Introduction
Dynamic Grid is one of the hottest page layout we can easily seen in web industry. As you can see, this phenomena is caused by the rising star - Pinterest which allow us to pin our favourite photo and share it in our pinboard. The whole sharing process is painless and pretty fast.
Dynamic grid kinda like float, but it rearranges and repositions all the child elements next to one another. When you resize the windows, child elements are being realigned to the right position. The first time I saw this kind of layout was through a jQuery plugin called jQuery Masonry, it was way before I discovered Pinterest.
In this post, we have gathered 3 plugins and a ruby based pinterest clone layout. If you want to create a similar layout, these plugins could help you to do it fairly quickly.
- Masonry
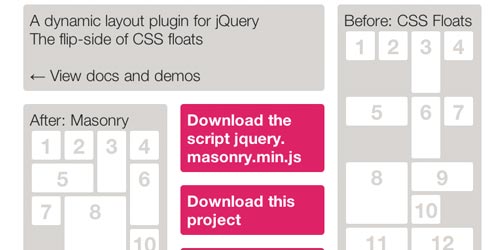
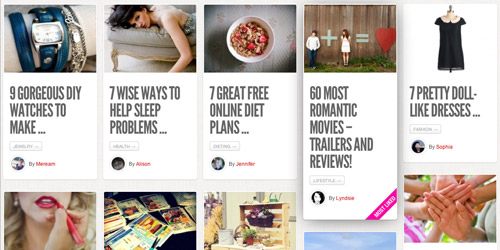
![Masonry]() Possibly the very first plugin that does this kind of layout. jQuery Masonry has been available for quite a while. Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall. It comes with a handful of options, methods and most importantly a good documentation.
Possibly the very first plugin that does this kind of layout. jQuery Masonry has been available for quite a while. Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall. It comes with a handful of options, methods and most importantly a good documentation. - Isotope
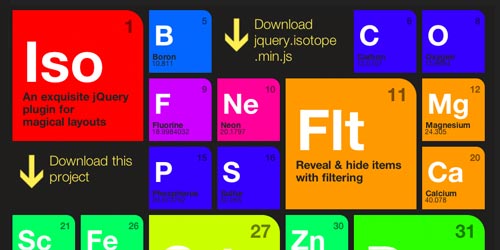
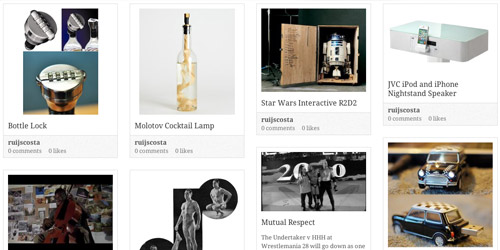
![Isotope]() Isotope in the other hand is a feature rich dynamic grid solution comes with filtering, sorting and different layout such as masonry, fitRows and straightDown. It's a pretty intensive javascript plugin came with wide varieties of configurable settings. However, if you want to use it commercially, you need to buy developer license.
Isotope in the other hand is a feature rich dynamic grid solution comes with filtering, sorting and different layout such as masonry, fitRows and straightDown. It's a pretty intensive javascript plugin came with wide varieties of configurable settings. However, if you want to use it commercially, you need to buy developer license. - Wookmark
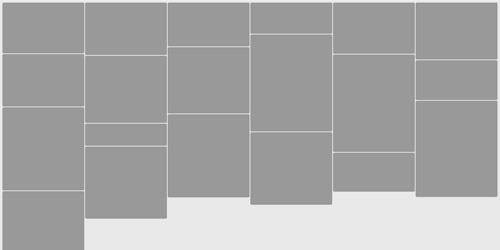
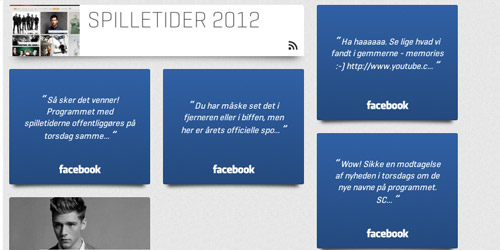
![Wookmark]() Just emerged not long ago wookmark is a new jquery plugin for creating dynamic grid layout. And it does just that, it gives you only for settings for now - container, offset, itemWidth and autoResize. Comparing to previous two solutions, wookmark can be quite restrictive and not easy to make a custom dynamic grid.
Just emerged not long ago wookmark is a new jquery plugin for creating dynamic grid layout. And it does just that, it gives you only for settings for now - container, offset, itemWidth and autoResize. Comparing to previous two solutions, wookmark can be quite restrictive and not easy to make a custom dynamic grid. - Pinterest Clone Layout
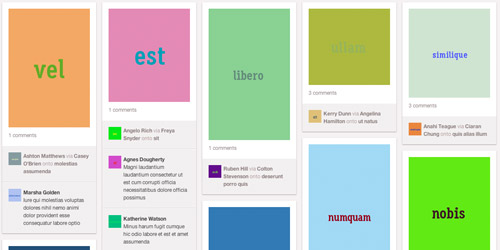
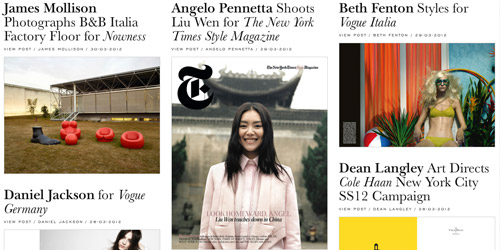
![Pinterest Clone Layout]() If you're a Ruby developer and want to make a pinterest clone as fast as possible, there is a layout for it. This layout uses jQuery masonyn plugin and already styled and ready to be used.
If you're a Ruby developer and want to make a pinterest clone as fast as possible, there is a layout for it. This layout uses jQuery masonyn plugin and already styled and ready to be used.
Inspirations
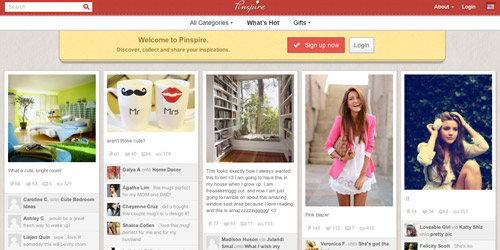
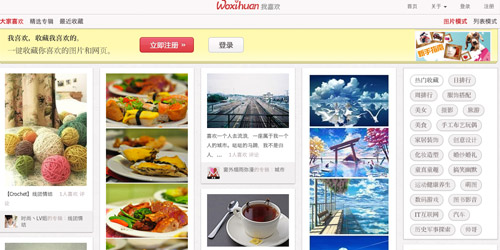
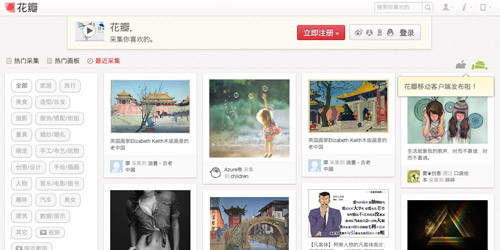
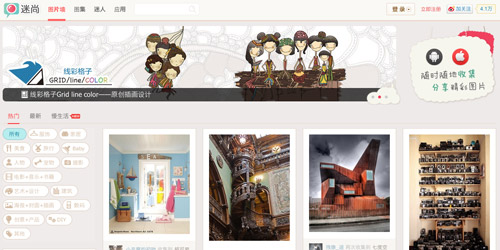
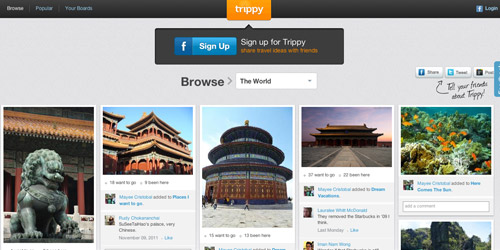
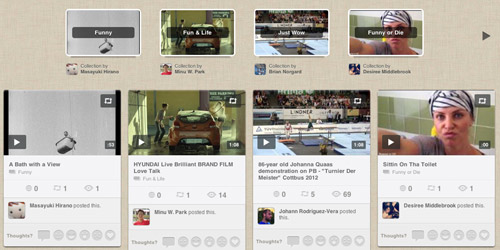
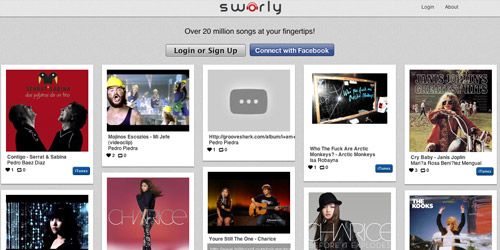
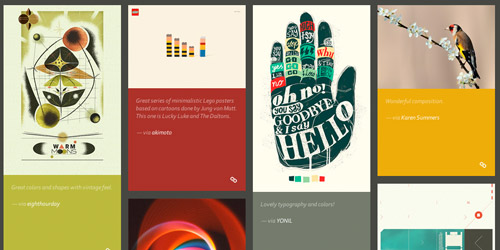
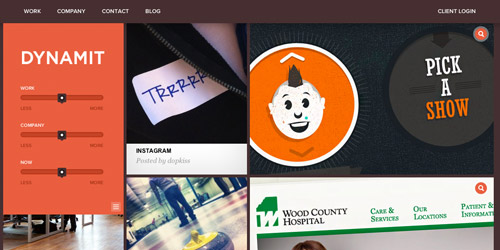
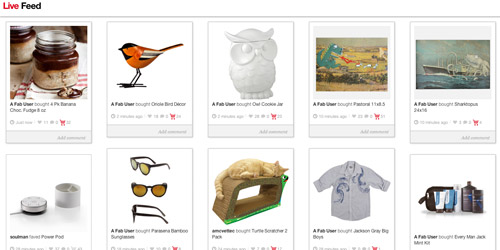
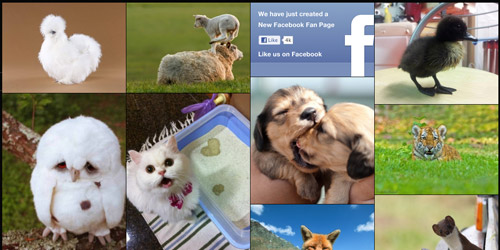
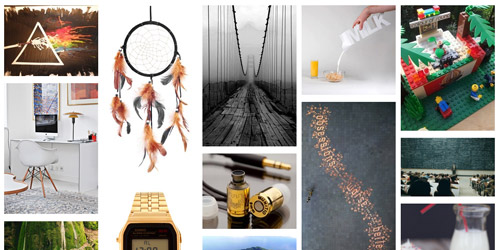
Some amazing inspirations of dynamic grid. However some might look familiar to you because it's famed as Pinterest Clone. Otherwise, a lot of them are just simply creative use of dynamic grid to showcase their works and content.






















Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.http://gridifier.io . Looks nice.