Randomly found this interesting reading about how Facebook disable developer tools at StackOverflow. It turns out, it's actually possible to disable Javascript console using Javascript alone but with a caveat.
It started with a recent Facebook scam, users are being convinced/guided to paste malicious codes into the Javascript console which will post SPAM or hack accounts. And now, Facebook is randomly testing on its own users before rolling out this measure to deter this exploit. At the moment, this solution is being rolled out for testing. Therefore, some accounts are affected, some aren't. If this happened on your account and you hated it for some reason, there's a opt-out page to disable it.
Interesting though, there's a Facebook security enginneer named Mathias Bynens replied to this stackoverflow thread.
I'm a security engineer at Facebook and this is my fault. We're testing this for some users to see if it can slow down some attacks where users are tricked into pasting (malicious) javascript into the browser console.
Just to be clear: trying to block hackers client-side is a bad idea in general; this is to protect against a specific social engineering attack.
......
The Concept
For some reason, you might want to disable console for good. Unfortunately, it's impossible to convince all the users who are using your webapp/websites do not use/run the console. We can't access the browser configuration to disable it too. I guess in this situation, the best solution would be write a code to stop it. It sounds crazy isn't it? Somehow it does work.
First of all, we need to know that Chrome wraps all console code in script below.
with ((window && window.console && window.console._commandLineAPI) || {}) {
// your script here.
}
The whole script gets executed as a block. To disable Javascript console, we need to throw an exception in the get accessor by checking if the property attached by chrome developer tool exists.
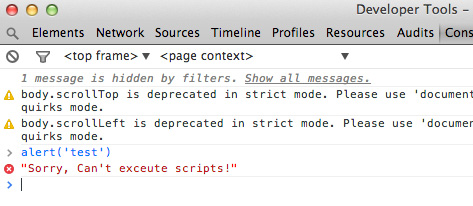
<script type="'text/javascript'">
(function(){
var _z = console;
Object.defineProperty( window, "console", {
get : function(){
if( _z._commandLineAPI ){
throw "Sorry, Can't execute scripts!";
}
return _z;
},
set : function(val){
_z = val;
}
});
})();
</script>
 
With this script above, user won't be allowed to enter Javascript in the console. It also blocks auto-complete in console too.
The Caveat
Do not get too excited like I was. I tested this solution on Safari and Firefox, it doesn't work at all. Unfortunately, this solution only applicable to Chrome browser only. Well, it's a bummer, I was pretty excited when I see that stackoverflow thread. This will be useful if you serve large amount of chrome users.
However, I'm not sure how useful is this trick, you can disable console.log in browsers that support it. This is how you do it:
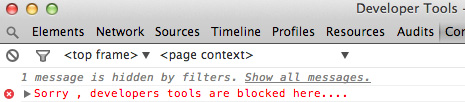
window.console.log = function(){
console.error('Sorry , developers tools are blocked here....');
window.console.log = function() {
return false;
}
}
console.log('test');
 
The Conclusion
That's all I can show you, the final verdict? It's impossible to disable Javascript console in all the browsers, maybe in near future once the security risk is getting more severe, but not now. If you found something that could proof me wrong, please drop me a comment :)

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.