Introduction
Mega Drop Down Menu has been a growing trend in web design. For sites that involve a lot of pages and/or products, this type of menu may able to improve user experience and usability of the entire website. Typically, a mega menu contains product images, brief description, navigation items. As a result, mega menu is famous in e-commence websites and you will notice it in the following design showcase.
Solutions (Free and Premium)
If you want to make your own, we have found a few solutions for you. Some are tutorials and many are premium solutions that will cost you a few bucks. They all are pretty attractive. To build a good mega drop down menu, you have to ensure the layout is not too cluttered, enough spacing, good typography, icons and make sure it fits on user screen, without the needs of scrolling up and down.
- jQuery Menu
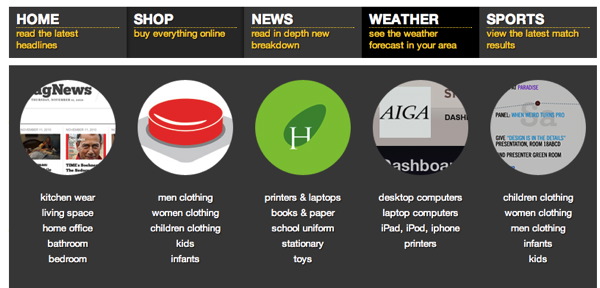
 This script is a new two level design for website menus. It features a main visible row of menus each with a title and a short description under. When the mouse is hovering over main menus, those with sub items will display their sub items using beautiful animating transition. If the colors aren’t your cup of tea, this item comes with 5 color variants and a detailed documentation to help you start with your brand new menu.
This script is a new two level design for website menus. It features a main visible row of menus each with a title and a short description under. When the mouse is hovering over main menus, those with sub items will display their sub items using beautiful animating transition. If the colors aren’t your cup of tea, this item comes with 5 color variants and a detailed documentation to help you start with your brand new menu. - jQuery iNav Products Showcasing Navigation
 iNav it’s a jQuery plugin that let you create an amazing animated Menu (even with multiple menus) or Items Showcasing. Inspired by Apple products navigation, iNav can introduce in your website a very powerful javascript navigation.
iNav it’s a jQuery plugin that let you create an amazing animated Menu (even with multiple menus) or Items Showcasing. Inspired by Apple products navigation, iNav can introduce in your website a very powerful javascript navigation. - Mega Menu Complete Set
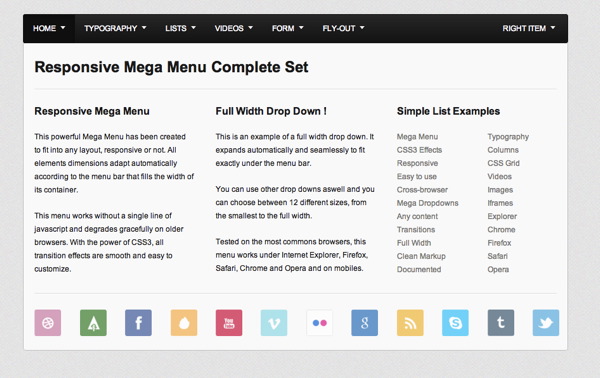
 This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes. Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.
This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes. Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc. - jQuery Push Menu
 A different type of implementation. The secondary menu doesn't float above the page content, it will push the content down. It supports different easing and you can easily embed videos/images/forms etc.
A different type of implementation. The secondary menu doesn't float above the page content, it will push the content down. It supports different easing and you can easily embed videos/images/forms etc. - How to build a kick butt CSS3 Mega Drop Down Menu
 A tutorial form nettuts. In this tutorial, we’ll learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features.
A tutorial form nettuts. In this tutorial, we’ll learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features. - jQuery Mega Drop Down Menu Plugin
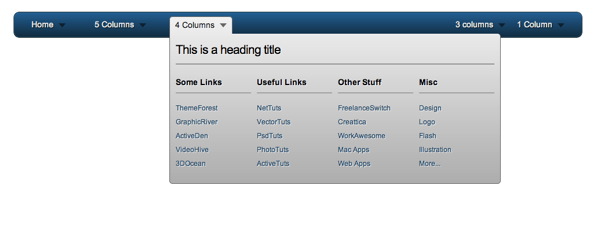
 The jQuery Mega Drop Down Menu plugin takes any standard HTML nested lists and turns them into horizontal mega menus. With some basic CSS styling the mega menus can be used to create unique & visually appealing navigation for any website.
The jQuery Mega Drop Down Menu plugin takes any standard HTML nested lists and turns them into horizontal mega menus. With some basic CSS styling the mega menus can be used to create unique & visually appealing navigation for any website.
Design Showcase and Inspirations
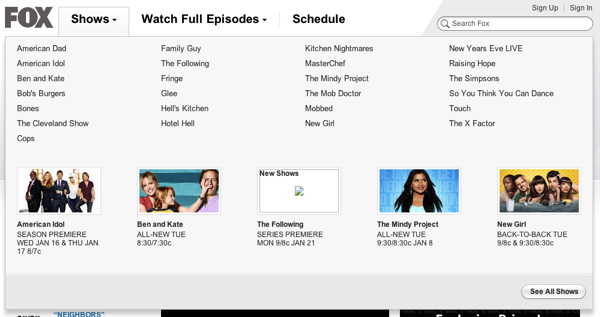
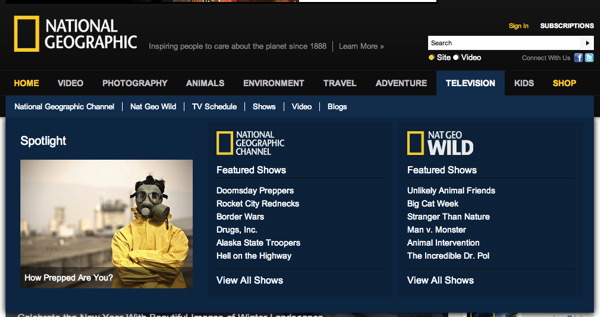
The adoption of Mega Drop Down Menu are spreading like fire in e-commerce website. You will see a lot of big brands are using it, and clearly mega menu is not a fad, it will stay and be one of the famous navigation solutions. Here we have a short list of mega menu implementation in the wild.
Conclusion
That's it. I hope this post will able to help you in your projects, if you have opinions, links or plugins to share, please write a comment. Thanks.












Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I like the menu from LG but i don't now if this coding working in my old site: HTML/CSS
how kan i now that its working? Tanks
http://codecanyon.net/item/navigo-multipurpose-responsive-navigation-plugin/4225637?ref=vectordez
:)