Introduction
Just few weeks ago, I have resigned as a "full on" web developer (frontend, backend, server admin and misc) and moved on to become a pure frontend developer (yay)! It is a really exciting change, as you might know frontend developer role didn't exist few years ago. Thanks to the introduction of HTML5, CSS3 and Javascript framework, frontend development has to be separated from backend due to its complexity, and I think I'm trained to fit in that gap nicely.
For many years, I've equipped myself with many tools and techniques to speed up frontend development, and here I will share all of them to you. I hope this post will able to benefit you in term of increasing your work productivity and save times.
1. Dynamic CSS

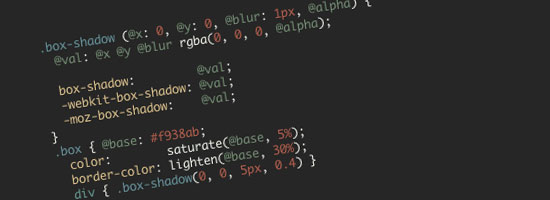
If you want to speed up your CSS coding, you need to learn to write dynamic CSS. Most of the dynamic CSS adds nested riles, variables, mixins, selector inheritance feature into CSS, which no doubt will reduce code redundancy, introduce code reuse and hence - increase in productivity. There are many out there, famous one are Sass and Less
Read more: 8 Fast and Furious Tools to speed up your CSS and HTML Coding Time
2. HTML snippets

I also encourage people to use Code Snippet as a quick way to write HTML code. Powerful code abbreviation expander such as Zen Coding and HAML. They eliminate the needs of writing full html tags, just use abbreviation codes and expand it into full HTML markup. I have been using it for a few months now, I really like it because it does speed up the process. Also, it reduces human mistakes as well because all the code are tested and correctly generated.
Read more: 8 Fast and Furious Tools to speed up your CSS and HTML Coding Time
3. CSS reset

The advantage of CSS reset is to avoid browser inconsistencies. For example, UL list in firefox and Internet Explorer, they have different margin and padding values, without resetting it, you will have a nightmare making a consistence pixel perfect layout. Most famous CSS reset would be the Eric Meyer's CSS reset and YUI.
4. CSS Grid layout

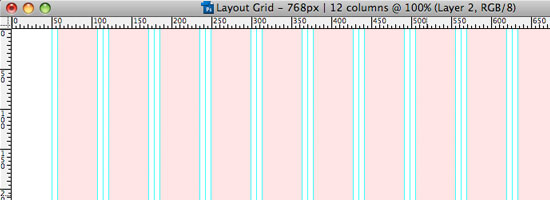
Honestly, I don't use CSS Grid Layout..... not yet. It's in the list because I heard many people giving compliments about it and it's proven to be one of the effective methods to increase productivity as well. Grid layout concept in web design is inspired by traditional print publishing. In web, Grid layout is very famous in magazine style themes/websites.
CSS Grid layout has great cross platform support, uniformity and consistency in HTML element placement and a lot more. You can read more details about it from the link below:
- Which CSS Grid Framework should you use for web design
- 960 Grid Layout
- YUI Grid layout
- Blue Print Grid layout
5. HTML/CSS editor

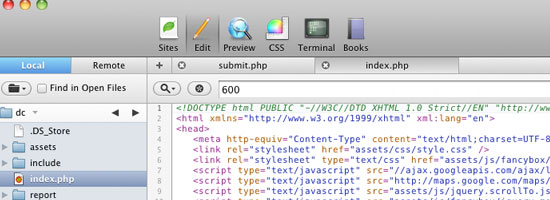
Yes, you need a good code editor because notepad just won't do it. I started with notepad 10 years ago, plain black and white won't do any good to your career and your eyes. Syntax highlighting is extremely useful in debugging, auto indent saves time, auto code suggestion speed up development times. I have been using coda, in term of code editing, it's not the best but it has a really stable built in ftp engine which I really like.
- Notepad++ (windows, free)
- Aptana (all platforms, free)
- Bluefish (all platform, free)
- Coda (mac, $99)
- Textmate (mac, $57)
6. Some extras online tools

Some tools that will save a little bit more of your times :)
- Backfire: Save CSS changes made in Firebug.
- Live.js: Update CSS straight away without refresh.
- CSS Auto Reload: Same as live.js but you can set the reload time.
- Variable Grid System: Quick way to generate CSS grid.
- Yahoo Grid Builder: Yahoo YUI grid builder.
- Markup Generator: Generate CSS tags based on HTML code.
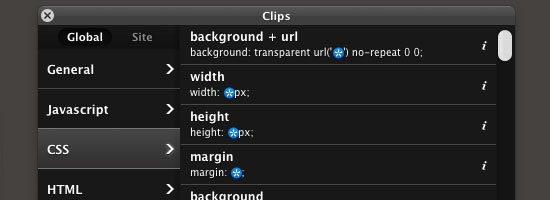
- Coda Clip: A collection of clips for Coda Editor.
Conclusion
A lot of the methods I've mentioned here definitely can boost your productivity to the max. However, if you have just started your web development career, it's highly recommended that you build a strong foundation in HTML and CSS first before you start using it because most of these techniques use syntaxes and abbreviation codes. Without a strong foundation, and used to those syntaxes and abbreaviation code, you might find yourself unable to debug other people raw HTML and CSS codes and having difficulties to develop when those tools aren't with you; If you confident with your RAW HTML and CSS skills, yes, this tools will save heaps of your times!!!
Enjoy coding :)

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Also, is there any equivalent of Backfire for the Chrome Dev Tools? I'll be taking a look at live.js too! Should be very useful.
Thanks for these,
Mark