Introduction
Parallax scrolling effect is one of the hottest techniques many of us have seen around the web. All credit must give to Nike Better World campaign. It stirred such a hugh ripple in web design and development industry and everyone was talking about it. Me, myself was totally amazed by theirs creativity and boldness. This technique involves several large background images, scrolling, mathematic calculation for each sprite to be in right position and good timing for the parallax effect.
However, there are some tradeoffs of using this effects. Firstly, during the time of researching and preparing this posts, I can see some failed implementations - they perform sluggishly even with my latest chrome browser and fast computer. Secondly, it requires fair a bit of time of planning. Eg, story board to pull everything together without confuses viewers because I found some of them are way too confusing that I don't even know which part should I put my focus on. Kinda giving me a feeling of nausea.
How to do it?
Knowing the limitations, you will have to plan carefully, optimise it and test it over and over again. If you want to know how's everything are being pulled together, I have found 2 best tutorials online that explained parallax scrolling effect really well:
- Behind the scenes of Nike Better World: The title tells it all. A comprehensive article from Smashing Magazine to reinvent the Nike Better World parallax scrolling effect. They interviewed the team over Nike and created a similar version. Must read if you really want to know what lies underneath the hood.
- One Page Website: Another tutorial inspired by Nike Better World from Web Design Shock. This tutorial came with many illustrations to explain the mechanism behind Nike Better World which I found can be extremely useful if you're a visual learner like me. The final product looks promising as well.
Examples
Finally, here are a list of parallax scrolling effect around the web to inspire you. There 2-3 websites are not using the parallax effect but I think they are worthy to be listed just to show you what you can do with scrolling.
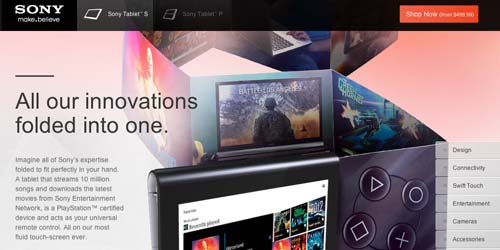
- Sony Tablet

- Lipton Ice Tea
 Horizontal version
Horizontal version - Manufacture d'essai

- Iutopi

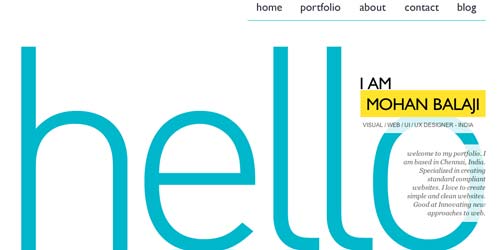
- Mohanbalaji

- Vertaa verkkoja

- Ben the body guard

- Mark Lawrence Design

- Unfold

- Bunkai Kei
 Another interesting example.
Another interesting example. - Beer Camp
 This not a parallax scrolling website but it's another interesting way of utilise scrolling to "zoom" into each pages.
This not a parallax scrolling website but it's another interesting way of utilise scrolling to "zoom" into each pages. - Buero Buero

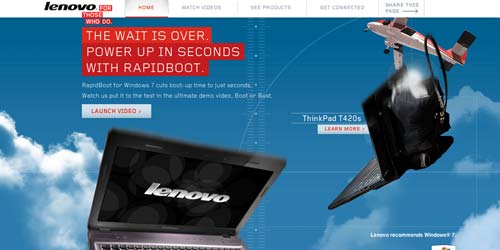
- RapidBoot

- Reverenddanger
 I don't think this is parallax scrolling either, it's more like triggering each animation when you scrolled to certain point.
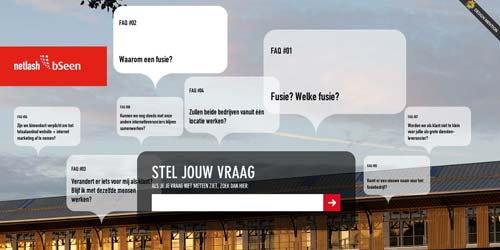
I don't think this is parallax scrolling either, it's more like triggering each animation when you scrolled to certain point. - Netlash

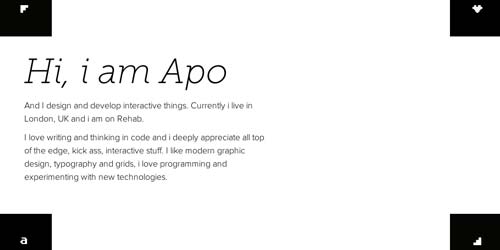
- AP-O

- Cantilever Chippy

- Beautiful Explorer

- JanPloch
 This isn't a parallax scrolling effect but smart use of PNG images stacked together to make simple yet attractive animated background.
This isn't a parallax scrolling effect but smart use of PNG images stacked together to make simple yet attractive animated background. - Unfinished Business

After thought
It took me a while to gather all the resources together and inspect each of the findings, and I realised that not all are implemented it correctly. Some are sluggish, some are confusing. Sometimes, it may be easy to replicate a website effect from other successful campaign and re-implement it for your own project, but one should always carefully plan and do a proper research or assessment to make sure it's suitable and able to convey the objective of your campaign to your audiences. Being trendy and cutting edge are good stuff in our fast-paced web industry, however, if we do it because everyone is doing it, I believe it could lead to a failure.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.In the tutorials section there are some video tutorials for html, css beginners to get started with jarallax.
in these tutorials i completely video captured how you build parallax scrolling websites.
^ The best yet, it's great really..
Great post. I love Parallax Scrolling websites but unfortunately most of them are anti-seo. They do not follow onsite optimization techniques for search engines.
We did and SEO Parallax Scrolling website. You can see it here. http://www.posicionamientowebenbuscadores.com
We used parallax scrolling as a design concept to be applied to each URL rather than putting the whole website on one URL.
http://www.posicionamientowebenbuscadores.com
http://www.posicionamientowebenbuscadores.com
Thought you migh like to see it.
I have yet to find an SEO PArallax Scrolling website