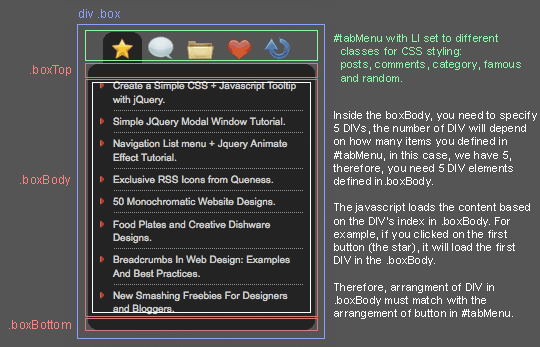
The Design structure:

* Thanks to WeFunction.com for the amazing icons
2. HTML
In case the image above doesnt load, allow me to explain the design structure again. The UL#tabMenu is the buttons on the top a.k.a. Tabs. This is where you click, and it will trigger the jQuery to loads the content.
Inside the boxBody, you need to specify 5 DIVs, the number of DIV will depend on how many items you defined in #tabMenu, in this case, we have 5, therefre, you need 5 DIV elements defined in .boxBody.
The javascript loads the content based on the DIV's index in .boxBody. For example, if you clicked o the first button (the star or index 0), it will load the first DIV in the .boxBody (DIV index 0).
Therefore, arrangement of DIV in .boxBody must match with the arrangement of button in #tabMenu.
<div class="box">
<ul id="tabMenu">
<li class="posts selected"></li> <!-- default button-->
<li class="comments"></li>
<li class="category"></li>
<li class="famous"></li>
<li class="random"></li>
</ul>
<div class="boxTop"></div>
<div class="boxBody">
<!-- default page-->
<div id="posts" class="show parent">
<ul>
<li>Post 1</li>
<li>Post 2</li>
<li class="last">Post 3</li>
</ul>
</div>
<div id="comments" class="parent">
<ul>
<li>Comment 1</li>
<li>Comment 2</li>
<li class="last">Comment 3</li>
</ul>
</div>
<div id="category" class="parent">
<ul>
<li>Category 1</li>
<li>Category 2</li>
<li class="last">Category 3</li>
</ul>
</div>
<div id="famous" class="parent">
<ul>
<li>Famous post 1</li>
<li>Famous post 2</li>
<li class="last">Famous post 3</li>
</ul>
</div>
<div id="random" class="parent">
<ul>
<li>Random post 1</li>
<li>Random post 2</li>
<li class="last">Random post 3</li>
</ul>
</div>
</div>
<div class="boxBottom"></div>
</div>
3. CSS
You can always modify it to match your website. I will attach the psd file for this tutorial in the download and edit the css carefully. : ). Any suggestions please comment.
<style>
a {
color:#ccc;
text-decoration:none;
}
a:hover {
color:#ccc;
text-decoration:none
}
#tabMenu {
margin:0;
padding:0 0 0 15px;
list-style:none;
}
#tabMenu li {
float:left;
height:32px;
width:39px;
cursor:pointer;
cursor:hand
}
/* this is the button images */
li.comments {background:url(images/tabComment.gif) no-repeat 0 -32px;}
li.posts {background:url(images/tabStar.gif) no-repeat 0 -32px;}
li.category {background:url(images/tabFolder.gif) no-repeat 0 -32px;}
li.famous {background:url(images/tabHeart.gif) no-repeat 0 -32px;}
li.random {background:url(images/tabRandom.gif) no-repeat 0 -32px;}
li.mouseover {background-position:0 0;}
li.mouseout {background-position:0 -32px;}
li.selected {background-position:0 0;}
.box {
width:227px
}
.boxTop {
background:url(images/boxTop.gif)no-repeat;
height:11px;
clear:both
}
.boxBody {
background-color:#282828;
}
.boxBottom {
background:url(images/boxBottom.gif) no-repeat;
height:11px;
}
.boxBody div.parent {
display:none;
}
.boxBody div.show {
display:block;
}
.boxBody #category a {
display:block
}
/* styling for the content*/
.boxBody div ul {
margin:0 10px 0 25px;
padding:0;
width:190px;
list-style-image:url(images/arrow.gif)
}
.boxBody div li {
border-bottom:1px dotted #8e8e8e;
padding:4px 0;
cursor:hand;
cursor:pointer
}
.boxBody div ul li.last {
border-bottom:none
}
.boxBody div li span {
font-size:8px;
font-style:italic;
color:#888;
}
/* IE Hacks */
*html .boxTop {margin-bottom:-2px;}
*html .boxBody div ul {margin-left:10px;padding-left:15px;}
</style>
Â
4. Javascript
Alright, the fun part. It took me a while to read the jQuery documentation to make it works the way I want. And yes, I made it. As usual, I have put comments on each line. I put the animate effect on category page. I have a tutorial about it - Navigation List menu + Jquery Animate Effect Tutorial
$(document).ready(function() {
//Get all the LI from the #tabMenu UL
$('#tabMenu li').click(function(){
//perform the actions when it's not selected
if (!$(this).hasClass('selected')) {
//remove the selected class from all LI
$('#tabMenu li').removeClass('selected');
//Reassign the LI
$(this).addClass('selected');
//Hide all the DIV in .boxBody
$('.boxBody div.parent').slideUp('1500');
//Look for the right DIV in boxBody according to the Navigation UL index, therefore, the arrangement is very important.
$('.boxBody div.parent:eq(' + $('#tabMenu > li').index(this) + ')').slideDown('1500');
}
}).mouseover(function() {
//Add and remove class, Personally I dont think this is the right way to do it,
//if you have better ideas to toggle it, please comment
$(this).addClass('mouseover');
$(this).removeClass('mouseout');
}).mouseout(function() {
//Add and remove class
$(this).addClass('mouseout');
$(this).removeClass('mouseover');
});
//Mouseover with animate Effect for Category menu list :)
$('.boxBody #category li').mouseover(function() {
//Change background color and animate the padding
$(this).css('backgroundColor','#888');
$(this).children().animate({paddingLeft:"20px"}, {queue:false, duration:300});
}).mouseout(function() {
//Change background color and animate the padding
$(this).css('backgroundColor','');
$(this).children().animate({paddingLeft:"0"}, {queue:false, duration:300});
});
//Mouseover effect for Posts, Comments, Famous Posts and Random Posts menu list.
$('.boxBody li').click(function(){
window.location = $(this).find("a").attr("href");
}).mouseover(function() {
$(this).css('backgroundColor','#888');
}).mouseout(function() {
$(this).css('backgroundColor','');
});
});
5. Finally
You will get a beautiful jQuery Tabbed Side Menu!
However, in category page, if you were using IE, the LI can't be hightlighted when mouse hover it in (that's why we all hate IE). If you know what's the problem, please advise : )
Last but not least, check out the demo or download the source code to play with it. Any questions. please leave your comment :)
Support me by bookmark this article and share it to your friends : ) ThanksUpdate
15-9-2011: Fixed DIV issue.
14-4-2009: Remove click event in the LI, change the display attribute in #category to block.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.One question, is it possible to use variables in the url? I'm trying but still with no succes...
Greetings, Hasselaar.
2. I changed the pictures to text (for my menu title names), and I want the menu to move to the right when mouseover is on that particular menu text.
One question though, when I applied to code to my site, the first tab doesn't appear to be selected on loading like it does on your demo. Here's what I mean: http://trademarkps.com/test/learning-center/pest-library/stinging-pests/
The first tab which is Bee, should have the gray tab around it, but it only appears if you click on it. Did I do something wrong or miss something? Your help is greatly appreciated!
Like this: <li class="bee selected"></li>
I have a questin. I use this menu in my web application which has written with asp.net and c# in visual studio. I use your menu to navigate through my project .aspx web pages, but I would like to highligh mune items base on realated web pages. How can i do that?