Introduction
I haven't done a roundup for jQuery plugins for quite a while, but I have noticed that there are quite a few of new jQuery plugins out there and they really caught my attention because of its design and application. So, this is the 10 jQuery plugins that I have collected for last few weeks.
I love "the most awesome image slider" and quicksand. What about you?
- TN3 Gallery
![]() TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery. - Interactive Map | Demo
![]()
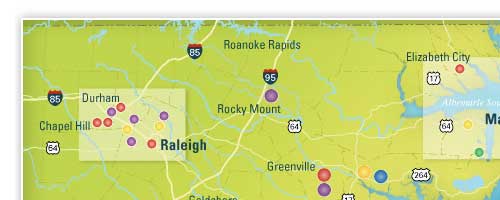
Building an interactive map with jQuery instead of Flash. It's a good title. I found this few weeks ago and I think the map is wonderfully made. Usually, we need to do this kind of effect using flash but with jQuery, it makes it possible. - Animated Share Button | Demo
![]()
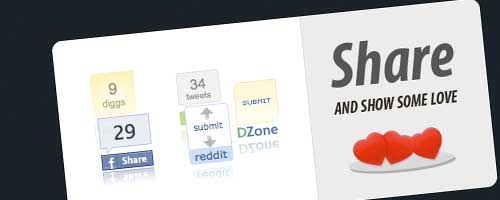
I would say this is quite cool. Social bookmark in a 3D carousal and it definitely able to catch readers' attention. The reflection is a good touch! - Reel Effect | Demo
![]()
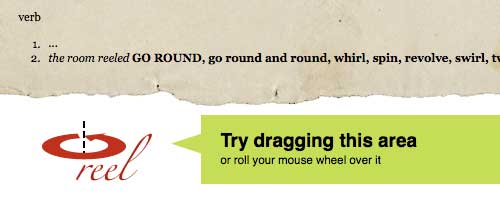
This plugin able to transform a series number of sequential photo into a 360 degree preview image. Again, most of the time this effect is done by flash or java and usually it takes a while to load! Check this out, a jQuery based and it's really good. - Bubble Up Button | Demo
![]()
This is a another social bookmark tool. I like the simplicity even though it doesn't have the fancy 3D rotation or stunning effect. - The Most Awesome jQuery Image Slider | Demo
![]()
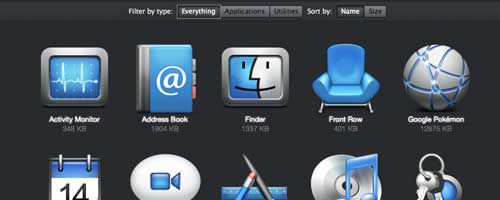
This would be the most elegant and beautiful image slider I have ever seen. My first impression was, wow that's look like something from Apple. I especially love the transition between images, they are wonderfully made. - Ajax Scroll | Demo
![]()
A good replacement for pagination. Instead of let user click on the number to go to next page, its new content loads as user scroll down. I found this is quite a effective method to keep users in your website, because when I visit dzone, i always find myself keep scrolling down and keep reading post for quite a while. - QuickSand | Demo
![]()
Another brilliant implementation, I think it would work great with the Ajax Load but it might hard to implement though. I played with QuickSand few weeks ago, now I'm looking forward for the day that I actually use it for my project. - SelectBox Plugin | Demo
![]()
This is a plugin that style up a select box. Unlike those plugin out there, this selectbox is actually quite unique because it has a checkbox feature that allow you to choose multiple items. - Ajax Upload | Demo
![]()
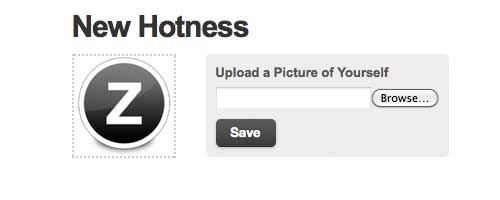
This is an AJAX uploader from Zurb. You will able to see the preview of the image once it's uploaded to the server. - Tile Shifting Image View | Demo
![]()
Another jQuery Image slider with cool transition. It divides the image into small chuck of boxes and rearrange it to a whole image. However, the transition isn't that smooth if compared with the jQuery Image Slider above and it only has one transition.












Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I love jquery in web design.