We all know about WebGL, it's an open standard browser implementation of OpenGL, and you can create 3D games, effect with Javascript. Now, we have a new way to create 3D graphic - by using CSS.
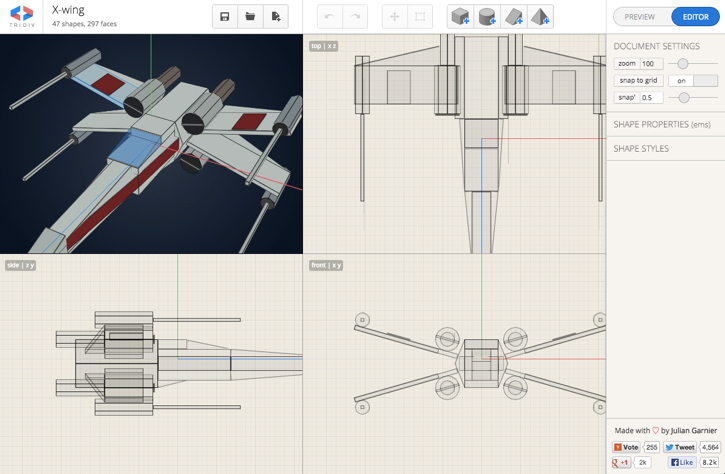
I found this very impressive tool called Tridiv, a web-based editor for creating 3D shapes in CSS. If you used 3D animation software such as 3DStudio Max or Maya before, Tridiv is a super basic version of it. It has top, front, side view. You can add shapes and combine them together to build your desired 3D model. You can also drag around to see the 3D shape you've created from different angles.
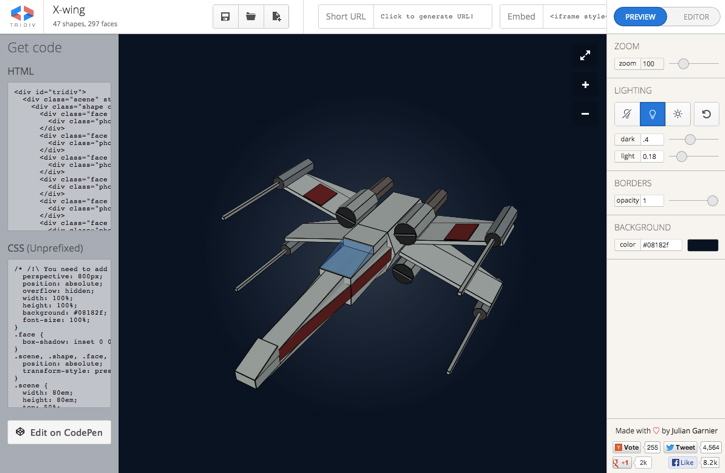
I'm quite impressed with its user friendliness, as in, I know how to use it even though it was my first attempt. Each shape can be styled easily. You can can change its dimension, opacity, colors, corner and even apply image on the shape. Once it's done, it generates all the HTML markup and CSS code so you can embed it yourself. Or share it on codepen.




Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.