There are so many, just so damn many things to consider when you are designing for mobile devices whether you’re creating a native app or pursuing responsive design. This post is meant to be a cheat sheet of awesome data that would come in handy for your next project.
We've got everything from device screen sizes to most up to date statistics on which mobile browsers are most popular. Without further babble, lest get started with Apple device resolutions.
Apple Device Resolution
Apple has a handful of devices which almost all of them have unique resolutions. Of course this table only refrains to mobile devices such as iPad, iPhone and iPod touch.
| Devices | Portrait |
|---|---|
| iPhone 5 | 640 x 1136px |
| iPhone 4/4S | 640 x 960px |
| iPhone & iPod Touch 1st, 2nd and 3rd Generation | 320 x 480px |
| Retina iPad iPad 3, iPad 4 | 1536 x 2048px |
| iPad Mini | 768 x 1024px |
| iPad 1st and 2nd Generation | 768 x 1024px |
Android Device Resolution
Unlike Apple devices, there are so many different Android phones and tablets out there. The way that Android determines resolutions is by grouping screen sizes form small to extra large and then factoring in pixel densities. This helps keep track of all the different types screen sizes so that we don’t get too many head aches.
Oftentimes when dealing with graphic, Android devices are categorized by pixel density into four different categories: low density –ldpi, medium density – mdpi, high density – hdpi, and extra high deinsity – xhdpi, as you will see in the chart below.
| Â | Low density, ldpi | Medium density, mdpi | High density, hdpi | Extra high density, xhdpi |
|---|---|---|---|---|
| Small screen | QVGA (240 x 320px) | Â | 480 x 640px | Â |
| Normal screen | WQVGA400 (240 x 400px) WQVGA432 (240 x 432px) |
HVGA (320 x 480px) | WVGA800 (480 x 800px) WVGA854 (480 x 854px) 600 x 1024px |
640 x 960px |
| Large screen | WVGA800 (480 x 800px) WVGA854 (480 x 854px) |
WVGA800 (480 x 800px) WVGA854 (480 x 854px) 600 x 1024px |
 |  |
| Extra large screen | 1024 x 600px | WXGA (1280 x 800px) 1024 x 768px 1280 x 768px |
1536 x 1152px 1920 x 1152px 1920 x 1200px |
2048 x 1536px 2560 x 1536px 2560 x 1600px |
However, this does get a little bit more complex. As you can see, some resolutions have acronyms attached to them – yeah I know, Android is weird. They simply refer to the different type of displays.
Iconography
Whether you are creating an app or a website, you should include an icon to go along incase someone saves your webpage to their home screen. Besides different icon resolution installation/specification of icons work differently for Apple and Android; let’s go over those.
Apple Icons
| Device | Resolution |
|---|---|
| iPhone Retina + iPod Touch Retina | 114 x 114px |
| iPhone + iPod touch | 57 x 57px |
| iPad Retina | 144 x 144px |
| iPad | 72 x 72px |
Android Icons
| Device Pixel Density | Resolution |
|---|---|
| MDPI, 160 dpi | 48 x 48px |
| HDPI, 240dpi | 72 x 72px |
| XHDPI, 320pdi | 96 x 96px |
Please note that in the above table there is no LDPI – low density – as it is unnecessary to create a specific asset for those screens. Android is awesome enough in taking the MDPI icon and applying it to LDPI for you – no need for a small and crappy icon!
Get's go statistics
The tech world is always changing in its statistics, but here are some current and interesting stats to dazzle your mind anyways! I’m not going to throw random numbers at you; instead I’ll share some great stats with you that could actually be quiet handing for you.
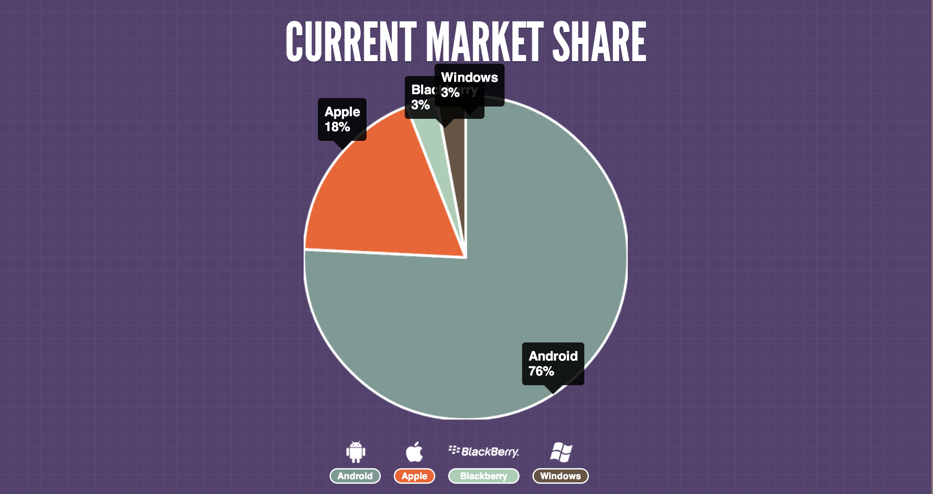
Current market share
To be honest I am very, very much surprised to find out that Android holds ¾ of the mobile market while apple only holds 18%. I figured that Android had an upper hand, sure but I did not anticipate Apple having only 18%; I should stay more up to date with those numbers. This, by far tells me that although Android may be undervalued and undersigned for – most Dribble shots are featured in an iPhone or some sort of Apple product – Android CANNOT be forgotten about. Just look at the market share, look at how many more people use Android. Incredible.

Image source: http://www.mobilestatistics.com/mobile-statistics/
Desktopless countries
I found the below table to be something interesting. The data from this is a little it out dated but it is still so interesting to see that US and UK take the 10th and 1tth place in this table as a county of whose mobile users do no use desktop computers to access the web. Only 25% of people in US and 22% in UK are mobile only while Egypt has a whole whooping 70% of its population accessing web via mobile only. For me this shows that desktop websites as still pretty damn important for big tech leading countries like US and that they matter so much less in Egypt and India. Talk about knowing your audience.
Percentage of mobile Web users who never or infrequently use the desktop Web
| Country Percentage | Mobile Only |
|---|---|
| Egypt | 70% |
| India | 59% |
| Soutd Africa | 57% |
| Ghana | 55% |
| Kenya | 54% |
| Nigeria | 50% |
| Indonesia | 44% |
| tdailand | 32% |
| China | 30% |
| US | 25% |
| UK | 22% |
| Russia | 19% |
Other facts
To end this number filled post I’ve gathered a short list of a few other mobile facts that I found to be interesting trivia for a statistics nerd in me and a designer as well. A lot of these speak to users in term of culture and behavior, which is key in designing great products for them.
- 87% of American adults own a cell phone.
- The average age for a person’s first cell phone is now 13.
- 31% of adults own a tablet device.
- 29% of Americans say their phone is the first and last thing they look at every day.
- 44% of cell phone users have slept with their cell phone by their side so they didn’t miss a notification

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.In some android devices the calculation is harder, so it would be helpful to have them all listed out
Cheers!
how did you reach this ! ?
thanx for the awesome thing...