HTML5 has been a really hot topic in web development. With the support of most modern browsers available (Safari, chrome, firefox, IE10 and mobile devices), even though the specification has not fully completed yet, but many people have already adopted it as the main technology for all the web development projects. Online giant websites such as Google, facebook, twitter and youtube, they are all built in HTML5!
For me, the most exciting features of HTML5 are the canvas and the robust form capabilities. Canvas experiment can be seen all over the places (not IE, better with Chrome) but for the form elements, they aren't well supported yet. However, as a late adopter, I can see now is the time to pick up HTML5 and start to update myself with the latest implementation of the specifications.
So, I made this post, for myself as a research and for you all who want to learn it as well. I will make a second series about HTML5 next week about references and tutorials. Stay tuned!
HTML5 Support Charts
Before you start, you might want to know the supported feature by most modern browser as well as mobile platform too.
Enable HTML5 tags!
Older version of IE can't recognise the new html elements. However, they are already a few of javascript or css solution to fix that weakness.
- HTML5Shiv: This script makes IE to recognise and style the HTML5 elements.
- HTML5 Enabler: Similar to HTML5Shiv, HTML5 Enabler gets IE to acknowledge the new elements in HTML5.
- Modernizr: Modernrizr allows us to take the advantage of the new capabilities of HTML5 and CSS3.
- HTML5 Reset: This one is something different from the rest. It comes with folder structure and files ready for you to start a new project. For HTML5 and CSS3 support, it uses modernizr.
Javascript Plugins
I have found a range of javascript plugins to compensate the support of HTML5 on some browsers.
- VideoJS
 HTML5 Video player. You get consistent look between browsers. WIth forced fallback to flash features, it will work in all browsers including IE6 and mobile devices.
HTML5 Video player. You get consistent look between browsers. WIth forced fallback to flash features, it will work in all browsers including IE6 and mobile devices. - AudioJS
 HTML Audio player. audio.js uses html5 audio element and it has the same main features like VideoJS - consistent layout and fallback to flash if HTML5 is not supported.
HTML Audio player. audio.js uses html5 audio element and it has the same main features like VideoJS - consistent layout and fallback to flash if HTML5 is not supported. - HTML5Widget
 Implements a subset of the HTML5 Forms module, including calendars, colour swatches, sliding widgets, client side validation and more.
Implements a subset of the HTML5 Forms module, including calendars, colour swatches, sliding widgets, client side validation and more. - Webforms2
 HTMl5 Form Attribute support eg pattern, required, autofocus.
HTMl5 Form Attribute support eg pattern, required, autofocus. - LimeJS
 LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers.
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers. - FlexieJS
 Not really about HTML5, it's the support for the awesome CSS3 Flexible Box Model.
Not really about HTML5, it's the support for the awesome CSS3 Flexible Box Model.
Online Tools
Also, there are a few HTML5 tools available online to speed up the pace to develop HTML5 websites. I have found a few HTMl5 cheatsheet and online reference as well.
- HTML5 Boilerplate
 HTML5 Boilerplate is the professional badass's base HTML/CSS/JS template for a fast, robust and future-proof site. You get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain Ajax and Flash.
HTML5 Boilerplate is the professional badass's base HTML/CSS/JS template for a fast, robust and future-proof site. You get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain Ajax and Flash. - Switch to HTML5
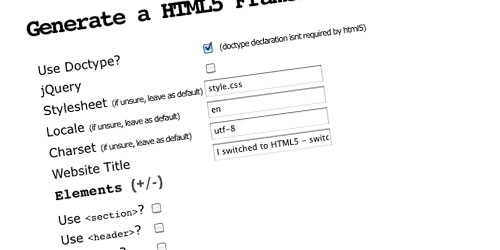
 Useful online tool that generates the HTML5 document structure according to your preference.
Useful online tool that generates the HTML5 document structure according to your preference. - Initializr
 Initializr is an HTML5 templates generator to help you getting started with an HTML5 project. It is built on HTML5 Boilerplate above.
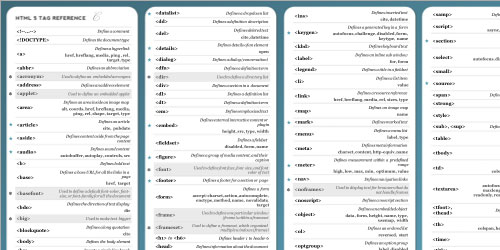
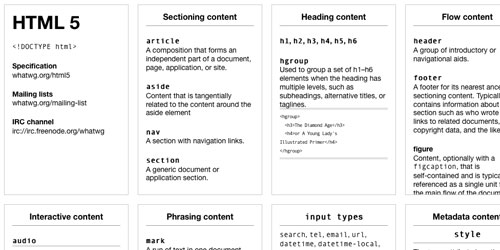
Initializr is an HTML5 templates generator to help you getting started with an HTML5 project. It is built on HTML5 Boilerplate above. - HTML5 Visual Cheatsheet

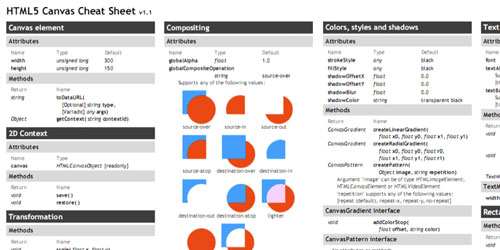
- HTML5 Canvas Cheatsheet

- HTML5 PocketBook

One More Thing...
You can keep track of HTML5 update via this link
And, HTML5 websites inspiration. This HTML gallery consists all the websites made with HTML5.
Next week, we will be talking about HTML5 tutorials and references online. Stay tuned!

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.