Introduction
My personal opinion, Firebug is the greatest invention and life saver to all the web developers. It's a great time saver to track and identify layout issues, website perfomance and also some other small but extremely useful tools to tackle bugs and errors.
Well, it can do more than you could ever imagine with all these Firebug extensions. In this post, I have found 10 extensions that will boosts your web development speed!
- Pixel Perfect

Pixel Perfect is a firebug extension that allows web developers to easily overlay a web composition over top of the developed html. - FireDiff

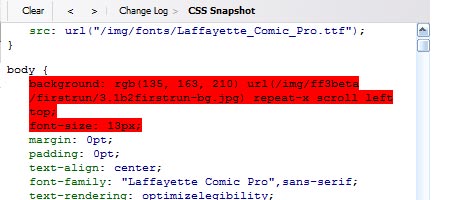
Firediff is a Firebug extension whose goal is to provide additional insight into the changes that are being made to the components of the page. Firediff currently requires a recent build of Firebug, with a strict requirement of at least version 1.4. - FirePicker

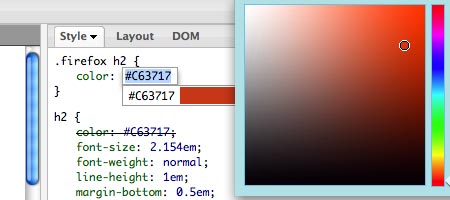
Firepicker automatically adds color picker to Firebug's inline CSS editor. - YSlow

YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow is a Firefox add-on integrated with the Firebug web development tool. YSlow grades web page based on one of three predefined ruleset or a user-defined ruleset. It offers suggestions for improving the page's performance, summarizes the page's components, displays statistics about the page, and provides tools for performance analysis, including Smush.itâ„¢ and JSLint. - FireCookie

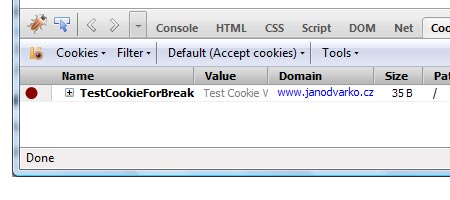
Firecookie is a an extension for Firebug that allows to view, manage and debug cookies in your browser. Apart from all the other cookie managers and viewers available as Firefox extensions, this one is made as an extension for Firebug. This means that web developers have the functionality accessible within the familiar Firebug's UI. - FirePHP

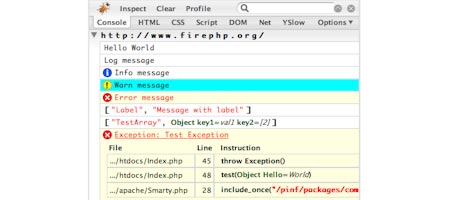
FirePHP enables you to print to your Firebug Console using a simple PHP function call. All data is sent via a set of X-FirePHP-Data response headers. This means that the debugging data will not interfere with the content on your page. Thus FirePHP is ideally suited for AJAX development. - FireRainbow

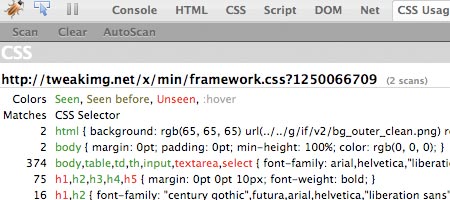
FireRainbow brings Javascript syntax highlighting to Firebug. - CSS Usage

With CSS Usage you can look at your CSS rules and see which ones of them are actually used on your website and which aren't. - FormBug

FormBug simulates HTML form fill-in and serialization as an aid to testing form-intensive sites. - FireQuery

FireQuery adds a collection of jQuery-related enhancements to Firebug. Recommended for all jQuery developers.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Thanks for sharing