Introduction
If you're looking for what javascript can do for your upcoming website, look no further, check out this post :) I have carefully filtered through all single page websites and I found these 20 awesomely made website with javascript. Simply awesome! Once again, I'm blown away by the capability of javascript.
What you can find in this list? It's not just sliding up and down, but integration of different javascript effects plus cool animations that you never knew it can be done with javascript. Feel free to drop a comment if you think your website is cool enough and deserve to be listed as well, otherwise, help me to spread this post :) Thanks.
- Guide Touch

Flipping navigation menu, drag the content area to view the content - Milan Zivkovic

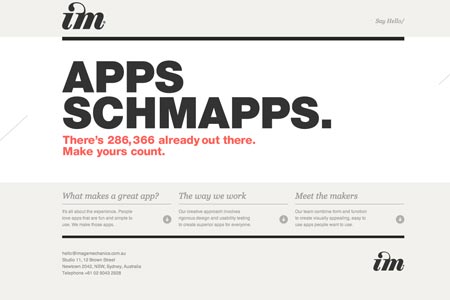
Different background color transition, sliding content - Image Mechanics

Awesome page transition, scrollable gallery - Orman Clark

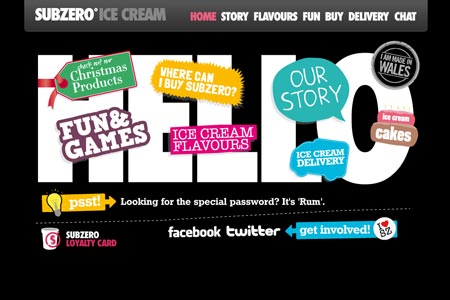
Sliding content, Parallax effect in portfolio section, - Subsero Ice Cream

Sliding content, tab interface and infinite carousel integration - Hire kenny

Special modal window with mouse move event attached - Art goes everywhere

Fading menu and modal window - AW Digital

Flash like page transition, keyboard navigation - Scribble Tone

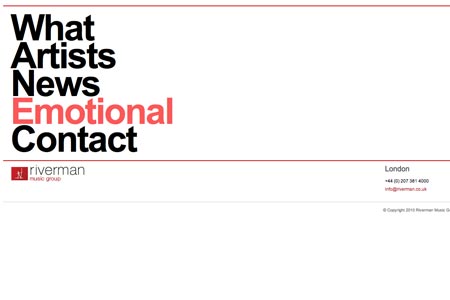
Fancy animation to display content - River Man

massive accordion to fit pages, menu animation - Riot Industries

Really cool navigation menu - t3kila

Cool Rotation effect - Face

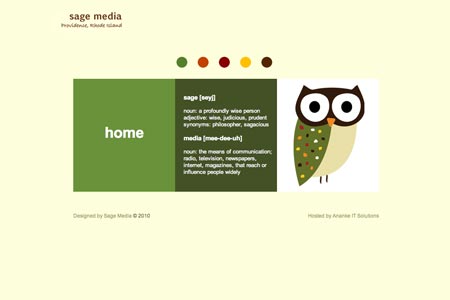
massive accordion to fit pages, menu animation - Sage Media

"2 way" image slider - Mobily

SVG rotation effect in the logo, carousel - Vrasa

Custom background color, sliding content - Cahoona

Sliding content, Spin wheel effect - ACME

Tooltips, scalable vertical accordion - Conway Anderson

Palallax effect, slide down modal window - Ralph Flores

Cool modal window with image gallery, fading menu

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.There's a bunch of issues:
1) Googles crawlers can't index them
2) Google adsense and google analytics can't report on them
3) URL Sharing sites and shorteners often mangle away anchor parts of URLs
4) URL screenshot sites can't take screenshots of them
5) html validation sites can't validate them
6) facebook sharing can't get their title, description and pictures
7) article listing sites don't allow them
So this means, you can do fully javascript driven sites, but the content you put on them will be damned to obscurity because the only ways to drive traffic to them can't deal with these sites.
Thanks for you opinions.
Let me know what you think.
Thanks!
@Brian, pretty slick, i like it, although we've seen this nagivation quite a few times before. The fadein/out of the menu is interesting. Maybe could be cool to sort the folio's elements by using some js too.
Btw, the captcha is really annoying.
Thanks for sharing.
Design of sites are well. But there are only simple websites.
Here you can see a site using a lot JQuery and very usefull for customers of my clients (BtoB)
http://www.axsmusic.fr/main-page
Who ripped who?
1) Google has indexed the site
2) I get google analytics reports on the site constantly. That is how I discovered this site.
3) with bit.ly, I have not had any sort of isue with url shorteners
4)I have seen screen shots of this site plastered everywhere
5) W3C has no problem validating this site at all. Go try it
6) what article listing sites are you talking about?
I will grant you there are some limitations, a skewed bounce rate, etc. but how did you arrive at your conclusions?