Introduction
A picture is worth a thousand words. No doubt about it. Most of the information based website such as CNN, ESPN, they are all using a massive photo slide show on its front page. It's a very effective method to attract viewers' attention.
So, here you go. 15 jQuery based photo gallery and sliders. Enjoy.
TN3 Gallery
TN3 Gallery | Demo
TN3 Gallery is a full fledged HTML based customizable jQuery image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
jQuery Cycle
Official Website | Demo
The jQuery Cycle Plugin is a lightweight slideshow plugin. Its implementation is based on the InnerFade Plugin by Torsten Baldes, the Slideshow Plugin by Matt Oakes, and the jqShuffle Plugin by Benjamin Sterling. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
Pikachoose
Official Website | Demo
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well... all around easy. Creating an image gallery shouldn't be a complex thing. I've created a new plugin that I'm packaging with PikaChoose called SliderJS.
s3Slider
Official Website | Demo
The s3Slider jQuery plugin is made by example of jd's smooth slide show script. I needed something like that for jQuery (for my web site kruskica.net). Since i didnt find it after a small research i decided to build it by my self.
Galleria
Official Website | Demo
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
slideViewer
Official Website | Demo
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images
Image Flow
Official Website | Demo
Image flow is inspired by Apple's cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.
jQuery Gallery Scroller
Official Website | Demo
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.
Spacegallery
Official Website | Demo
I particularly love this one. It's really cool. If you are familair with Apple's mac os leopard. Yes, this image gallery display photo just like the time machine does.
Easy Slider
Official Website | Demo
Easy Slider (as I call this plugin) enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css.
jFlow
Official Website | Demo
A pretty neat photo slider. It featured in nettut, if you try to make yourself a photo slider. Visit this site.
Supersized
Official Website | Demo
A fullscreen photo gallery. It resizes images to fill browser while maintaining image dimension ratio. No extra whitespace, no scrollbars - the entire browser window is always filled.
Simple jQuery Slideshow
Official Website | Demo
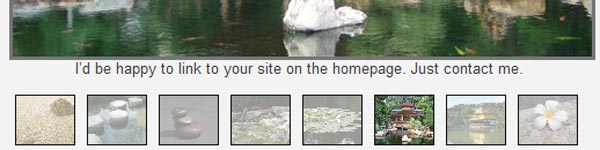
A simple tutorial, and it shows us how to create a really simple jquery photo slideshow.
CrossSlide
Official Website | Demo
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flashâ„¢ or other proprietary plugins. CrossSlide builds upon jQuery's animation facility, so it is as portable across browsers as jQuery itself (a lot.)
Innerfade
Official Website | Demo
InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.
Conclusion
I hope you all love this collection. :)

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.It's not open source but this plug-in works on all browsers plus ipod, ipad, android devices and is under 4kb. Jquery MouseSwipe with touch, vertical or horizontal.
http://torontographic.wordpress.com/
Sorry we don't have subscribe to comment feature :/