Introduction
I discovered this website from Mozilla Developer network called DemoStudio which gathered a bunch of cool CSS3 and Javascript effect. It reminded me of Chrome Experiment but this is Firefox version. Browsing around I found a few pretty impressive effects and you could probably use it in your website!
Friendly reminder though, they are all experimental, using any of the techniques is guaranteed not to work in old Internet Explorer. But if you're using the latest version of Chrome, Firefox and Safari, you are fine. You still can use them as long as you have a fallback for the effect, for example, no animation legacy browsers, but modern browsers will able to see all the fancy and cool hidden gems.
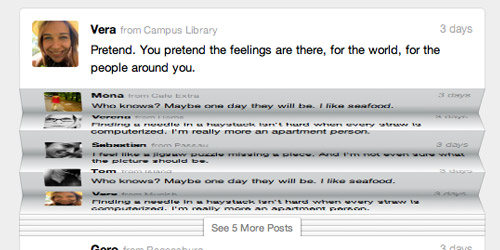
- Paperfold
 Impressive paperfold effect!
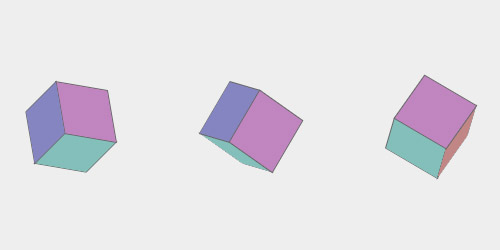
Impressive paperfold effect! - RotorJS
 rotate3d manipulation library - lightweight and extensible
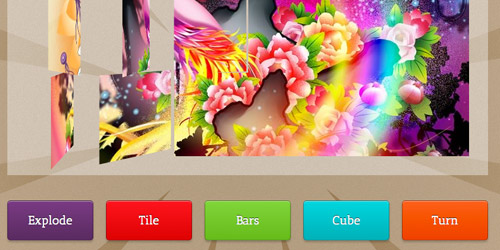
rotate3d manipulation library - lightweight and extensible - 3D Image transition
 Flash like 3D CSS3 transition
Flash like 3D CSS3 transition - The Box
 An animated cardboard and paper 3D scene, made from recycled materials.
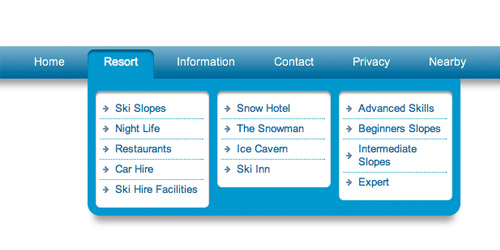
An animated cardboard and paper 3D scene, made from recycled materials. - 3D Flip list menu
 A menu with sub menus 'flipping' into view on hover
A menu with sub menus 'flipping' into view on hover - CSS3 Reflection effect
 How to Create cross browser reflection effect using CSS3
How to Create cross browser reflection effect using CSS3 - Animated Menu Icons
 Small, scalable, pure-CSS3 animations.
Small, scalable, pure-CSS3 animations. - Animated CSS3 Gallery
 Gallery with moving list of images and fading in zoomed photos
Gallery with moving list of images and fading in zoomed photos - The CSS Book
 3d book with (almost) pure CSS
3d book with (almost) pure CSS

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter./Sten
Most of the menus are basic, you can design an accordion, dropdown or multilevel menu in just so many ways. You should be looking into changing the fonts, using the CSS3 @font-face property, or playing around with some custom menu buttons' backgrounds. You could find quality assets at http://www.creattor.com , in the Graphics section of the website. The files are usually free for commercial use, but registration is required.