Introduction
CSS3 has been out for a while, but too bad, most of the browsers haven't really supported it yet. So, let's go back to CSS2 this time. Well, at least CSS2 supported by most browsers even the old school IE6 and 7. These 5 interesting CSS techniques are something that you might not seen before.
- Triangle in CSS
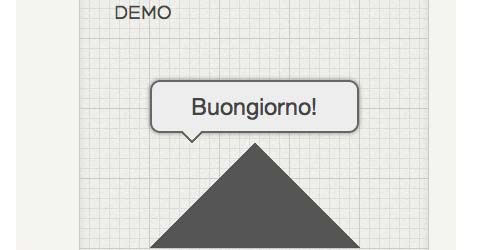
![]() Creating a triangle using pure CSS with border property. It's something pretty cool and read the following for what you can do with this technique:
Creating a triangle using pure CSS with border property. It's something pretty cool and read the following for what you can do with this technique:
- Wrapping long line url and text content
![]() By using white-space properties we can wrap long line with it, but you will need to apply different value for different browsers. Click on the link to read more about it
By using white-space properties we can wrap long line with it, but you will need to apply different value for different browsers. Click on the link to read more about it
pre { white-space: pre; /* CSS 2.0 */ white-space: pre-wrap; /* CSS 2.1 */ white-space: pre-line; /* CSS 3.0 */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ white-space: -moz-pre-wrap; /* Mozilla */ white-space: -hp-pre-wrap; /* HP Printers */ word-wrap: break-word; /* IE 5+ */ } - Blurry background effect
![]() This trick uses two images to simulate the blur background effect.
This trick uses two images to simulate the blur background effect. - Styling up a list
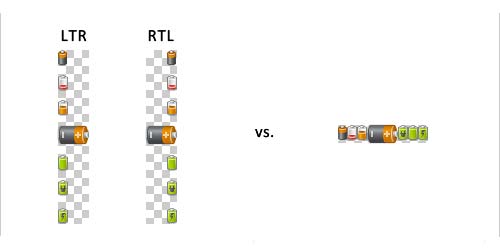
![]() A good article from smashing magazine sharing about styling up list with special characters and as well as using the clip property to replace tradisional CSS sprite.
A good article from smashing magazine sharing about styling up list with special characters and as well as using the clip property to replace tradisional CSS sprite. - CSS Parallax Effect
![]() So, you have seen parallax effect with Javascript before right? How about Parallax effect with pure CSS? But there is a catch, it doesn't interact with your mouse, you need to resize your browser to see it. Check out the links
So, you have seen parallax effect with Javascript before right? How about Parallax effect with pure CSS? But there is a catch, it doesn't interact with your mouse, you need to resize your browser to see it. Check out the links






Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.