Introduction
Mobile development is one of the hottest career nowadays. All businesses are moving toward mobile by bringing their service or website playing nicely in mobile platforms. At the moment, there are two common ways to make it happens, one is do it natively with Objective-C/Java and the latter - using web technologies, HTML, CSS and Javascript.
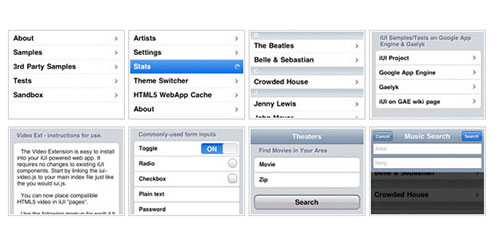
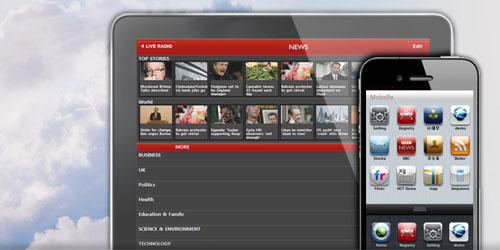
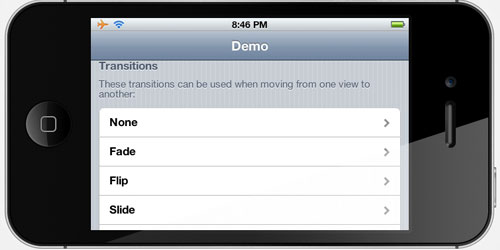
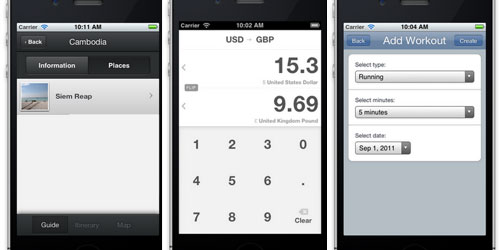
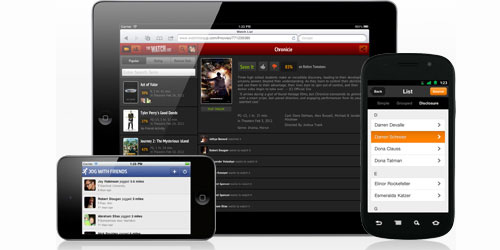
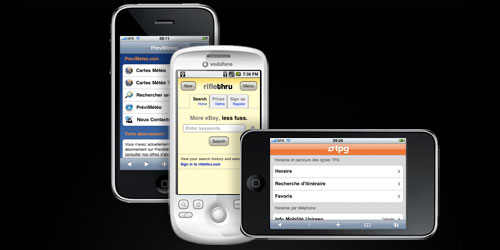
By using the latter, most web developers will not have to pick up a completely new language, and able to start develop Mobile App with what they already good at. Luckily, famous mobile platforms such as Android and iOS both support pretty advanced CSS and have a full on Javascript engine as well which made all the fancy effects and transition possible. Well, definitely not as good as native but it's good enough. This time, we have 16 Mobile frameworks that able to help you create mobile web app quickly with their built-in UI and navigation system.

















Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.