Introduction
A little jQuery plugin paint app that allows you to draw an image using some basic tools providing ability to load and save the images drawn. This is HTML5 canvas Javascript plugin and will require a browser that support canvas in order to run. Websanova collects many well-built and high quality plugins. Besides that, he also built its own useful plugins and release to public as well.
Features
- Uses HTML5 Canvas
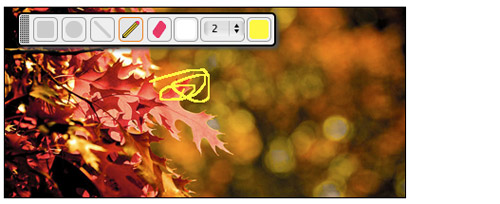
- Supports simple drawing tools such as box, circle, line, pencil and erase
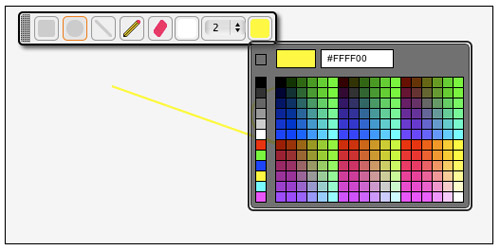
- Built using wPaint color picker
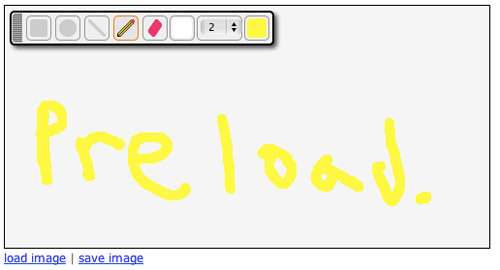
- Able to save and load image
- Display a message if browser doesn't support canvas.
Screenshot



SPECIFICATIONS & DOWNLOAD
- Official Website / Demo / Download
- Plugin Category: Tools & Utilities
- Requirement: Support HTML5 Canvas
- Compatibility: Modern Browsers
- License: MIT License

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Please any one solve this issue...
when will be its touch version release. please....
We want to be able to move the last object add to the page. Once you add another object you can't move the previous object. So, i add a rectangle to the page. I can grab the rectangle and position. If i add circle, you can not longer move the rectangle.
How hard would that be to add? How would you implement that?
Thanks,
Alan