Introduction
Alright, just before we start, you might want to read this post - Dock Content Tutorial with jQuery and jQuery Easing Plugin. That tutorial teaches us how to create a dock at the top of a website. I have received many requests in the comment section and my emails, so I have decided to make a revisit. In this tutorial, we're going to learn how to make it dock at the bottom.
However, we are going to enhance this dock even better and smarter.
- Reduce the amount of HTML and CSS code
- Smarter javascript to handle the height and position
- Graceful degradation, make sure the dock display correctly even if javascript is disabled.
Dock at the bottom is different with the one on the top, we have some questions to answer. For example, the browser scrollbar problem. What if the page length is too long? How are we going to set the position of the dock and so on.
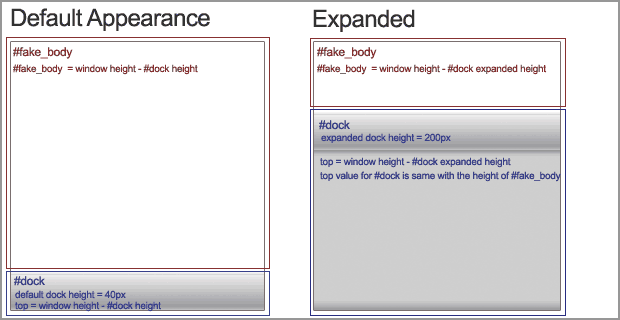
Please refer to the image below:

There are two sections:
- #fake_body : With this DIV, we will able to solve the page length problem. We will set the overflow to auto, so that it will display a scrollbar. The height of this DIV is always calculated with jQuery to make sure the browser's default scrollbar is hidden. The height of #fake_body equal to the height of browser window minus the dock's height.
- #dock : We will use javascript to set the position to absolute and top value for this DIV. In case browser doesnt support javascript, everything will just display correctly.
1. HTML
It's so simple and clean, I guess, I don't have to explain anything about it. :)
<div id="fake-body"> <!-- Put your entire website in this section --> </div> <div id="dock"> <!-- Put your dock in this section --> </div>
2. CSS
There are three things:
- BODY : body's margin and padding must set to 0, otherwise, it will mess up the height calculation in jQuery.
- #fake-body : Overflow is set to auto, so that a scroll bar is displayed.
- #dock : You need to set the Expanded Height for the #dock. It's has two reasons: if javascript is disabled, the dock in full size will be displayed in the bottom of the page and we will need it for jquery calculations (position and height for #fake_body and #dock).
/*
margin and padding must be 0,
otherwise, you have to set it in jQuery
*/
body {
margin:0;
padding:0
}
#fake-body {
overflow:auto;
z-index:1;
}
#dock {
background:#ccc;
height:200px;
z-index:100;
width:100%;
}
3. Javascript
I have put comments in every single lines, if you have any questions, please drop me a comment.
$(document).ready(function() {
//Transition you want :)
var easing_type = 'easeOutBounce';
//The default height for the dock (on mouse out)
var default_dock_height = '40';
//Expanded height, the height of the dock on mouse over, you have to set it in CSS
var expanded_dock_height = $('#dock').height();
//Fake body height
var body_height = $(window).height() - default_dock_height;
//Set the size of #fake_body
$('#fake-body').height(body_height);
//Set the CSS attribute for #dock
$('#dock').css({'height': default_dock_height, 'position':'absolute', 'top': body_height});
//In case the user resize the browser, we will need to recalculate the height and top for #fake_body and #dock
$(window).resize(function () {
//Grab the updated height/top
updated_height = $(window).height() - default_dock_height;
//Set the updated height for #fake_body and top for #dock
$('#fake-body').height(updated_height);
$('#dock').css({'top': updated_height});
});
//The main event for the dock bottom menu
$('#dock').mouseover(function () {
//Recalculate expanded height (always get the latest height), in case user has resized the window
expanded_height = $(window).height() - expanded_dock_height;
//Animate the height change, set the height to expanded_dock_height and set the top value as well
$(this).animate({'height':expanded_dock_height,'top': expanded_height},{queue:false, duration:800, easing: easing_type});
}).mouseout(function () {
//Recalculate default body height (always get the latest height), in case user has resized the window
body_height = $(window).height() - default_dock_height;
//Animate the height change, set the height to default_dock-height and set the top value as well
$(this).animate({'height':default_dock_height,'top': body_height},{queue:false, duration:800, easing: easing_type});
});
});
Conclusion
That's it. I'm so tempted to create a plugin for this. Anyway, make sure you check out the demo and download the source code to play with it. If you have created your own, feel free to drop your link in the comment section to show off! : )
Last but not least, I need your support :) If you like this article, please help me to promote it by adding this post into your bookmark. Or you can subscribe to my RSS for more jQuery tutorial posts! Thanks!

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I got it! LOL
When all else fails..view source YOUR OWN CODE and CSS LOL
I love the heck out of jQuery. It is really all about your imagination you know.
I used to be into Flash, still fun, but now the challenge of seeing what you can do in js and with CSS is a whole lot funner!
Your site is an awesome place to go! You have great tuts and your set up takes out all of the bull crap and places what you wanna know right in front of you!
So thanks for the site, you have majorly inspired me!
Thanks for ur support!
Websites, you always get new web clients.
Again thank you for the site!
Take a look at it at http://www.nintensity.net/clients/vancouveritf/ and let me know how it works! thanks man!
I used a special CSS method called "Faux" absolute positioning which combined floating with relative positioning for flexible layouts... because of this, this 'disabled' my scrolling in IE6 and IE7. At least I know now! thanks man.
Also - The dock wants to start half way across the page in IE but is fine in FF, Opera and Chrome
Anyway, it's not a good idea to mix all the javascript frameworks.