Introduction
Chrome browser is one of the best browsers available online. As a web developer, I used to be a big fan of firefox because of the vast number of extension available for web development. Actually, the main reason I stick with firefox is due to the famous extension - Firebug. However, I found myself using chrome more often nowadays when I'm not developing website because of its speedy rendering speed, less bulky (my firefox has way too many web dev extensions installed) and chrome supports latest CSS3 3D transform and just good to view cutting edge website.
Based on the most recent usage share of web browsers, chrome has overtaken firefox and just a few percent behind Internet Explorer, but in fact, Chrome was able to overtake Internet Explorer for the first time few weeks ago! Now you know the trend and I see the need to create a post just to summarise the essential and useful Chrome extensions for web development.
- Firebug
 Firebug Lite is not a substitute for Firebug, or Chrome Developer Tools. It is a tool to be used in conjunction with these tools. Firebug Lite provides the rich visual representation we are used to see in Firebug when it comes to HTML elements, DOM elements, and Box Model shading.
Firebug Lite is not a substitute for Firebug, or Chrome Developer Tools. It is a tool to be used in conjunction with these tools. Firebug Lite provides the rich visual representation we are used to see in Firebug when it comes to HTML elements, DOM elements, and Box Model shading. - Firebug console
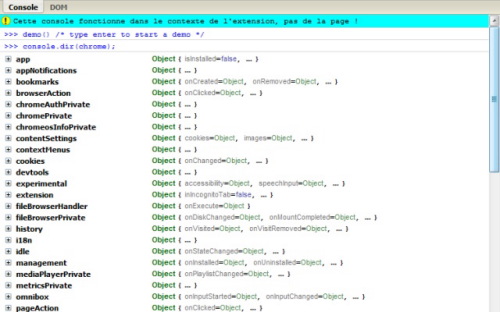
 With this extension you can use chrome API such as chrome.extension.*, chrome.tabs.* Extension developers may use it to test any javascript code against google API.
With this extension you can use chrome API such as chrome.extension.*, chrome.tabs.* Extension developers may use it to test any javascript code against google API. - Check my links
 'Check My Links' is an extension developed primarily for web designers, developers and content editors to check broken links.
'Check My Links' is an extension developed primarily for web designers, developers and content editors to check broken links. - Regular Expression Tester
 This extensions should be used by developers to test regular expressions, also known as regex or regexp.
This extensions should be used by developers to test regular expressions, also known as regex or regexp. - Live CSS
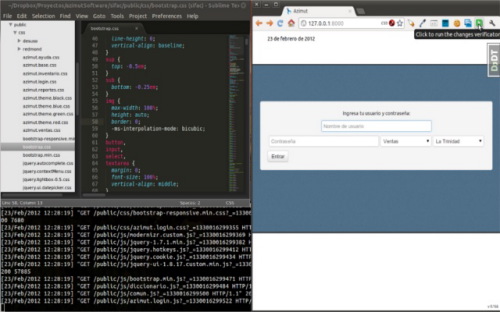
 It's the perfect tool for front end developers, modify the HTML, CSS or JavaScript code from your favorite IDE or text editor and see the changes on real time in your browser.
It's the perfect tool for front end developers, modify the HTML, CSS or JavaScript code from your favorite IDE or text editor and see the changes on real time in your browser. - Form Editor
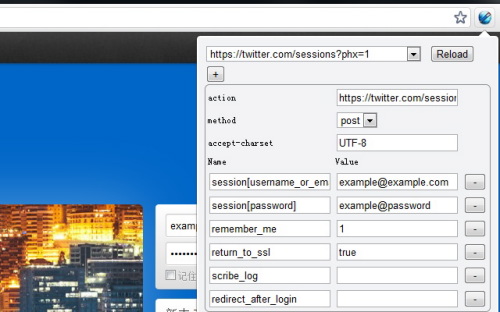
 An extension for editing custom request(GET or POST) to web server. You can modify form method and action, edit form data and extract forms from the web page.
An extension for editing custom request(GET or POST) to web server. You can modify form method and action, edit form data and extract forms from the web page. - Unix Time Stamp Converter
 Convert Unix Epoch timestamps to human readable dates (and dates to timestamps) quickly and easily with Utime.
Convert Unix Epoch timestamps to human readable dates (and dates to timestamps) quickly and easily with Utime. - Color Pick
 This extension is 'mainly meant for experienced web developers' who need to pick color on any web page, modify color value and inspect stylesheet to identify the color.
This extension is 'mainly meant for experienced web developers' who need to pick color on any web page, modify color value and inspect stylesheet to identify the color. - JSON Prettifier
 A JSON formatter to prettify the JSON with syntax highlighting, indentation and line break to increase readability.
A JSON formatter to prettify the JSON with syntax highlighting, indentation and line break to increase readability. - Resolution Test
 An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.
An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions. - Web Developer
 Adds a toolbar button with various web developer tools. The official port of the Web Developer extension for Firefox.
Adds a toolbar button with various web developer tools. The official port of the Web Developer extension for Firefox. - YSlow
 Make your pages faster with Yahoo!'s page performance tool.
Make your pages faster with Yahoo!'s page performance tool. - Screen Capture
 Capture visible content of a tab, a region of a web page, or the whole page as a PNG image.
Capture visible content of a tab, a region of a web page, or the whole page as a PNG image. - IE Tab
 Easily run Internet Explorer within Chrome. It works on windows operating system only.
Easily run Internet Explorer within Chrome. It works on windows operating system only. - Perfect Pixel
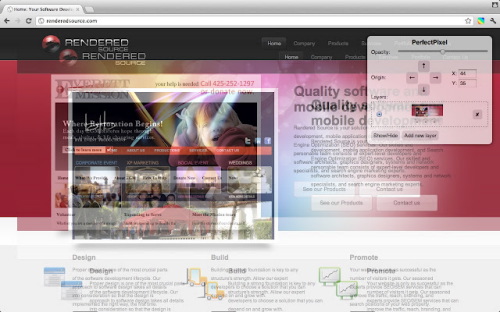
 The extension help develop your websites with per pixel accuracy! You can overlay jpeg layout on top of the website.
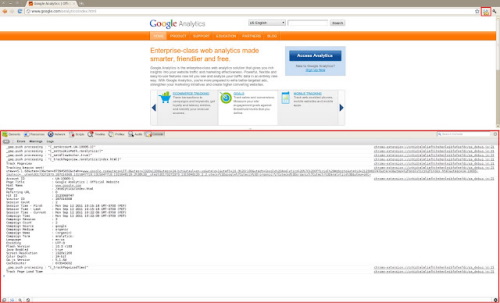
The extension help develop your websites with per pixel accuracy! You can overlay jpeg layout on top of the website. - Google Analytic Debugger
 Prints useful information to the JavaScript console by enabling the debug version of the Google Analytics Javascript (ga_debug.js).
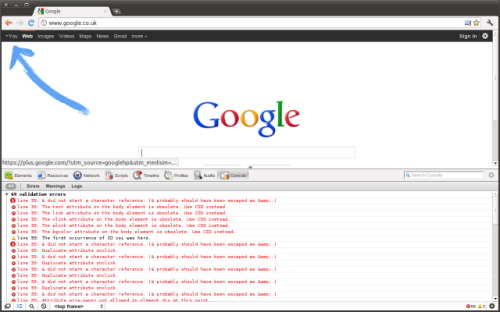
Prints useful information to the JavaScript console by enabling the debug version of the Google Analytics Javascript (ga_debug.js). - Validity
 Click the icon in the address bar or press Alt+Shift+V to validate the current page. Results can be seen in Chrome's JS console.
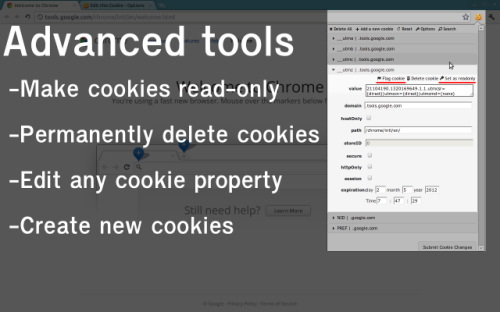
Click the icon in the address bar or press Alt+Shift+V to validate the current page. Results can be seen in Chrome's JS console. - Edit this cookie
 Edit This Cookie is a cookie manager. You can add, delete, edit, search, protect and block cookies!
Edit This Cookie is a cookie manager. You can add, delete, edit, search, protect and block cookies!

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.- http://gbin1.com
Thankyou!!
http://ihatetomatoes.net/useful-extensions-for-front-end-developers/
https://chrome.google.com/webstore/detail/formalyse-debug-your-web/lmglffpnjekeloehgkamfdkhjonohblj