The way we handle footnotes on a webpage is rather standard. We superscript a number and put it at the end of the corresponding paragraph. Whenever user clicked on it, it will bring them to the footnote section (Usually bottom of the page). Creating footnote is actually a quite tedious routine and they usually look unattractive. This time, we have a found really good solution - Bigfoot jQuery plugin. It's created for empowering footnotes.
Bigfoot jQuery plugin has a pretty attractive website, I'd say really well-designed! Bigfoot is designed to solve footnote issue, it makes it easy to make footnote and display it beautifully.

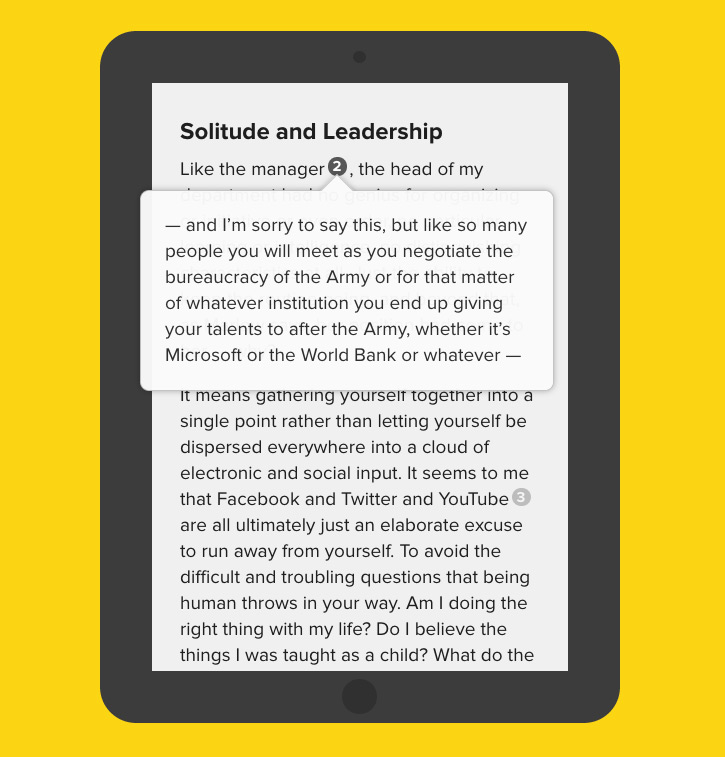
This script looks to make that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.
The script and default styles are built to work great on any size viewport; the popover will be positioned on the top/ bottom automatically (based on the relative amount of space), will update its location as the viewport changes size, and will ensure that the popover never scrolls offscreen. All of that adds up to a much-improved user experience.

SPECIFICATIONS & DOWNLOAD
- Official Website / Demo / Download
- Plugin Category: Tooltips
- Requirement: jQuery Library
- Compatibility: Modern Browsers
- License: MIT License

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.