Introduction
I love experimental Javascript plugins. It's a glimpse of what javascript and css can do in the future. When you browse through the following examples, you will be amazed how javascript and css slowly taking over the throne of Adobe Flash. Thanks to the powerful browsers we have now, impressive animation and cool effect can be interpreted and processed quickly. One thing though, they are experimental, it means, it won't work on all the browsers (usually not IE), and also they are cool concepts, however, might not be practical for commercial use.
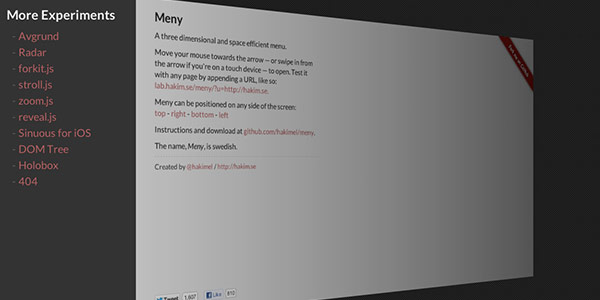
- Meny
 Meny is a three diemnsional and space efficient menu. Menu will be hidden on the left (can be positioned on any side of the screen) hand side, and when hovered or swiped on touch device, the menu will be displayed along with a cool 3D transition effect.
Meny is a three diemnsional and space efficient menu. Menu will be hidden on the left (can be positioned on any side of the screen) hand side, and when hovered or swiped on touch device, the menu will be displayed along with a cool 3D transition effect. - Makisu
 A very cool experimental CSS 3D dropdown menu. You can toggle the folding transition to hide and show the menu.
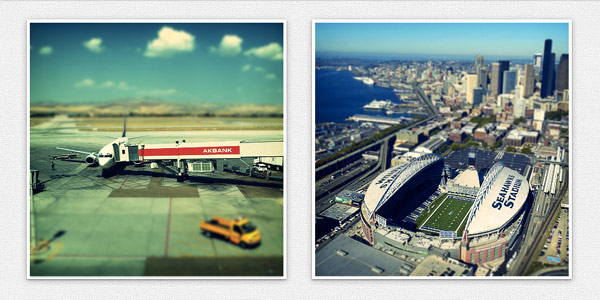
A very cool experimental CSS 3D dropdown menu. You can toggle the folding transition to hide and show the menu. - Tilt Shift
 A jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
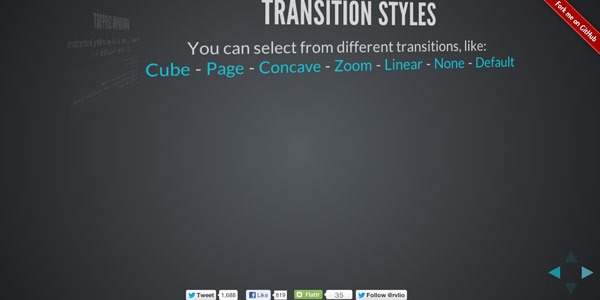
A jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6. - Reveal
 Reveal is a quite famous plugin to create a web based presentation with CSS 3D transform. The presentation can be controlled via swiping or the navigation control pad.
Reveal is a quite famous plugin to create a web based presentation with CSS 3D transform. The presentation can be controlled via swiping or the navigation control pad. - Forkit
 An experimental animated ribbon which reveals a curtain of additional content. You need to see the demo.
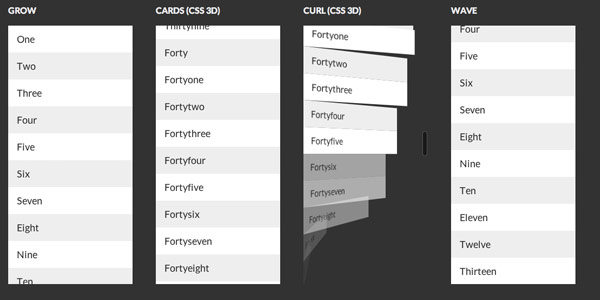
An experimental animated ribbon which reveals a curtain of additional content. You need to see the demo. - Scroll Effects
 A collection of very cool list scrolling effects. Though it's experimental only, it will work on Chrome/Safari/FF/iOS/Android 4.x.
A collection of very cool list scrolling effects. Though it's experimental only, it will work on Chrome/Safari/FF/iOS/Android 4.x. - Zoom
 zoom.js is a proof of concept JavaScript API for zooming in on DOM elements or points. It just like iOS's tap and zoom to a specific part of a website.
zoom.js is a proof of concept JavaScript API for zooming in on DOM elements or points. It just like iOS's tap and zoom to a specific part of a website. - Real Shadow
 jQuery Plugin that casts photorealistic shadows. Perfect for eye-catching demos and landing pages. Absolutely loving this effect.
jQuery Plugin that casts photorealistic shadows. Perfect for eye-catching demos and landing pages. Absolutely loving this effect. - Loader
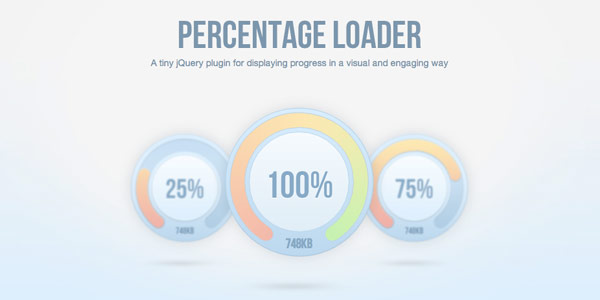
 A tiny jQuery plugin for displaying progress in a visual and engaging way. Instead of the traditional horizontal loading bar, why don't spice things up a little?
A tiny jQuery plugin for displaying progress in a visual and engaging way. Instead of the traditional horizontal loading bar, why don't spice things up a little? - TurnJS

In Queness, we love new and cool plugins. I think they deserve to be mentioned. Do you know of any cool plugins that would fit in this post? Let us know by dropping us a comment. We'll check it out.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I love jQuery. Thanks for sharing!