We have seen different kinds of navigation solutions for responsive layouts. The most common solution would be transforming main navigation menu into drop down menu. However, with the popularity of Apps on mobile platform, they are bringing one of the emerging nav UI pattern into web, they called it Sidebar Navigation.
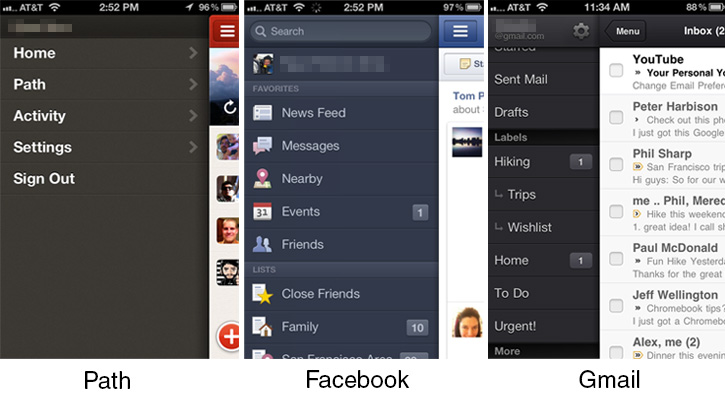
Sidebar navigation can be seen on facebook, Path and Gmail iOS and Android apps. By default, its app sidebar menu is hidden behind the main screen. Normally, the sidebar can be revealed by click on the top left corner menu icon. Below are the examples of native implementation on mobile platform.

Â
Javascript/jQuery Solution
Here we have a few solutions that allow you to make web based sidebar navigation easily. The implementation might be different but its way of working, look and feel are basically the same.
jPanelMenu
A jQuery plugin that creates a paneled-style menu.

Â
Sidr
Sidr helps you to create multiple sidebar menu easily. You can different menu at the same type on both side of your website.

Â
Mmenu
A jQuery plugin for creating slick, app look-alike sliding menus for mobile website with only one line of javascript.

Â
Building Mobile App Navigation with jQuery
A tutorial to show you how to make a mobile sidebar navigation menu.

Â
jQuery Mobile Slide Menu
This is a hardware accelerated slide menu example. It's modeled after Facebook's famous menu. Click the icon at the top left of the screen to expose the menu. You can also swipe left/right activate it.

Â
Snap.js
A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus).

Â
Slide out menu
A recreation of sidebar navigation menu on facebook iPhone app.

Conclusion
Sidebar Navigation is one of the navigation methods that starting to gain attention. This method is particularly famous in web app. Depend on your needs, there are many other methods for your responsive website as well. You will have to choose one according to the nature of your project and the size of your nav.
Have you seen some other sidebar navigation menu? Or do you see a drawback of using such menu? Let us know.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.http://waxolunist.github.io/navslider
Cheers!
I'm using a Galaxy s3 Android 4.2.2 I believe.
IT helped me a lot, i will definitely use one of the sidebars in my next project!