Introduction
jQuery can pretty much do anything you can think of. All you need is a creative imagination and some time to learn the simple and intuitive API. With several JavaScript frameworks available, jQuery is quickly becoming a favorite. If you are interested in using jQuery for animated effects, here are 10 Stunning Examples of jQuery Animation to get you on your way.
- Animated Header Using jQuery | demo
![]()
- Make Your Header Responses to Mouse Movements | demo
![]()
- Parallax Scrolling Background | demo
![]()
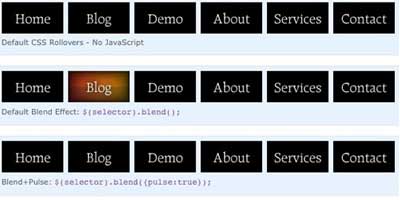
- jQuery Blend | demo
![]()
- Multiple Animations with Glimmer | demo
![]()
- Crafting an Animated Postcard | demo
![]()
- Puffing Smoke Effect in jQuery | demo
![]()
- Animated Cartoon Robot with jQuery | demo
![]()
- Animate a hover with jQuery | demo
![]()
- Revealing Photo Slider | demo
![]()











Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.for more jQuery effects visit www.webspeaks.in
http://www.renownedmedia.com/blog/android-nexus-neural-network-live-wallpaper-in-jquery/
http://c88i.com/project/