Introduction
When it comes to animation, flash is being replaced by Javascript and CSS3. With CSS2, we can't really do much with it other than changing the size, animating from x to y using Javascript. However, with CSS3 which supports different transition, 3D transforms, it opens out so much possibilities. With the help of Javascript, it can go even further.
Here in this post, I have 5 CSS animation library built with CSS3 and intended to let you extend them and use it in your own project. Â Though not all the browsers are supporting all these features yet, but it's close enough and make sure it degrades gracefully for older browsers.
If you are looking for Javascript solutions, you can read my previous post on CSS and Javascript animation plugins, frameworks and libraries.
- Animatable
 A collection of CSS3 Animation created by Lea Verou, a famous front-end developer from Greece. There are total 39 of different animation effects and it's available for free.
A collection of CSS3 Animation created by Lea Verou, a famous front-end developer from Greece. There are total 39 of different animation effects and it's available for free. - Animate.css
 Similar to Lea Verou's but animate.css is built to make sure it can be easily reusable in your project. Also with an extensive collection of cool animation, you can use it to create your scripts.
Similar to Lea Verou's but animate.css is built to make sure it can be easily reusable in your project. Also with an extensive collection of cool animation, you can use it to create your scripts. - Liffect
 Animation effect for list. In web design, we are often to have a list of items, such as image gallery. Liffect will spice thing up for you. You can generate different kind of animation easily with this.
Animation effect for list. In web design, we are often to have a list of items, such as image gallery. Liffect will spice thing up for you. You can generate different kind of animation easily with this. - Easings
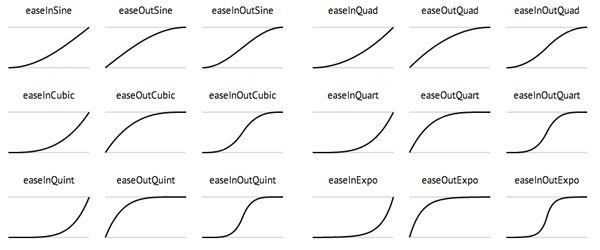
 Easing function is something different from the reset. It's a generator to create different easing transition. You will get a CSS version too if it's possible to make it with CSS, otherwise, you will get a javascript version.
Easing function is something different from the reset. It's a generator to create different easing transition. You will get a CSS version too if it's possible to make it with CSS, otherwise, you will get a javascript version. - Morf
 Something like Easings function, but this all are made with CSS.
Something like Easings function, but this all are made with CSS.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.