Introduction
This article will cover the following elements:

Browse through dozens of job offers for web professionals including design jobs and tech jobs
- Form Skinning
- Form Validation
- Masking
- File Uploader
- Checkbox & Radio Button
- Spin Button & Slider
- Auto Complete
- Calendar & Time picker
- Drop Down Menu (Select Element)
- Color Picker
- Textarea
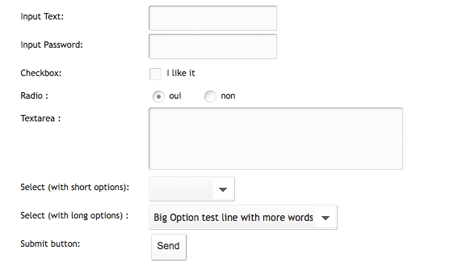
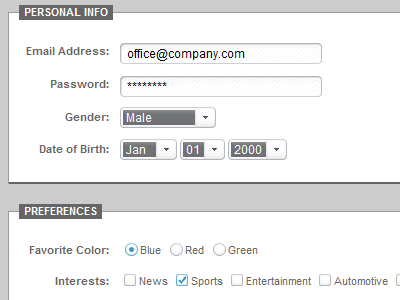
Form Skinning
Frustrated with the form elements inconsistency among different browsers? With these jQuery plugins, you can unified the look and feel of all your form elements.
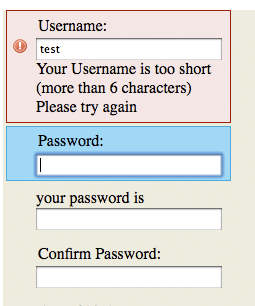
Form Validation
It's always good to have client side form validation. These jQuery plugin will save your times and works by reusing already made form validation.
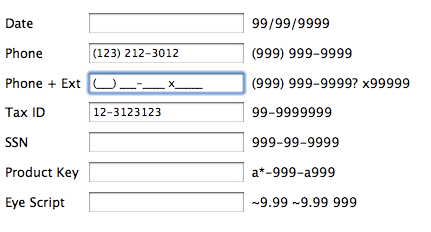
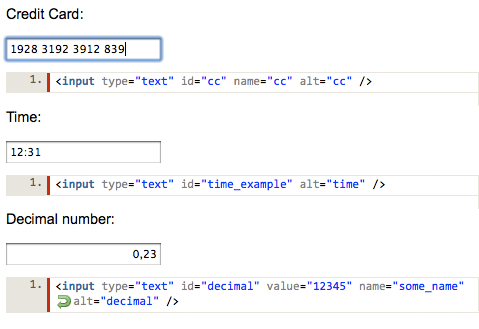
Masking
Masking can help to avoid human mistake. I found these plugins are very helpful to guide users and decrease the chances of bad data.
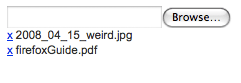
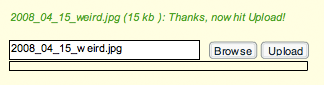
File Uploader
These file uploader transform the orginal input file element into a more robust file uploader that able to upload multiple files and having a progress bar to indicate the upload progress.
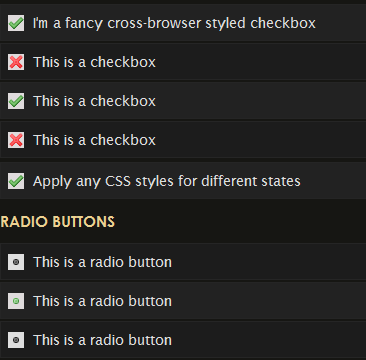
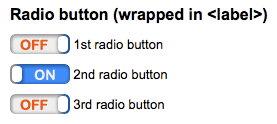
Checkbox & Radio Button
Spice it up your checkbox and radio button with these jQuery plugins!
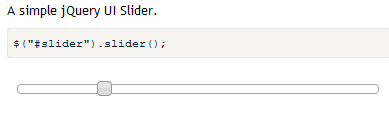
Spin Button & Slider
Spin button can be useful sometimes. The other alternative will be a slider.
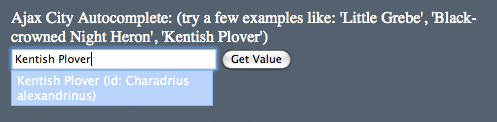
Auto Complete
You must have seen the auto complete functionality from Apple.com, google.com and all the major websites. With the following plugins, we, too can implement it in our websites easily.
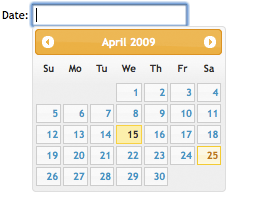
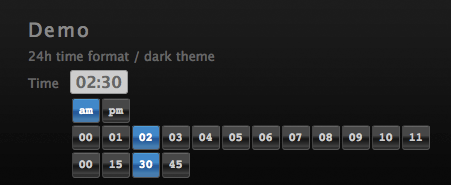
Calendar & Time picker
The old school method to let user select date and time are using drop down lists (day, month and year). Now, we can use a calendar, timepicker to replace the old way. Since it's picked from calendar, it decreases the chances of invalid date. I like them.
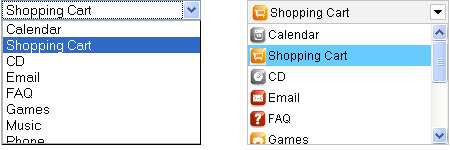
Drop Down Menu (Select Element)
Want to do more with drop down menu? These plugins able to add more capabilities to drop down menu.
Color Picker
If you are building some online tools that involves colours, I guess you will like the following plugins. jQuery based colour pickers!
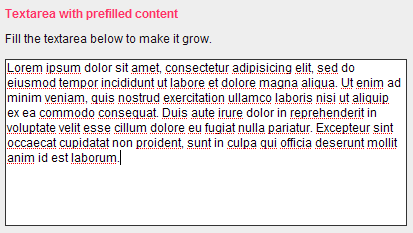
Textarea
Sometimes, we get really annoyed when we have to type in message in such a small space (a textarea), and we have to scroll up and down, left and right (sometimes) to read the entire message. Say no more to scrolling! Add this autogrow/resizer capability to textarea to avoid that.
Conclusion
All the plugins are implemented using jQuery, there are still heaps of them out there. Of course, you might able to find other good stuff which are not made from jQuery. If you wrote jQuery plugin that enhances form, and you think it's really cool. Drop me a comment, I will add it in.
Don't forget to share this article to show your support! :)
































Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.cool!