Introduction
I was surfing website and searching for inspirations and I stumbled upon digg.com. I discovered a small utility on every single post, the share link. Yes, I want to implement that, it looks cool, practical and useful! So, this tute, we are going to make a digg-style post sharing toolbox. It's all pretty straight forward and need a little bit of planning. The way it works is different with digg's. If you view the html source code of Digg's, it has the sharebox html code in every single post. But, in this tutorial we have only one sharebox, and all the links are sharing the same template.

In digg, it has mail, facebook and twitter, and we are going to fit in 2 more. I have also gathered the social bookmark icons and their links so that you can customize it and add the one you like.
Social Media Icons and Url
Before we start, let me introduce your this sweet social media icons from Komodomedia.com You can download it and choose the one you want to put in the share it box.
And also, here is the list of social media url list I gathered online. It's not complete, but I think you'll able to find the one you need. Otherwise, you can also go to addthis.com to check the social bookmark url.
BarraPunto
http://barrapunto.com/submit.pl?subj=TITLE&story=PERMALINK
Bitacoras.com
http://bitacoras.com/anotaciones/PERMALINK
BlinkList
http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url=PERMALINK&Title=TITLE
BlogMemes Fr
http://www.blogmemes.fr/post.php?url=PERMALINK&title=TITLE
BlogMemes Sp
http://www.blogmemes.com/post.php?url=PERMALINK&title=TITLE
blogmarks
http://blogmarks.net/my/new.php?mini=1&simple=1&url=PERMALINK&title=TITLE
Blogosphere News
http://www.blogospherenews.com/submit.php?url=PERMALINK&title=TITLE
blogtercimlap
http://cimlap.blogter.hu/index.php?action=suggest_link&title=TITLE&url=PERMALINK
Faves
http://faves.com/Authoring.aspx?u=PERMALINK&title=TITLE
co.mments
http://co.mments.com/track?url=PERMALINK&title=TITLE
connotea
http://www.connotea.org/addpopup?continue=confirm&uri=PERMALINK&title=TITLE&description=EXCERPT
Current
http://current.com/clipper.htm?url=PERMALINK&title=TITLE
del.icio.us
http://delicious.com/post?url=PERMALINK&title=TITLE¬es=EXCERPT
Design Float
http://www.designfloat.com/submit.php?url=PERMALINK&title=TITLE
Digg
http://digg.com/submit?phase=2&url=PERMALINK&title=TITLE&bodytext=EXCERPT
Diigo
http://www.diigo.com/post?url=PERMALINK&title=TITLE
DotNetKicks
http://www.dotnetkicks.com/kick/?url=PERMALINK&title=TITLE
DZone
http://www.dzone.com/links/add.html?url=PERMALINK&title=TITLE
eKudos
http://www.ekudos.nl/artikel/nieuw?url=PERMALINK&title=TITLE&desc=EXCERPT
email
mailto:?subject=TITLE&body=PERMALINK
Facebook
http://www.facebook.com/share.php?u=PERMALINK&t=TITLE
Fark
http://cgi.fark.com/cgi/fark/farkit.pl?h=TITLE&u=PERMALINK
Fleck
http://beta3.fleck.com/bookmarklet.php?url=PERMALINK&title=TITLE
FriendFeed
http://www.friendfeed.com/share?title=TITLE&link=PERMALINK
FSDaily
http://www.fsdaily.com/submit?url=PERMALINK&title=TITLE
Global Grind
http://globalgrind.com/submission/submit.aspx?url=PERMALINK&type=Article&title=TITLE
Google
http://www.google.com/bookmarks/mark?op=edit&bkmk=PERMALINK&title=TITLE&annotation=EXCERPT
Gwar
http://www.gwar.pl/DodajGwar.html?u=PERMALINK
HackerNews
http://news.ycombinator.com/submitlink?u=PERMALINK&t=TITLE
Haohao
http://www.haohaoreport.com/submit.php?url=PERMALINK&title=TITLE
HealthRanker
http://healthranker.com/submit.php?url=PERMALINK&title=TITLE
HelloTxt
http://hellotxt.com/?status=TITLE+PERMALINK
Hemidemi
http://www.hemidemi.com/user_bookmark/new?title=TITLE&url=PERMALINK
Identi.ca
http://identi.ca/notice/new?status_textarea=PERMALINK
IndianPad
http://www.indianpad.com/submit.php?url=PERMALINK
Internetmedia
http://internetmedia.hu/submit.php?url=PERMALINK
Kirtsy
http://www.kirtsy.com/submit.php?url=PERMALINK&title=TITLE
laaik.it
http://laaik.it/NewStoryCompact.aspx?uri=PERMALINK&headline=TITLE&cat=5e082fcc-8a3b-47e2-acec-fdf64ff19d12
LinkArena
http://linkarena.com/bookmarks/addlink/?url=PERMALINK&title=TITLE
LinkaGoGo
http://www.linkagogo.com/go/AddNoPopup?url=PERMALINK&title=TITLE
LinkedIn
http://www.linkedin.com/shareArticle?mini=true&url=PERMALINK&title=TITLE&source=BLOGNAME&summary=EXCERPT
Linkter
http://www.linkter.hu/index.php?action=suggest_link&url=PERMALINK&title=TITLE
Live
https://favorites.live.com/quickadd.aspx?marklet=1&url=PERMALINK&title=TITLE
Meneame
http://meneame.net/submit.php?url=PERMALINK
MisterWong
http://www.mister-wong.com/addurl/?bm_url=PERMALINK&bm_description=TITLE&plugin=soc
MisterWong.DE
http://www.mister-wong.de/addurl/?bm_url=PERMALINK&bm_description=TITLE&plugin=soc
Mixx
http://www.mixx.com/submit?page_url=PERMALINK&title=TITLE
muti
http://www.muti.co.za/submit?url=PERMALINK&title=TITLE
MyShare
http://myshare.url.com.tw/index.php?func=newurl&url=PERMALINK&desc=TITLE
MySpace
http://www.myspace.com/Modules/PostTo/Pages/?u=PERMALINK&t=TITLE
MSNReporter
http://reporter.msn.nl/?fn=contribute&Title=TITLE&URL=PERMALINK&cat_id=6&tag_id=31&Remark=EXCERPT
N4G
http://www.n4g.com/tips.aspx?url=PERMALINK&title=TITLE
Netvibes
http://www.netvibes.com/share?title=TITLE&url=PERMALINK
NewsVine
http://www.newsvine.com/_tools/seed&save?u=PERMALINK&h=TITLE
Netvouz
http://www.netvouz.com/action/submitBookmark?url=PERMALINK&title=TITLE&popup=no
NuJIJ
http://nujij.nl/jij.lynkx?t=TITLE&u=PERMALINK&b=EXCERPT
Ping.fm
http://ping.fm/ref/?link=PERMALINK&title=TITLE&body=EXCERPT
ppnow
http://www.ppnow.net/submit.php?url=PERMALINK
PDF
http://www.printfriendly.com/getpf?url=PERMALINK&partner=sociable
Print
http://www.printfriendly.com/print?url=PERMALINK&partner=sociable
Propeller
http://www.propeller.com/submit/?url=PERMALINK
Ratimarks
http://ratimarks.org/bookmarks.php/?action=add&address=PERMALINK&title=TITLE
Rec6
http://rec6.via6.com/link.php?url=PERMALINK&=TITLE
Reddit
http://reddit.com/submit?url=PERMALINK&title=TITLE
RSS
FEEDLINK
Scoopeo
http://www.scoopeo.com/scoop/new?newurl=PERMALINK&title=TITLE
Segnalo
http://segnalo.alice.it/post.html.php?url=PERMALINK&title=TITLE
Simpy
http://www.simpy.com/simpy/LinkAdd.do?href=PERMALINK&title=TITLE
Slashdot
http://slashdot.org/bookmark.pl?title=TITLE&url=PERMALINK
Socialogs
http://socialogs.com/add_story.php?story_url=PERMALINK&story_title=TITLE
SphereIt
http://www.sphere.com/search?q=sphereit:PERMALINK&title=TITLE
Sphinn
http://sphinn.com/submit.php?url=PERMALINK&title=TITLE
StumbleUpon
http://www.stumbleupon.com/submit?url=PERMALINK&title=TITLE
Symbaloo
http://www.symbaloo.com/nl/add/url=PERMALINK&title=TITLE&icon=http%3A//static01.symbaloo.com/_img/favicon.png
Techmeme
http://twitter.com/home/?status=tip%20@Techmeme%20PERMALINK%20TITLE
Technorati
http://technorati.com/faves?add=PERMALINK
ThisNext
http://www.thisnext.com/pick/new/submit/sociable/?url=PERMALINK&name=TITLE
Tipd
http://tipd.com/submit.php?url=PERMALINK
Twitter
http://twitter.com/home?status=TITLE%20-%20PERMALINK
Upnews
http://www.upnews.it/submit?url=PERMALINK&title=TITLE
Webnews.de
http://www.webnews.de/einstellen?url=PERMALINK&title=TITLE
Webride
http://webride.org/discuss/split.php?uri=PERMALINK&title=TITLE
Wikio
http://www.wikio.com/vote?url=PERMALINK
Wikio FR
http://www.wikio.fr/vote?url=PERMALINK
Wikio IT
http://www.wikio.it/vote?url=PERMALINK
Wists
http://wists.com/s.php?c=&r=PERMALINK&title=TITLE
Wykop
http://www.wykop.pl/dodaj?url=PERMALINK
Xerpi
http://www.xerpi.com/block/add_link_from_extension?url=PERMALINK&title=TITLE
YahooBuzz
http://buzz.yahoo.com/submit/?submitUrl=PERMALINK&submitHeadline=TITLE&submitSummary=EXCERPT&submitCategory=science&submitAssetType=text
Yahoo! Bookmarks
http://bookmarks.yahoo.com/toolbar/savebm?u=PERMALINK&t=TITLE&opener=bm&ei=UTF-8&d=EXCERPT
Yigg
http://yigg.de/neu?exturl=PERMALINK&exttitle=TITLE
1. HTML

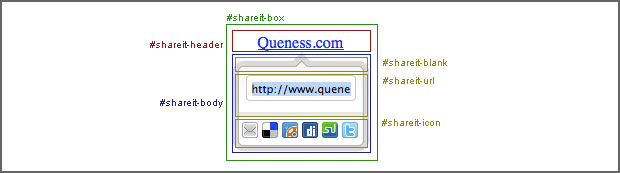
Refer to the image above, let me explain the structure:
- #shareit-box : the wrapper for the shareit content
- #shareit-header : jQuery resizes the height based on the height of the link, so, on hover out, the sharebox will hide itself.
- #shareit-body : Inside this div, we have 3 children called #shareit-blank, #shareit-url and #shareit-icon. #shareit-blank is an empty div (basically it's for layout). #shareit-url contains the text field and #shareit-icon contains all the social bookmarking icons.
For the links that we want it displays the toolbox, we need to put REL attribute and assign "shareit" as the value and inside the href attribute, we will need to put the url and separate by the | and following with the title of the post. So, it will look something like this:
<a href="http://www.queness.com/post/286/10-useful-jquery-plugins-for-web-development|10 useful jquery plugins for web development" rel="shareit"><a/> <a href="http://www.queness.com/|Queness - jQuery resources" rel="shareit">Test</a> <div id="shareit-box"> <div id="shareit-header"></div> <div id="shareit-body"> <div id="shareit-blank"></div> <div id="shareit-url"><input type="text" value="" name="shareit-field" id="shareit-field" class="field"/></div> <div id="shareit-icon"> <ul> <li><a href="#" rel="shareit-mail" class="shareit-sm"><img data-src="images/sm_mail.gif" width="16" height="16" alt="Mail" title="Mail" /></a></li> <li><a href="#" rel="shareit-delicious" class="shareit-sm"><img data-src="images/sm_delicious.gif" width="16" height="16" alt="Delicious" title="Delicious" /></a></li> <li><a href="#" rel="shareit-designfloat" class="shareit-sm"><img data-src="images/sm_designfloat.gif" width="16" height="16" alt="Designfloat" title="Designfloat" /></a></li> <li><a href="#" rel="shareit-digg" class="shareit-sm"><img data-src="images/sm_digg.gif" width="16" height="16" alt="Digg" title="Digg" /></a></li> <li><a href="#" rel="shareit-stumbleupon" class="shareit-sm"><img data-src="images/sm_stumbleupon.gif" width="16" height="16" alt="StumbleUpon" title="StumbleUpon" /></a></li> <li><a href="#" rel="shareit-twitter" class="shareit-sm"><img data-src="images/sm_twitter.gif" width="16" height="16" alt="Twitter" title="Twitter" /></a></li> </ul> </div> </div> </div> <a href="http://www.queness.com/post/286/10-useful-jquery-plugins-for-web-development|10 useful jquery plugins for web development" rel="shareit"><a/> <a href="http://www.queness.com/|Queness - jQuery resources" rel="shareit">Test</a> <div id="shareit-box"> <div id="shareit-header"></div> <div id="shareit-body"> <div id="shareit-blank"></div> <div id="shareit-url"><input type="text" value="" name="shareit-field" id="shareit-field" class="field"/></div> <div id="shareit-icon"> <ul> <li><a href="#" rel="shareit-mail" class="shareit-sm"><img data-src="images/sm_mail.gif" width="16" height="16" alt="Mail" title="Mail" /></a></li> <li><a href="#" rel="shareit-delicious" class="shareit-sm"><img data-src="images/sm_delicious.gif" width="16" height="16" alt="Delicious" title="Delicious" /></a></li> <li><a href="#" rel="shareit-designfloat" class="shareit-sm"><img data-src="images/sm_designfloat.gif" width="16" height="16" alt="Designfloat" title="Designfloat" /></a></li> <li><a href="#" rel="shareit-digg" class="shareit-sm"><img data-src="images/sm_digg.gif" width="16" height="16" alt="Digg" title="Digg" /></a></li> <li><a href="#" rel="shareit-stumbleupon" class="shareit-sm"><img data-src="images/sm_stumbleupon.gif" width="16" height="16" alt="StumbleUpon" title="StumbleUpon" /></a></li> <li><a href="#" rel="shareit-twitter" class="shareit-sm"><img data-src="images/sm_twitter.gif" width="16" height="16" alt="Twitter" title="Twitter" /></a></li> </ul> </div> </div> </div>
And the following is the HTML code we will be using.
<a href="http://www.queness.com/post/286/10-useful-jquery-plugins-for-web-development|10 useful jquery plugins for web development" rel="shareit"><a/> <a href="http://www.queness.com/|Queness - jQuery resources" rel="shareit">Test</a> <div id="shareit-box"> <div id="shareit-header"></div> <div id="shareit-body"> <div id="shareit-blank"></div> <div id="shareit-url"><input type="text" value="" name="shareit-field" id="shareit-field" class="field"/></div> <div id="shareit-icon"> <ul> <li><a href="#" rel="shareit-mail" class="shareit-sm"><img data-src="images/sm_mail.gif" width="16" height="16" alt="Mail" title="Mail" /></a></li> <li><a href="#" rel="shareit-delicious" class="shareit-sm"><img data-src="images/sm_delicious.gif" width="16" height="16" alt="Delicious" title="Delicious" /></a></li> <li><a href="#" rel="shareit-designfloat" class="shareit-sm"><img data-src="images/sm_designfloat.gif" width="16" height="16" alt="Designfloat" title="Designfloat" /></a></li> <li><a href="#" rel="shareit-digg" class="shareit-sm"><img data-src="images/sm_digg.gif" width="16" height="16" alt="Digg" title="Digg" /></a></li> <li><a href="#" rel="shareit-stumbleupon" class="shareit-sm"><img data-src="images/sm_stumbleupon.gif" width="16" height="16" alt="StumbleUpon" title="StumbleUpon" /></a></li> <li><a href="#" rel="shareit-twitter" class="shareit-sm"><img data-src="images/sm_twitter.gif" width="16" height="16" alt="Twitter" title="Twitter" /></a></li> </ul> </div> </div> </div> <a href="http://www.queness.com/post/286/10-useful-jquery-plugins-for-web-development|10 useful jquery plugins for web development" rel="shareit"><a/> <a href="http://www.queness.com/|Queness - jQuery resources" rel="shareit">Test</a> <div id="shareit-box"> <div id="shareit-header"></div> <div id="shareit-body"> <div id="shareit-blank"></div> <div id="shareit-url"><input type="text" value="" name="shareit-field" id="shareit-field" class="field"/></div> <div id="shareit-icon"> <ul> <li><a href="#" rel="shareit-mail" class="shareit-sm"><img data-src="images/sm_mail.gif" width="16" height="16" alt="Mail" title="Mail" /></a></li> <li><a href="#" rel="shareit-delicious" class="shareit-sm"><img data-src="images/sm_delicious.gif" width="16" height="16" alt="Delicious" title="Delicious" /></a></li> <li><a href="#" rel="shareit-designfloat" class="shareit-sm"><img data-src="images/sm_designfloat.gif" width="16" height="16" alt="Designfloat" title="Designfloat" /></a></li> <li><a href="#" rel="shareit-digg" class="shareit-sm"><img data-src="images/sm_digg.gif" width="16" height="16" alt="Digg" title="Digg" /></a></li> <li><a href="#" rel="shareit-stumbleupon" class="shareit-sm"><img data-src="images/sm_stumbleupon.gif" width="16" height="16" alt="StumbleUpon" title="StumbleUpon" /></a></li> <li><a href="#" rel="shareit-twitter" class="shareit-sm"><img data-src="images/sm_twitter.gif" width="16" height="16" alt="Twitter" title="Twitter" /></a></li> </ul> </div> </div> </div>
2. CSS
To allow jQuery set the top and left value for the shareit box, #shareit-box position must set to absolute.
#shareit-box {
position:absolute;
display:none;
}
#shareit-header {
width:138px;
}
#shareit-body {
width:138px; height:100px;
background:url(images/shareit.png);
}
#shareit-blank {
height:20px;
}
#shareit-url {
height:50px;
text-align:center;
}
#shareit-url input.field{
width:100px; height:26px;
background: transparent url(images/field.gif) no-repeat;
border:none; outline:none;
padding:7px 5px 0 5px;
margin:3px auto;font-size:11px;
}
#shareit-icon {
height:20px;
}
#shareit-icon ul {
list-style:none;
width:130px;
margin:0; padding:0 0 0 8px;
}
#shareit-icon ul li{
float:left;
padding:0 2px;
}
#shareit-icon ul li img{
border:none;
}
3. Javascript
As usual, I have put inline comments in every single javascript code. This time, we're using mouseenter and mouseleave events instead of mouseover and mouseout events. I was using mouseover and mouseout events before, but I discovered a problem, moving your mouse over children elements may fire mouseout event of their parent. It causes flickering.
There are two solutions, you can either use mouseenter/mouseleave events or use the hover() function to fix it. In this case, just stick to mouseenter and mouseleave. :)
//grab all the anchor tag with rel set to shareit
$('a[rel=shareit], #shareit-box').mouseenter(function() {
//get the height, top and calculate the left value for the sharebox
var height = $(this).height();
var top = $(this).offset().top;
//get the left and find the center value
var left = $(this).offset().left + ($(this).width() /2) - ($('#shareit-box').width() / 2);
//grab the href value and explode the bar symbol to grab the url and title
//the content should be in this format url|title
var value = $(this).attr('href').split('|');
//assign the value to variables and encode it to url friendly
var field = value[0];
var url = encodeURIComponent(value[0]);
var title = encodeURIComponent(value[1]);
//assign the height for the header, so that the link is cover
$('#shareit-header').height(height);
//display the box
$('#shareit-box').show();
//set the position, the box should appear under the link and centered
$('#shareit-box').css({'top':top, 'left':left});
//assign the url to the textfield
$('#shareit-field').val(field);
//make the bookmark media open in new tab/window
$('a.shareit-sm').attr('target','_blank');
//Setup the bookmark media url and title
$('a[rel=shareit-mail]').attr('href', 'http://mailto:?subject=' + title);
$('a[rel=shareit-delicious]').attr('href', 'http://del.icio.us/post?v=4&noui&jump=close&url=' + url + '&title=' + title);
$('a[rel=shareit-designfloat]').attr('href', 'http://www.designfloat.com/submit.php?url=' + url + '&title=' + title);
$('a[rel=shareit-digg]').attr('href', 'http://digg.com/submit?phase=2&url=' + url + '&title=' + title);
$('a[rel=shareit-stumbleupon]').attr('href', 'http://www.stumbleupon.com/submit?url=' + url + '&title=' + title);
$('a[rel=shareit-twitter]').attr('href', 'http://twitter.com/home?status=' + title + '%20-%20' + title);
});
//onmouse out hide the shareit box
$('#shareit-box').mouseleave(function () {
$('#shareit-field').val('');
$(this).hide();
});
//hightlight the textfield on click event
$('#shareit-field').click(function () {
$(this).select();
});
});
Conclusion
That's it. Make sure you check out the demo and download the source code and play with it. If you have created your own, feel free to drop your link in the comment section to show off! : )
Last but not least, I need your support :) If you like this article, please help me to promote it by adding this post to your bookmark. Or you can subscribe to my RSS for more jQuery tutorial and design inspiration posts! Thanks!

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.http://www.maureendunlap.com/sandbox/altus/feature.html
I tried setting margins to the #shareit-box but resizing the browser throws it way off.
What am I doing wrong?
Any help would really be appreciated
Thanks
i love the code.
is it possible to change positioning of the shareit content from below the link to the right?
Just can' wrap my mind around it.
Thanks in advance!