Introduction
They are numerous of photo/image and thumbnail galleries out there. I have made a post few months ago called 10+ jQuery Photo Gallery and Slider Plugins. Now, I will be focusing on new jQuery gallery and also from other javascript framework. Interestingly, I found that MooTool has quite a lot of photo gallery compared to prototype.
And also, I have included 10 tutorials that will help you create your own.
jQuery
- TN3 Gallery
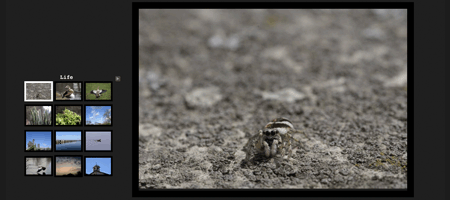
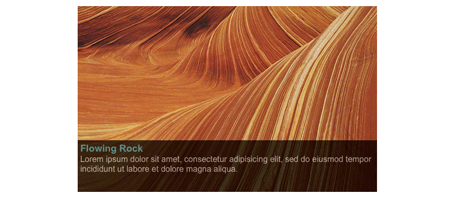
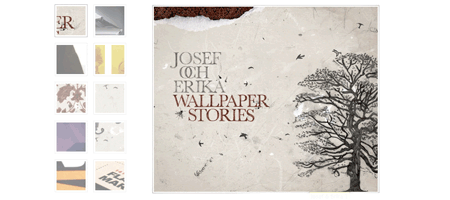
![]() TN3 Gallery is a full fledged HTML based customizable jQuery slideshow with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
TN3 Gallery is a full fledged HTML based customizable jQuery slideshow with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery. - Royal Slider
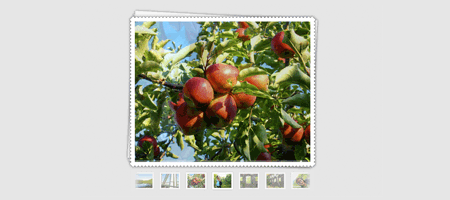
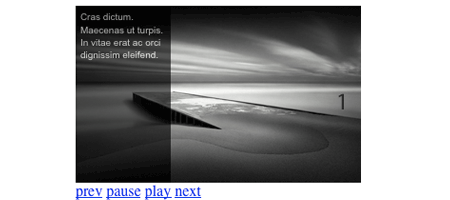
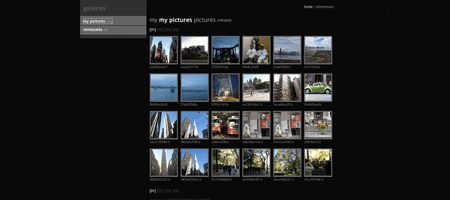
![]() RoyalSlider is responsive image gallery with touch support. Plugin automatically preloads nearby images and memory management algoritm ensures that only a few slides are in DOM at once.
RoyalSlider is responsive image gallery with touch support. Plugin automatically preloads nearby images and memory management algoritm ensures that only a few slides are in DOM at once. - Galleriffic | Demo

- GalleryView | Demo

- Pretty Photo | Demo

- LoopedSlider | Demo

Prototype
- PhotoNav Showcase | Demo

- iPhote-like Image Resizing | Demo

- Cover Flow Image Gallery | Demo

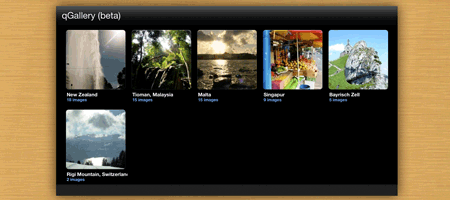
- qGallery | Demo

- protoFlow | Demo

- Thickbox Prototype | Demo

MooTool Framework
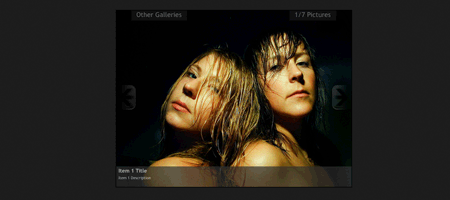
- Smooth Gallery | Demo

- Imago Ajax Image Gallery | Demo

- E2 Photo Gallery | Demo

- mooCircle | Demo

- mooFlow | Demo

- Slideshow 2! | Demo

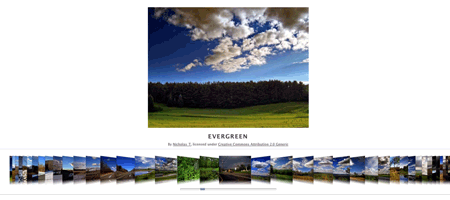
- Pamoorama | Demo

Others
Tutorials
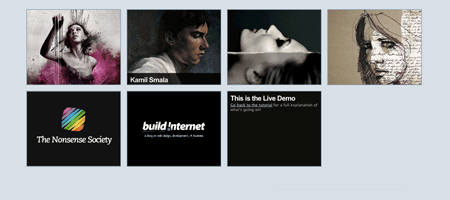
- Sliding Boxes and Captions with jQuery | Demo

- Building a jQuery Image Scroller | Demo

- TutorialDog Image Gallery | Demo

- Sliding door effect with JQuery | Demo

- Photo Gallery | Demo

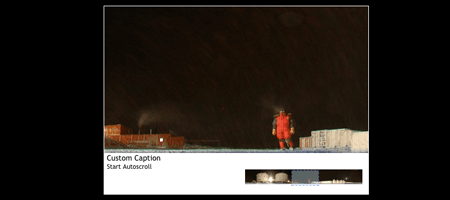
- Image Slide Show with Semi-Transparent Caption | Demo

- Image Gallery/News Slider with Caption | Demo

- Thumbnail Gallery with Slick Heading and Caption Effect | Demo

- Thumbnail with Zooming and Fading Caption Effect | Demo

- Four Corners Sliding Door Effect | Demo

I WANT MORE TUTORIALS
If you want more tutorials, I have just compiled a list of tutorials you can find in my blog. Check this out: 21 Simple and Useful jQuery Tutorials You Might Have Missed
Please show your support by sharing it to others! :) Thanks






Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.www.ajaxshake.com
http://www.flamoil.com.br/en/gallery/
It is a pure javascript, and it's 17 transition effects are fully customizable.
http://www.queness.com/post/10846/11-highly-configurable-and-flexible-content-sliders
http://www.queness.com/post/10846/11-highly-configurable-and-flexible-content-sliders
nice page...
http://unitegallery.net