Introduction
Twitter Boostrap is gaining a lot of attentions nowadays. Just a few weeks ago, a new major version of Bootstrap was released and bundled with a lot more features. Bootstrap is the most comprehensive front-end framework to date and it's really useful for rapid prototyping and great tool for backend/CMS.
Personally, I have been using it as the layout of my CMS, it saves a lot of times fixing cross browsers layout issues and as well as eleminate or reduce the layout design time. Everything is predefined, from grid, responsive, to UI elements such as buttons, notification, table, form and other components. We just need to put everything together.
Twitter Bootstrap comes with many javascript plugins too. However, eventually, you will find some common javascript plugins are missing, such as datepicker. Here, I have collected 10+ javascript plugins to extend Twitter bootstrap javascript collection. Thanks to the web development community, we have got so many powerful and useful javascript plugins designed specifically for Twitter Boostrap.
One more thing, if you don't like Twitter Bootstrap's default theme, you can visit my previous post, all about Twitter Bootstrap Goodies.
- Fuel UX
 Fuel UX extends Twitter Bootstrap with additional lightweight Javascript controls. All those essential and useful plugins such as ComboBox, Datagrid, Pillbox, Search and Spinner are included in the package.
Fuel UX extends Twitter Bootstrap with additional lightweight Javascript controls. All those essential and useful plugins such as ComboBox, Datagrid, Pillbox, Search and Spinner are included in the package. - BootMetro
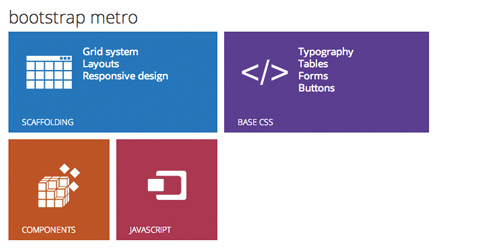
 BootMetro is more like an extreme make over of twitter bootstrap. It transforms bootstrap to Microsoft Metro UI. And it comes with some javascript plugins to support the Metro features.
BootMetro is more like an extreme make over of twitter bootstrap. It transforms bootstrap to Microsoft Metro UI. And it comes with some javascript plugins to support the Metro features. - WYSIHTML5
 A beautiful WYSIWYG HTML5 web editor. It has a quite comprehensive configurations and events to adapt to your needs.
A beautiful WYSIWYG HTML5 web editor. It has a quite comprehensive configurations and events to adapt to your needs. - jqBootstrap Validation
 One thing I really like about Bootstrap is its default form style. It even has all the validation styles ready, and now what you need is this javascript plugin to make everything works together.
One thing I really like about Bootstrap is its default form style. It even has all the validation styles ready, and now what you need is this javascript plugin to make everything works together. - ColorPicker
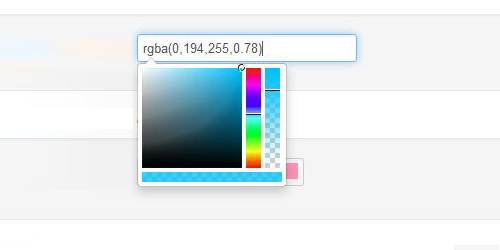
 This plugin allows you to add color picker to field or to any elements. It supports multiple color formats.
This plugin allows you to add color picker to field or to any elements. It supports multiple color formats. - DatePicker
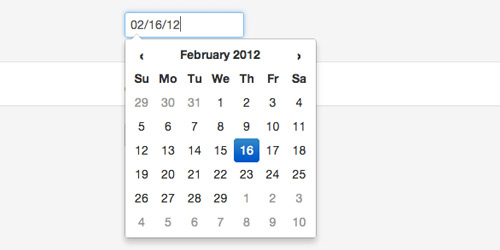
 From the same author of color picker, Datepicker allows you to add to field or to any other element. It also can be used as a component and supports multiple date formats.
From the same author of color picker, Datepicker allows you to add to field or to any other element. It also can be used as a component and supports multiple date formats. - TimePicker
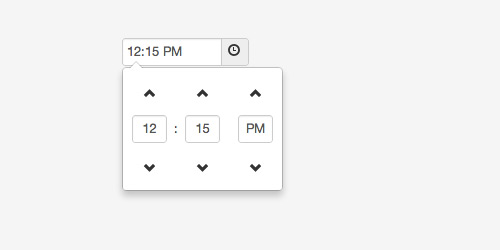
 You have a date picker, and you definitely will need a time picker as well. This time picker plugin allow you to easily select a time for a text input using your mouse or arrow keys.
You have a date picker, and you definitely will need a time picker as well. This time picker plugin allow you to easily select a time for a text input using your mouse or arrow keys. - DateRange Picker
 If you used Google Analytics, this Javascript plugin will definitely look familiar to you. A great date range for Twitter Bootstrap. DateRange Plugin is good for report generation or collecting reservation date.
If you used Google Analytics, this Javascript plugin will definitely look familiar to you. A great date range for Twitter Bootstrap. DateRange Plugin is good for report generation or collecting reservation date. - Bootbox JS
 A great extension for bootstrap that allows you to create programmatic dialog boxes using Twitter Boostrap's existing modal. Despite of its size, bootbox is quite a powerful and flexible javascript dialog box.
A great extension for bootstrap that allows you to create programmatic dialog boxes using Twitter Boostrap's existing modal. Despite of its size, bootbox is quite a powerful and flexible javascript dialog box. - jQuery UI Bootstrap
 Alright, this isn't Twitter Boostrap :p. Well, you can't really tell because this one is jQuery UI skinned as Boostrap. It has the same theme and most importantly, if you want to integrate both bootstrap and jQuery UI, this theme will make them look consistent. And you get all the powerful javascript plugins from jQuery UI.
Alright, this isn't Twitter Boostrap :p. Well, you can't really tell because this one is jQuery UI skinned as Boostrap. It has the same theme and most importantly, if you want to integrate both bootstrap and jQuery UI, this theme will make them look consistent. And you get all the powerful javascript plugins from jQuery UI. - jQuery File Upload
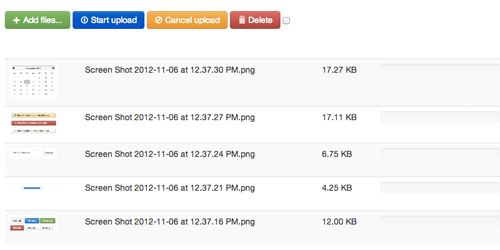
 A HTML5 Ajax Based file uploader. Honestly, I played with it before, and it's actually not easy to implement. To be fair, I was trying to set it up in a different way. Otherwise, basic implementations are fine. It also has a documentation with many examples.
A HTML5 Ajax Based file uploader. Honestly, I played with it before, and it's actually not easy to implement. To be fair, I was trying to set it up in a different way. Otherwise, basic implementations are fine. It also has a documentation with many examples. - DataTables
 This DataGrid is actually quite similar to the one in Fuel UX. It adds sorting, pagination, search and many other useful features to data table.
This DataGrid is actually quite similar to the one in Fuel UX. It adds sorting, pagination, search and many other useful features to data table. - Bootsnipp
 Bootsnipp is not any kind of javascript plugins. It's a copy and paste layout snippets. It has a collection of common UI such as login screen, modal window, table, nav bar and so on. If you're not fuss about the design, you grab the code and use it immediately.
Bootsnipp is not any kind of javascript plugins. It's a copy and paste layout snippets. It has a collection of common UI such as login screen, modal window, table, nav bar and so on. If you're not fuss about the design, you grab the code and use it immediately.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.You may also want to add http://www.prepbootstrap.com/, which includes free templates and complete themes with js widgets.
Cheers!