Introduction
Tiltshift photography is quite a famous way to manipulate photos. Tiltshift.js jQuery plugin uses CSS3 filter to create the same effect. However, this is a proof of concept and it's only work on Chrome and Safari 6 for now. It's quite a cool effect for image gallery, if you don't mind of the browser support and want to stay cutting edge, you can give it a go :)
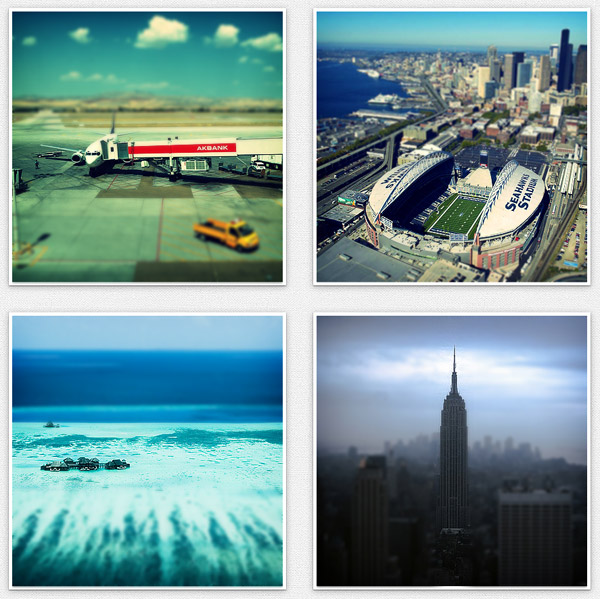
Screenshots


Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.