Introduction
There are so many useful online tools nowadays, I found myself have a few of them up my sleeve that I have been using because they are straight forward, quick and do exactly what they meant to do precisely and correctly. Most of the web development online tools are great time savers, and some even able to enhance the quality of your work and help you to produce high quality websites. One drawback though, when there isn't Internet connection you would not able to use them; in the other hand, if you are in client site, or remote area with Internet access, you will able to use them without any prior app installation.
In this post, I have gathered 16 essential web development tools and they are being categorised into Javascript, CSS, Image Optimisation and misc. Pretty sure they would be of a great helpers for your workflow.
CSS
- Simpless
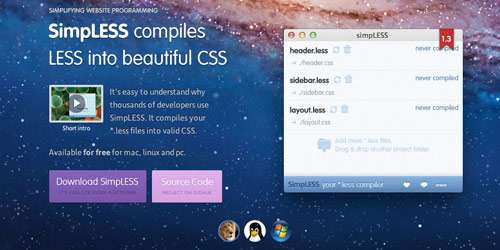
 Oh well, this isn't an online tool. It's a free offline LESS code compiler. If you're using LESS, this is a great tool that auto detect the changes and compile it. Available for Mac, Windows and Linux.
Oh well, this isn't an online tool. It's a free offline LESS code compiler. If you're using LESS, this is a great tool that auto detect the changes and compile it. Available for Mac, Windows and Linux. - CSSWrap
 A pretty cool CSS text to path generator.
A pretty cool CSS text to path generator. - LayerStyles
 Tired of remembering all the new CSS3 new properties and prefixes? Layerstyle using the interface of photoshop layer style and allow you to configure drop shadow, inner shadow, background, border and border radius easily.
Tired of remembering all the new CSS3 new properties and prefixes? Layerstyle using the interface of photoshop layer style and allow you to configure drop shadow, inner shadow, background, border and border radius easily. - BearCSS
 BearCSS generates CSS template based on the uploaded HTML document by picking up all the HTML elements used.
BearCSS generates CSS template based on the uploaded HTML document by picking up all the HTML elements used.
Javascript
- Bookmarkleter
 Bookmarkleter converts your javascript into a bookmarklet. It does all the compression and url encoding for you.
Bookmarkleter converts your javascript into a bookmarklet. It does all the compression and url encoding for you. - JSLint
 JSLint is a debugging tool for Javascript. It looks for potential problems of your code and return a message describing the problem and the location within the source.
JSLint is a debugging tool for Javascript. It looks for potential problems of your code and return a message describing the problem and the location within the source. - ShowIF
 This is a simple if...else tools that allow user to set the conditions based on the client's environment (browser, OS, resolution...) and perform certain action if it matches the conditions.
This is a simple if...else tools that allow user to set the conditions based on the client's environment (browser, OS, resolution...) and perform certain action if it matches the conditions.
Image Optimization
- JPEG Mini
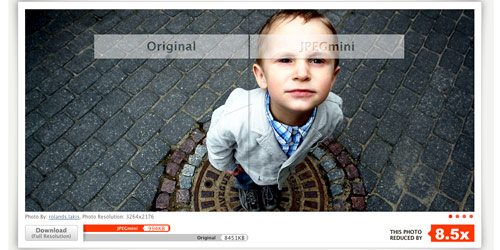
 Reduce the file size of your photo by up to 5x, while keeping thier original quality and JPEG format.
Reduce the file size of your photo by up to 5x, while keeping thier original quality and JPEG format. - PunyPNG
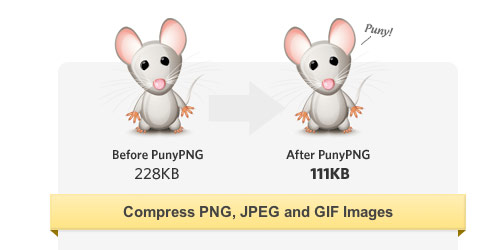
 PunyPNG is an impage compressor for designers and developers. It can dramatically reduces the file size of your images without any loss of quality.
PunyPNG is an impage compressor for designers and developers. It can dramatically reduces the file size of your images without any loss of quality. - SpritePad
 A quick and user friendly online CSS sprite generator that supports drag and drop of images and it will generate the CSS code you need.
A quick and user friendly online CSS sprite generator that supports drag and drop of images and it will generate the CSS code you need. - SpriteMe
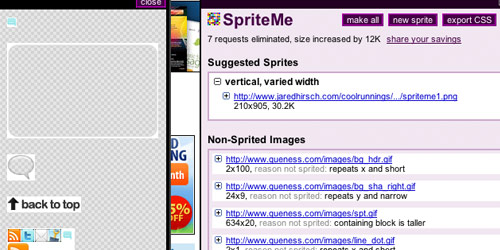
 SpriteMe is a different way to create CSS sprite. It's a bookmarklet that detects images currently on your website and make the CSS sprite accordingly.
SpriteMe is a different way to create CSS sprite. It's a bookmarklet that detects images currently on your website and make the CSS sprite accordingly.
Miscellaneous
- Browsers
 Useful browser sandbox. It allows you to run any browser instantly without the needs to install it on your computer. However, currently, it only supports Windows platform. Mac and linux are on its way.
Useful browser sandbox. It allows you to run any browser instantly without the needs to install it on your computer. However, currently, it only supports Windows platform. Mac and linux are on its way. - SpurApp
 SpurApp uses different method to test the usability and design layout by utilising different technique such as grayscale, intersections, spacers, contrast, blur, mirror etc to show you the flaw of your design that you might have overlooked.
SpurApp uses different method to test the usability and design layout by utilising different technique such as grayscale, intersections, spacers, contrast, blur, mirror etc to show you the flaw of your design that you might have overlooked. - Pingdom
 Pingdom test the load time of your website, analyze it and find bottlenecks.
Pingdom test the load time of your website, analyze it and find bottlenecks. - Loads.in
 Loads.in calculate the loading time of your website.
Loads.in calculate the loading time of your website. - HTML5 Test
 The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications. Even though the specification isn't finalized yet, all major browser manufacturers are making sure their browser is ready for the future.
The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications. Even though the specification isn't finalized yet, all major browser manufacturers are making sure their browser is ready for the future.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.You can achieve better results.