Building CSS3 Animation can be quite complicated if you aren't familiar with its concept. Luckily, there are libraries out there to make our lives much easier.
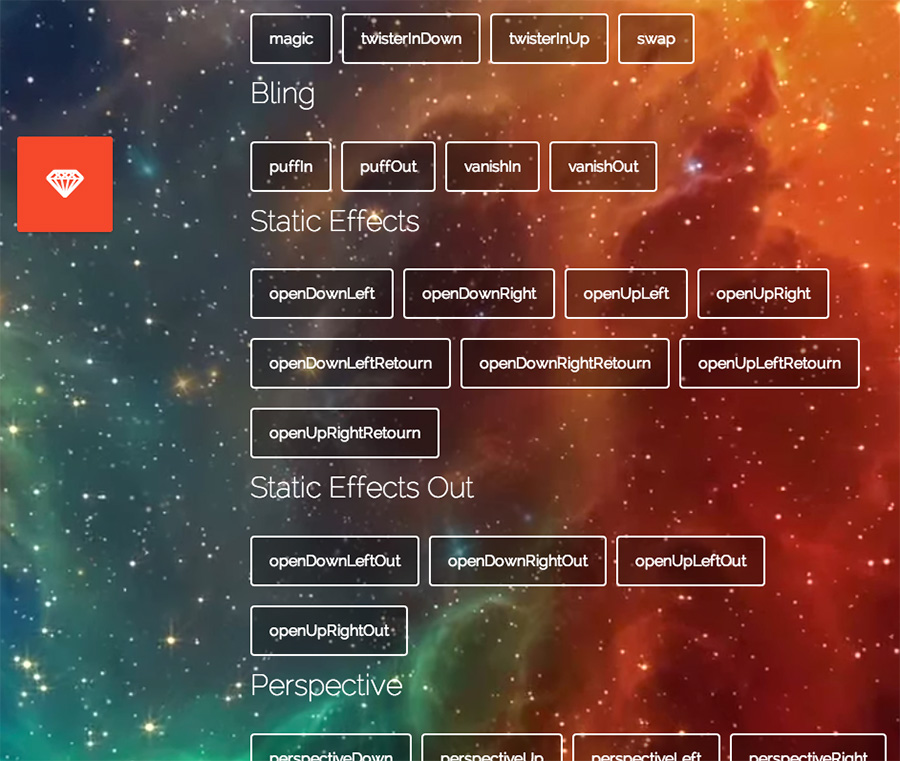
Introducing Magic CSS3 animations by miniMAC, adding CSS3 animation is simple. You just need to choose from a list of predefined animation transitions, and apply the right class with Javascript to the element. Magic CSS3 is came with staggering 55 types of different animations.

For example, if you want to add one of the cool animation to a hover event with jQuery, this is what you need to do:
$('.button').hover(
function () {
$(this).addClass('magictime puffOut')
}
);
SPECIFICATIONS & DOWNLOAD
- Official Website / Demo / Download
- Plugin Category: Animation & Effect
- Requirement: CSS3 Support
- Compatibility: Modern Browsers
- License: Other License

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.cute gimmicks though