Introduction
As a lead frontend developer, it's my responsibility to make sure I'm keeping up-to-date with the web development industry trend. I reckon it's important and should be part of my job because my company will have to rely on my input regarding the best solution or possible technical difficulties during the development process. From HTML to HTML5, CSS to CSS3, Javascript to Javascript framework, it's a fast pace industry and if you leave behind, you're out of the market!
Anyway, if you want to learn new languages or want to develop your own website, you come to the right post! You can learn new web languages easily in your browser and kick start your web development career. Of course, it teaches all the basic and concept so you will able to pick up new languages easily as well as proceed into deeper topic.
I've found 8 really useful online tutorial, some of them are fully interactive, some of them are written with comprehensive guides and visual to help you to pick up a language quickly. However, most of them has the same motive - is to make the learning process fun and easy to pick up. Take CodeCademy and jQueryAir as an example, it comes with a built in console that allow you to learn it in the browsers and get instant feedback.Â
Happy learning!
- LifeHacker Learn to code
 Language: Javascript
Language: Javascript
4 Lessons plus epilogue to learn how to code with Javascript. Every lesson has a video plus a detailed written article to make sure you understand the lesson. - CodeCademy
 Language: Javascript.
Language: Javascript.
Time to become a coding ninja witg CodeCademy. It's an interactive way to pick up Javascript by yourself. To make it a little bit more interseted, each time you complete a courses, you can earn points and badges in your achievements - TeamTreeHouse
 Language: CSS, CSS3, HTML, HTML5, Javascript, Basic Programming and iOS Development.
Language: CSS, CSS3, HTML, HTML5, Javascript, Basic Programming and iOS Development.
It's a paid membership online learning service with full coverage of web design and development topics and also the famous iOS development. - RubyMonk
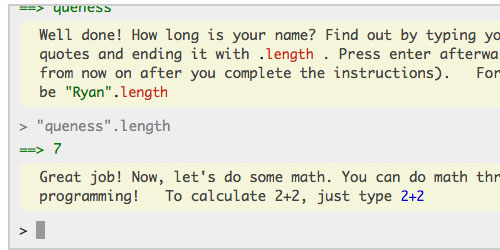
 Language: Ruby
Language: Ruby
Pick up Ruby the Monk way :) RubyMonk is an interactive learning platform. Learn Ruby with lessons, solve problems or view the contents. - Hackety
 Language: Ruby
Language: Ruby
Hackety Hack will teach you the absolute basics of programming from the ground up. No previous programming experience is needed! - jQuery Air
 Language: jQuery
Language: jQuery
The most famous Javascript framework. Now you can learn jQuery directly in the browser! Learning jQuery for the first time should be fun, and jQuery Air allows you to get your feet wet in the most practical way possible. - CodingBat
 Language: Java, Python
Language: Java, Python
Learn Java and python with online code practice by solving example problems. - PHP Know How
 Language: PHP, MySQL
Language: PHP, MySQL
It's not an interactive way to learn, but it has a very good written tutorials with examples and guides to teach you about PHP and also the basic of MySQL. - MongoDB
 Language: MongoDB
Language: MongoDB
It's MongoDB official website. In case you don't know, MongoDB (from "humongous") is a scalable, high-performance, open source NoSQL database. It has a self-guided tutorial with a few commands to kick start your journey with MongoDB.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.This is what am i exactly looking for.......
again thank you very much........
awesome details u gave......
http://www.heronote.com/files/jQuery.htm