Introduction
The primary objective of a web form is to collect user input. With different type of form elements such as textbox, radio button, checkbox we able to choose the most appropriate form elements to represent the input we expected from users. For example, we use radio button for the gender input, drop down list for country selection and so forth.
However, the evolution of javascript allow us to further enhance web form. We can add extra functionality such as autocomplete, validation, usability and modification of default form interface. Most importanly, it reduces human errors by guiding and helping users to provide more accurate input.
Here is another series of web form jquery plugins, 40 jquery plugins that I believe will able to reduce your time searching for the right one.
Auto Complete
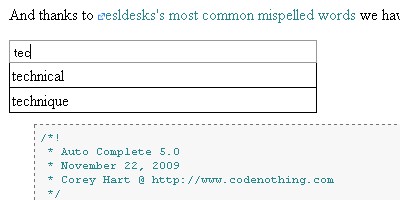
Auto-complete takes input from the user, and tries to form a list of words that match the users input. The function attaches itself to the input field selected, and also creates the UL drop down from within so all you need is have the styles for it ready.
- Autocomplete | demo
![]()
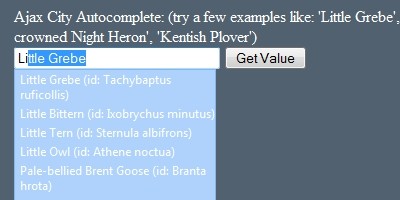
Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering. - jQuery Auto Complete | demo
![]()
This plugins adds an auto complete functionality to form fields, especially useful for searches. - jQuery Autocomplete | demo
![]()
This script is based on jQuery Autocomplete plugin made by PengoWorks. It has many options and is quite easy to setup in your page.
Validation
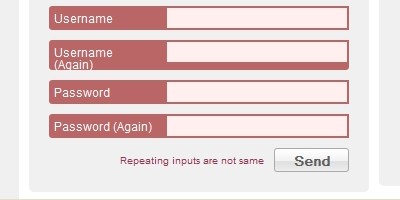
Form Validator with several features such as grouping required fields or conditional checking if it is valid or not. Also you can validate string, numeric, date or e-mail. And you can combine several validations
- jQuery Form Validation | demo
![]()
This plugin will validate the information entered into form fields before it is submitted. - AJAX Form Validation | demo
![]()
Another option for adding form validation.
Date
In filling a form. sometimes necessary Inputan date or time. here will be discussed on the plugin associated with the input date
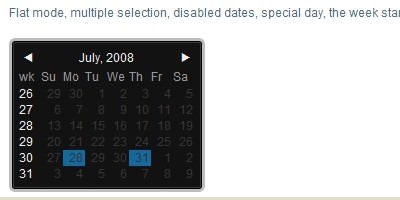
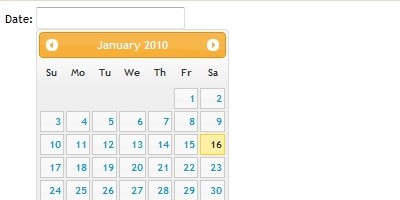
- Date Picker | demo
![]()
Date Picker component with a lot of options and easy to fit in your web application. - Datepicker | demo
![]()
Datepicker makes it easy to add calendars to date input fields in forms.
Tooltip
Tooltips are a “common graphical user interface element, that are used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a small box appears with extra information regarding the item being hovered over†(via Wikipedia)
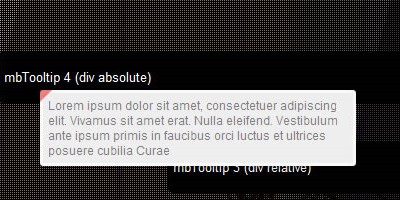
- jQuery (mb)Tooltip 1.6 | demo
![]()
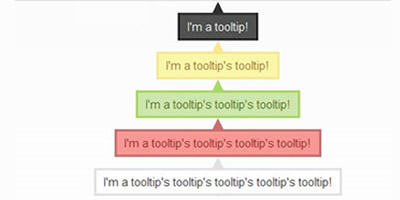
Now you can replace the ugly default tooltip with this smart and nice one! - qTip – The jQuery Tooltip Plugin | demo
![]()
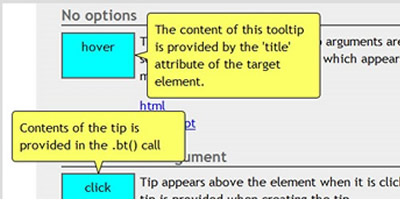
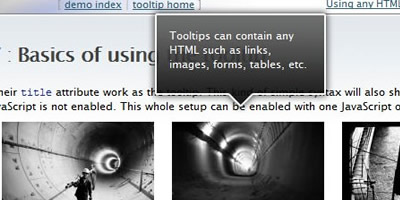
qTip is an advanced tooltip plugin for the ever popular jQuery JavaScript framework. Built from the ground up to be user friendly, yet feature rich, qTip provides you with tonnes of features like rounded corners and speech bubble tips - BeautyTips | demo
![]()
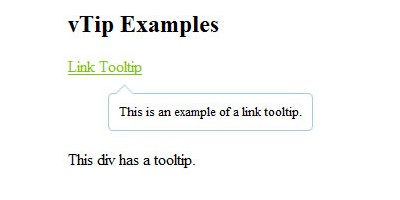
BeautyTips is a jQuery tooltips plugin which uses the canvas drawing element in the HTML5 spec to dynamically draw tooltips (sometimes called "talk bubbles" or "help balloons") associated with a html element on the page - vTip | demo
![]()
vTip is designed to quickly provide very lightweight (706b js, 272b CSS, 270b image) tooltips to users of jQuery. The zip includes everything you need (including an example page), as well as jQuery for the examples to work. - Coda Popup Bubbles | demo
![]()
There's very little to the minimum required CSS. Of course, how you markup your bubble will change this, and the screencast uses the version from the Coda web site, so there’s a considerable amount of CSS to style the bubble. - jQuery Tooltip – Tooltips done right | demo
![]()
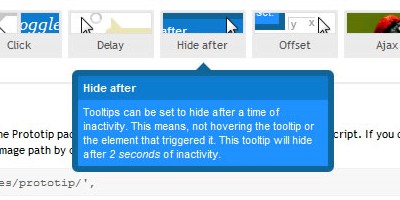
This tool uses a simple and natural syntax and has an advanced programming API.You can extend it with callback methods or with your own plugins. This tool has a similar structure and feel as the other tools. Learn to use this tool and you will know how to use the rest. - Prototip 2 | demo
![]()
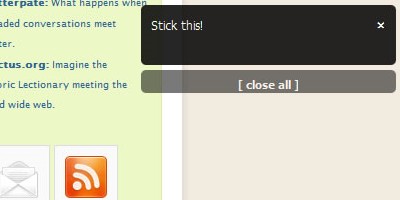
Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework. - jGrowl | demo
![]()
jGrowl is a jQuery plugin that raises unobtrusive messages within the browser, similar to the way that OS X's Growl Framework works. - jTip | demo
![]()
jTip, not unlike Thickbox, pulls data from the server using a hidden http request. It’s nothing that fancy, really, just your normal everyday over hyped AJAX/AXAH type stuff. In keeping with all of this web 2.0 silliness, this means all of the tips are external.
Password
The following is a jquery plugin which is associated with a password. you as the developer can provide various alternatives to the user how to manage kepad password
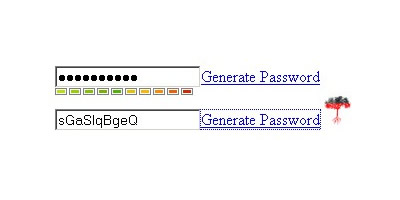
- Password Strength Indicator | demo
![]()
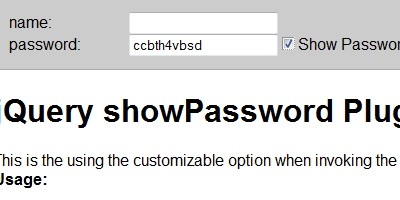
Sometimes you want to show your user the strength of their password and although there a quite a few jQuery “plugins†that do this there are none – that I’ve found – that let you set the class of an element so that you can do a graphical representation of the strength. - Plugin for Password Masking | demo
![]()
This gives users the option to see the chracters of the password the are entering, for usability purposes. - Password Indicator | demo
![]()
This is example is a merging of Benjamin Sterling’s Password Strength Indicator and Microsoft Passport’s Password Strength CSS. - Ajax Username Checker | demo
![]()
It’ll validate against your username records so that a user can choose a unique name straight away.
Contact Form
Contact form is a form that can be used by our visitors to contact the owner of the website via email, with a jquery plugin. contact form become more interactive and attractive for visitors
- jQuery Form Plugin | demo
![]()
The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. - Contactable | demo
![]()
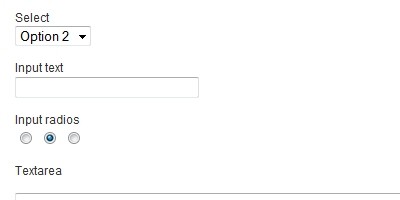
Contactable will help you to make jQuery contact forms quickly and easily - jqTranform | demo
![]()
jqTransform will make it easy to give your forms a more attractive look as compared to the default form. - jQuery Form Plugin | demo
![]()
The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process.
Text Field
Text fields are one line areas that allow the user to input text.If you want several lines you should use a text area instead. with Jquery, text field can make more easy for user
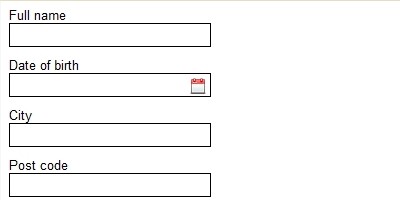
- Input Fields with Images | demo
![]()
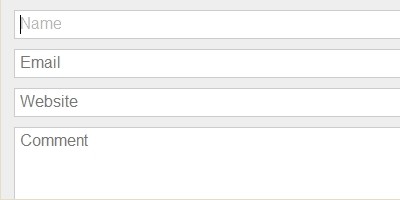
This plugin allows you to add icons or images inside of input fields to add some flair to your forms. - In-Field Labels | demo
![]()
The effect is achieved by overlaying the label element over the input, password, or textarea and making it semi-transparent when the field has focus. Once a keystroke is detected the label disappears entirely until the field loses focus. If it is empty on blur, then the label fades back in. Clicking on the label auto sets focus on the field. - Elastic | demo
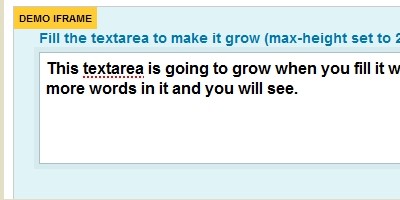
![]()
Elastic uses jQuery to allow textareas to expand according to the text that is entered. - Clearable Text Field | demo
![]()
Clearable Text Field is a jQuery plugin which shows up a cross icon to clear value when user input something in a form field. It works like a find form of your browser: the clear button shows up when you enter any characters in it and disappears when you clear the form.
Radio Button
Radio Button is a type of graphical user interface element that allows the user to choose only one of a predefined set of options.
- Radio Button and Checkbox Replacement | demo
![]()
This plugin will also help for styling radio buttons and checkboxes to suit your needs - jQuery Checkbox | demo
![]()
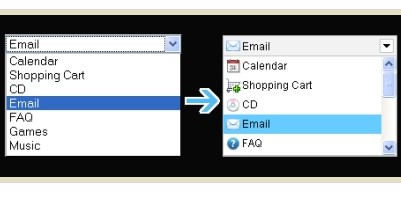
If your forms include checkboxes or radio buttons this plugin will allow you to style them. - JavaScript Image Combobox | demo
![]()
Add icons or images to items in a dropdown. - JQuery Geogoer VChecks Plugin | demo
![]()
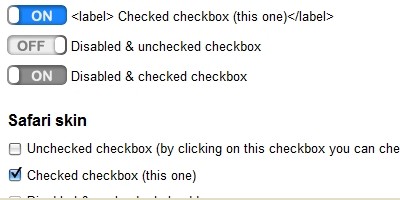
A very user friendly way to show checkboxes. - iPhone Style Checkboxes | demo
![]()
This plugin enhances standard HTML checkboxes and gives them an iPhone-like styling.
File
Files needed to complete the charging information in the form, here will be a list of jquery plugins to manage file
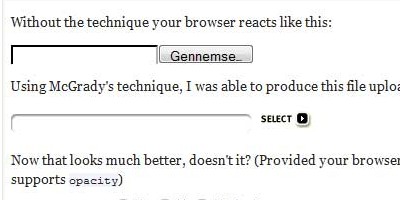
- Styling input file | demo
![]()
Michael McGrady invented a very neat trick that allows us to (more or less) style file upload fields. The credits for the solution presented on this page are wholly his, Only added the position: relative, a few notes and tests, and ported it entirely to JavaScript. - Uploadify | demo
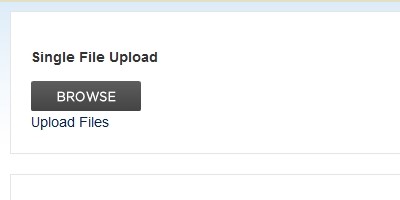
![]()
Uploadify allows you to easily add one or more upload options.
Other useful plugins
Also, I have found some other plugins that are quite useful.
- jQuery Autosave | demo
![]()
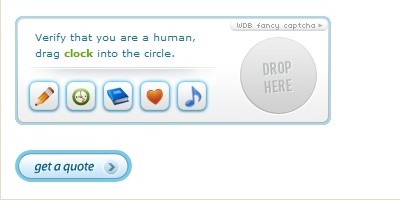
This plugin will autosave the progress of form fields using cookies so nothing will be lost. - AJAX Fancy CAPTCHA jQuery Plugin | demo
![]()
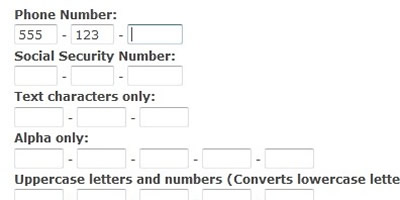
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers - AutoTab | demo
![]()
When a user has entered the maximum number of characters in a field (such as a phone number) it will auto tab to the next field. - ToggleVal | demo
![]()
ToggleVal gives you the option to populate the default text of form fields (in a few different ways), and will then toggle the default value when the field receives and loses keyboard focus. - magicpreview | demo
![]()
magicpreview automatically updates selected elements on a page based on form fields. Perfect for previewing forms.








































Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I'm trying to find a JQuery popup form CAPTCHA plugin? Have you or anyone else come across one?
Thanks
http://tutorialzine.com/2010/05/bounce-in-box-plugin-jquery/
http://fancyjs.com