Introduction
Continued from our previous posts on Tips, Tricks and Tools You Will Need to Start Using HTML5 Today. Now we present the second series about References, Presentation, E-Book and Tutorials.
HTML5 is the new kid on the block in web industry, well not entirely new but it has been a hot topic about it especially when we talk about HTML5 as Flash replacement (Don't worry, we are not starting a debate here). The fast development of modern browsers have stimulate the growth of user adaption. No doubt, it's the prime time to pick up HTML5, most Internet company such as Google, Youtube, facebook have already used HTML5 for their website.
This time, we are here to show you the best HTML5 references, ebooks, tutorials on the web. Remind you again: You gotta read our previous HTML5 post to get the best out of it! :) Enjoy!
References, Presentation slides and E-Book
The first part of this post focuses on HTML5 reference materials. Usually visual presentation that help you to understand HTML5 a little better. Also some intensive readings if you want to go in depth.
- Scrubd in HTML5
 A visual presentation of HTML5 by Scribd.
A visual presentation of HTML5 by Scribd. - HTML5 WTF
 From Simon Schoeters, the author: Yet another overview of the changes introduced by HTML5. How does it look like? What is sexy? What is sexy? This presentation, that’s what.
From Simon Schoeters, the author: Yet another overview of the changes introduced by HTML5. How does it look like? What is sexy? What is sexy? This presentation, that’s what. - Up to Speed on HTML5 and CSS3
 A presentation to Refresh DC about the emerging HTML 5 and CSS 3 standards, namely about aspects that are beginning to become applicable to web design and development. Given by Jason Garber and M. Jackson Wilkinson.
A presentation to Refresh DC about the emerging HTML 5 and CSS 3 standards, namely about aspects that are beginning to become applicable to web design and development. Given by Jason Garber and M. Jackson Wilkinson. - Dive into HTML5
 Dive Into HTML5 seeks to elaborate on a hand-picked Selection of features from the HTML5 specification and other fine Standards.
Dive Into HTML5 seeks to elaborate on a hand-picked Selection of features from the HTML5 specification and other fine Standards. - HTML5 Quick Learning Guide
 This guide introduces you to just the main elements of HTML5 that you’ll probably want to use right away. This guide is for those who want to get the basics figured out first, and worry about the finer details later on.
This guide introduces you to just the main elements of HTML5 that you’ll probably want to use right away. This guide is for those who want to get the basics figured out first, and worry about the finer details later on. - HTML5 Doctor
 It's a mirror for Five into HTML5 with a really useful element index with all the HTML5 elements.
It's a mirror for Five into HTML5 with a really useful element index with all the HTML5 elements. - W3c Doc
 w3schools HTML5 tutorial!
w3schools HTML5 tutorial!
HTML5 Tutorials
Here is all the tutorials I found online. These tutorials are well-written and comprehensive to cover most practical and possible implementation of HTML5.
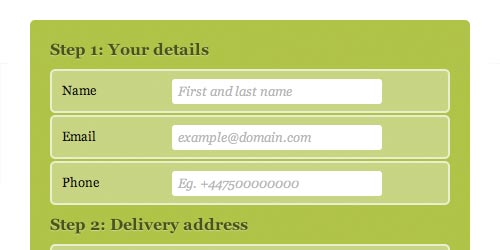
- Have a field day with HTML5 forms
 Sstyle a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques.
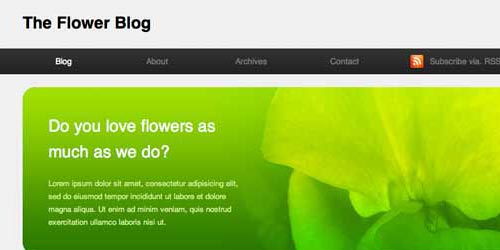
Sstyle a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques. - Designing a blog with HTML5
 This tutorial teaches us how to use the HTML5 elements such as header, footer, nav, article and section correctly.
This tutorial teaches us how to use the HTML5 elements such as header, footer, nav, article and section correctly. - Structural Tags in HTML5
 Here is another tutorial about HTML5 structural tags.
Here is another tutorial about HTML5 structural tags. - HTML5 and CSS3 - The techniques you';; soon be using
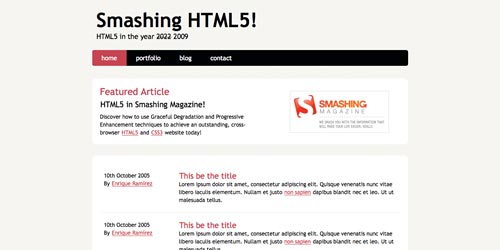
 In this tutorial, we are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them.
In this tutorial, we are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them. - Designing a HTML5 layout from scratch
 HTMl5 and CSS3 tutorial from Smashing Magazine.
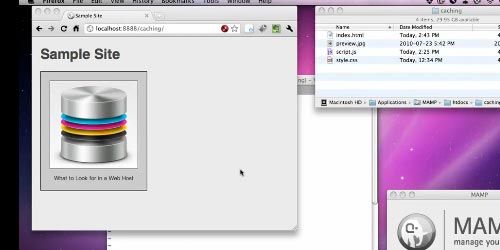
HTMl5 and CSS3 tutorial from Smashing Magazine. - Getting Offline Access With HTMl5 ApplicationCache
 Another tutorial from Nettuts to demonstrate the HTML5's Application Cache.
Another tutorial from Nettuts to demonstrate the HTML5's Application Cache. - HTML5 Grayscale Image Hover
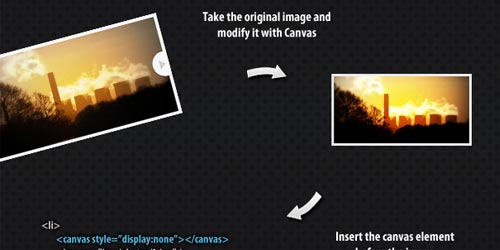
 Create Grayscale images with HTML5 Canvas.
Create Grayscale images with HTML5 Canvas. - HTML5 - Positioning with Geolocation
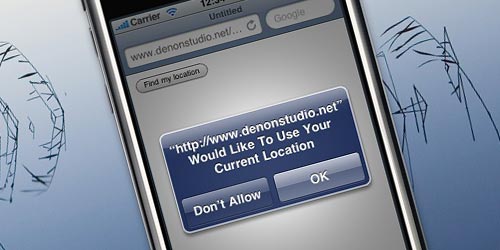
 In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app!
In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app! - Boncing a Ball around with HTML5 and JS
 Using HTML5 Canvas to create bouncing ball effect.
Using HTML5 Canvas to create bouncing ball effect. - HTML5 Slideshow with Canvas & jQuery
 HTML5 Canvas and Javascript Slideshow tutorial
HTML5 Canvas and Javascript Slideshow tutorial - Beautiful HTML5 Portfolio
 In today’s tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more.
In today’s tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more. - Create Vector Mask using HTML5 Canvas
 Using HTML5 Canvas to create masking effect on an image.
Using HTML5 Canvas to create masking effect on an image. - Create A Elegant Website with HTML5 and CSS3

Â

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.http://w3-video.com/Web_Technologies/HTML5/index.php