Introduction
Another post that demonstrate the power of HTML5 and CSS3. New experimental demonstrates are being released so often, so I must make another post for it! Make sure you have the latest version of browser, preferably latest built of Safari or Chrome. Personally, I like GoogleBox and The Tribute to the Beatles, I think they both are really creative!
In case you missed my previous post regarding CSS and HTML5, you can read it afterward. If you have got more examples to share, please let me know by dropping me a comment!
- 8 Simly Amazing HTML5 Canvas and Javascript Animation
- 10 Awesome HTML5, CSS and Javascript Demonstrations
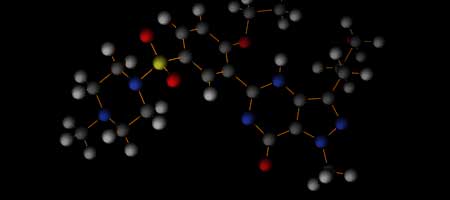
- Slidenafill

- GoogleBox

- Page Flip

- Bar Chart

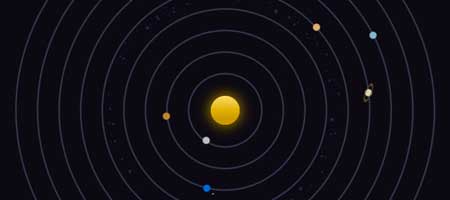
- Solar System

- Colourful Clock

- CoverFlow

- Leaves

- Bokeh

- 3D Bar Chart

- A Tribute to the Beatles

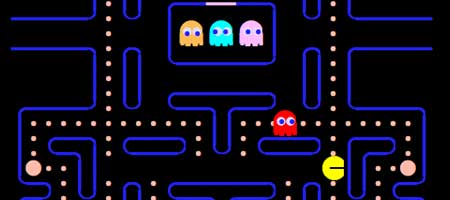
- Pacman

- Coke Can

This isn't made with CSS3 nor HTML5, it's CSS1/2! Pretty amazing concept.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter."but not ready for prime time. Likely 1-2 years away"
Even with Apple's Jobs boot at work, W3C will not beat its original roadmap - most lilkely.
Remember all ... HTML5 is a draft, it is not standard ... yet.
And it will not likely change for 4-5 years.
At least.
AFAIK old road map mentioned 2018+ for HTML5 to become a RC.
No technology lasts forever. Flash is irreparably flawed. HTML5 = future.
@geektard: what many people fail to realize is that mobile webdesign is a seperate area of expertise. If a client wants his site to be viewed on a mobile device, it's often better to create a seperate version that is fast and contains different - lower res - images. Flash is still great for many main websites that need to be a little more lively.
And no, HTML5 is not the future. It's a step in the right direction, yes, but anyone who's actually gone through the trouble of testing both technologies realizes it's really not a gamechanger. 95% of all the so-called HTML5 sites are mainly using javascript or jquery to make their fancy stuff. And javascript is hardly a new language. HTML5 has been turned into a brand name out of sheer ignorance. HTML5 itself is merely a container format that - granted - does add alot of clean guidelines and SEO optimalisations, but that's about it. Please take the time to do the research before making such bold statements. Flash is far from gone. In fact, with the basics of flash going to html5/javascript people finally won't associate flash with those simple things. Flash is SO much more.
Let me know guys what do you think about the design
http://www.goinspired.com
thank you!