Introduction
Responsive design is a big bomb in web industry. If you are developing a responsive layout, the most common testing method to preview your website is to resize browser width to make sure everything appears alright in different dimensions. I always do that, and then eventually, I discovered these useful bookmarklets to test responsive layout. Most of these bookmarklets come with predefined dimensions of popular devices, hence, save the efforts and times to resize your browser manually.
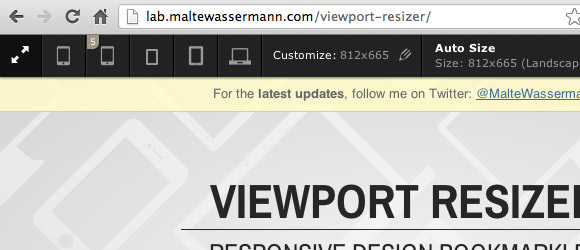
Viewport Resizer

This bookmarklet is created by Malte Wassermann. I'm currently using this. You can add and customize sizes on the fly, also, it supports automatic device window orientation.
Resizer

Resizer allows you to quickly change the dimensions of a webpage to test responsive design. Available as a chrome extension!
RWD Bookmarklet

Another handy responsive design bookmarklet. But you can only test your size in two types of resolutions and different screen orientation.
Responsinator

The Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices. It does not precisely replicate how it will look, for accurate testing always test on the real devices.
ish

ish. is yet another viewport resizer. What’s with the name, you ask? Small-ish. Medium-ish. Large-ish. That’s the idea. Many have long been preaching to let content, not device widths determine breakpoints in responsive designs, so rather than determining several fixed breakpoints, ish. roughs out general ranges in order to better serve the entire resolution spectrum.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.