Alright, have you ever seen these effects? Awesome, stunning and cool javascript effect! It's part of the chrome experiment and it's amazing. When I first look at it, I was like, whoa, that couldn't be done with flash few years ago!
I have chosen 12 of them that I really like, and I hope you will enjoy them. Best view with google chrome, firefox or Internet explorer will be a little bit laggy or could not run at all.
Canopy

Canopy is a fractal tree zoomer, vector style. Press play to start falling, click to go faster. Try turning Mutation and Bloom on. The tree will get a little weirder.
Ball Pool

Start by shaking the browser, then create new balls (click on empty space), move some others (drag) and reset the screen (double click).
Starfield

A simple starfield (512 stars).
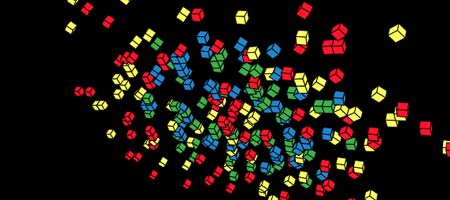
Floating cube

Floating cubes make the words "Chrome Experiment".
3D Model Viewer

Javascript 3d Model Viewer is an experiment realyzed with javascript and canvas element (HTML 5). It's possible to view 3d models (dinosaur, ship, helicopter), rotate them, change color and transparency and add a motion blur effect.
Many Lines

Line drawing via particle system
Depth of Field

300 balls form a plane, a cube, a little universe, a sphere and then disappear. Unfortunately this piece is shy and doesn't want to interact with you yet. But nothing stops you from watching it from any angle.
Fish

Some fish gather in shoals in order to avoid predators. Your mouse is the predator and they will avoid it, scare them as much as you like but they'll still come back.
Liquid Particles

Play around with particles and their liquid-like motion, move your mouse through them, occasionaly click or hold down the mouse button.
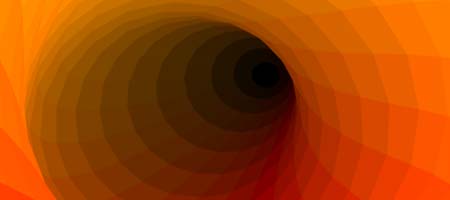
Orange Tunnel

Classical tunnel effect, demoscene style.
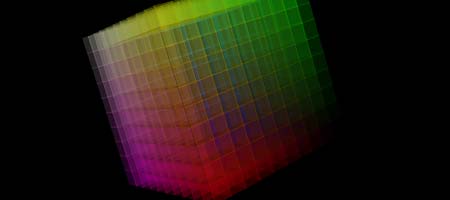
Colors Cube

Colorscube is a simple mapping of the RGB colorspace into 3d. A little bit of alpha goes a long way. Try it in black.
Kaleidoscope

A kind of kaleidscope made only of filled circles with opacity. All parameters are random, so the scheme change everytime.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.