Introduction
I learned to make loading animation when I was learning flash, it was flash 5! Nowadays, we see it in HTML/CSS/JS websites, especially those are AJAX driven. Loading animation is extremely useful to letting users know that the server is processing the request. Do not under estimate it, it can make a website responsive to user interaction. It's used as an indication of something is happening behind the scene, and inform users to wait for a while.
It usually in Animated Gif format, however, now, we have powerful browsers and technology (VML and Canvas), loading animation is no longer restricted in animated Gif format, it can be generated with Javascript and highly customisable. This time, I found 5 Javascript and following by 4 Animated Gif solutions to generate loading animation.
Javascript - VML & Canvas
I found total of 5 Javascript that generate loading animation. Unfortunately, not all of them can work in older browsers such as IE6, 7 and 8. However I found two Javascripts - activity indicator and spin.js that support both VML (IEs support) and Canvas (Modern browsers).
- Activity Indicator
![]() A jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML. This work almost the same with spin.js except it relies on jQuery.
A jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML. This work almost the same with spin.js except it relies on jQuery.
- Lightweight script
- Resolution independent
- Alpha transparency
- Highly configurable appearance
- Works in all major browsers
- Uses feature detection
- Degrades gracefully
- Canvas Loader
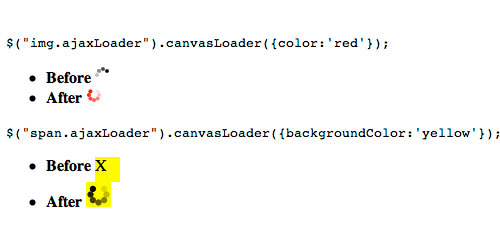
![]() This plugin replaces typical animated gif loading image with a canvas based loader of the same width and height. This is super helpful when developing mobile apps that might be viewed on Android. It will also detect to see if you have canvas support before applying the replacement.
This plugin replaces typical animated gif loading image with a canvas based loader of the same width and height. This is super helpful when developing mobile apps that might be viewed on Android. It will also detect to see if you have canvas support before applying the replacement.
- Limited styles, only work in browser with Canvas Support
- Sonic Looping Loader
![]() Sonic is a small (~3k minified) JS “class†you can use to create custom loading animations. It works best with looping animations — i.e. a snake that’s trying to eat its own tail. This is a really cool javascript preloader, but unfortunately your browser need to support canvas.
Sonic is a small (~3k minified) JS “class†you can use to create custom loading animations. It works best with looping animations — i.e. a snake that’s trying to eat its own tail. This is a really cool javascript preloader, but unfortunately your browser need to support canvas.
- Highly configurable, but only work with browsers with Canvas Support
- Small file size ~3k minified
- Customizable preloader style
- HeartCode Canvas Loader
![]() The Heartcode CanvasLoader is a lightweight JavaScript UI library, which uses the HTML5 Canvas element to draw and animate circular preloaders.The Heartcode CanvasLoader runs in every 'good' browser which supports the HTML5 Canvas element.
The Heartcode CanvasLoader is a lightweight JavaScript UI library, which uses the HTML5 Canvas element to draw and animate circular preloaders.The Heartcode CanvasLoader runs in every 'good' browser which supports the HTML5 Canvas element.
- Only work in browser with Canvas Support
- An UI to customize preloader
- Spin.js
![]() Spin.js can be easily be the best among the rest because of its support of old browsers. It also come with an UI to customize your own preloader.
Spin.js can be easily be the best among the rest because of its support of old browsers. It also come with an UI to customize your own preloader.
- No dependencies (jQuery is supported, but not required)
- Highly configurable
- Resolution independent
- Uses VML as fallback in old IEs
- Uses @keyframe animations, falling back to setTimeout()
- Works in all major browsers, including IE6
- MIT License
Animated Gif Generators
Following by Animated Gif version. The difference between animated Gif version and Javascript version is GIF usually come with a lot of different designs.
That's about it. When I was doing research about it, apparently it's still a new solutions, not many Javascript plugins out there doing it. Thanks for reading, if you wish to know more about Javascript Plugins, Javascript driven websites and design inspirations, follow us on Twitter or subscribe to our RSS. Thanks for your support.










Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Do try it http://spotlinked.blogspot.in/2012/03/create-animated-loading-gif.html