Introduction
Since last year, there are a lot of single page websites are being released to the Internet. I believe a good single page website should have great user experience. The release of jQuery and the evolution of browsers (getting more powerful) have definitely change the web industry a lot. Well, I never thought I will like javascript/jQuery so much (I hated it :P).
So, you must be thinking, how to create a website with good user experience with just CSS, HTML and Javascript? Check out these websites, they are using jQuery, and really captivating! I have gained a lot of inspirations through this findings and I believe you will love it too :)
- Adam Woodhouse

First of all, I ready like the swan illustration at the header, really beautiful. Secondly, check out the thumbnail gallery, you can see the demostration how a content slider, tooltips, hover effect and lightbox can work together to form a fully interative image gallery. Made with jQuery :)- Related tutorials:
- Create a simple CSS, Javascript Tooltip
- Content slider
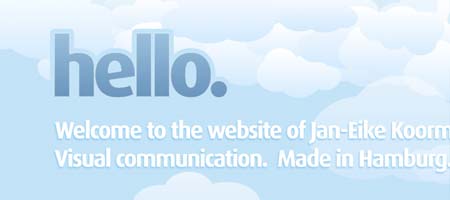
- Jan-Eike Koormann

Moving clouds! I have a tutorial for this effect Create Background Scrolling Effect with jQuery. I have a look on this website I see moving clouds (pretty obvious), auto-scroll carousel, toggle view with ajax integration. I like the auto-scroll carousel and how it respond to mouse move, pretty neat.- Related tutorials:
- Scrolling effect
- Create a fast and simple toggle view content with jQuery
- David Spink

He has got some pretty nice artworks over there. When I first look at it, I thought it's just an ordinary sliding content based portfolio, but then, the background changes its color seamlessly! Simple effect, but it looks really good. - Mediocore - David Arazim

Nice minimal design, another example with an outstanding custom image gallery. Carousel with mouse over effect and ajax based image viewer. I will be creating a tutorial for this kind of image gallery later this week (not ajax), so stay tuned.- Related tutorials:
- Carousel image gallery - Coming soon (real soon, this week)
- Mark White

Cool little iPhone game website with beautifully creafted illustration. It uses CSSGlobe easy slider - customized and a tooltip with preview in it. Check out the Goin' Nutty iPhone game as well, nice sound and graphic.- Related tutorials:
- Useful and Practcal tool tips tutorial
- CSSGlobe Easy Slider
- Creative People

You will see a massive photo of the creator on the website. Slick sliding effect and an animated loading gif for the content. Similar to most of the portfolio websites, it has a carousel but the carousel has a built-in image slideshow, very creative. - Think Green

Another implementation uses jQuery. I like the main page where you can see a lot of cars and planes. If you hover them, it uses different types of transition to hide those icons. Also, it uses content sliding technique to slide through different pages. Check it out. - Peter Pearson

A website that uses content sliding technique. Also, if you look at the background, you can see it has the PNG transparency effect as well.- Related tutorials:
- Create a Vertcal, horizontal and diagonal sliding content
- Designspasm

Apparently, content sling technique has became a very popular technique used in single page website. A lot of nice illustrations, and each of the illustrations are hooked up with parallax effect as well. - Eric Johansson

A very unique website! This website is a drag! It comes with a horizontal custom scrollbar and as you drag along, you will see eric riding a bike and the scenery. Make sure you stop by the portfolio section and pull the slider, and that's dragging effect! :) pretty cool huh? - John Zmuda

I think this website is quite similar to creative people's. It has a slide up dock from the bottom. However, each time you load a content, the previous slide will not slide down, instead, the new slide wil cover the old one. - IndoFolio

It has a really heavy religious kind of design, but it looks really cool. Like usual, content sliding and carousel in the porfolio section and check out the My Network section, drag and drop social network script. - Daniel Hellier

Yep, it's another content sliding based website, however, no carousel for the portfolio section! It has a vertical scrolling image gallery.- Related tutorials:
- Create a Vertcal, horizontal and diagonal sliding content
- Vertical scroll menu
- World Arcade

Actually, there is nothing much about javascript in this website, it has a custom modal window with different styles. I like the illustration, so I think it's worth to put into my collection- Related tutorials:
- Simple jQuery Modal Window Tutorial
- Fuel

This is the last one, and it inspires me to write this post. It just like a flash website! It's so slick and smooth. Check out the CORE and NEWS sections, pretty cool jQuery script over there.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.hope i can add my own:
http://www.shtigliz.com
I really like the the Adam Woodhouse and the Fuel Brand Inc web designs, real clean yet engaging interfaces with subtle designs and slick jQuery Effects.
Check Out MY Single Page Folio:
http://www.chrispierre.com
Adz
thanks
http://ankitraghav.blogspot.com
What a nice blog, Its provide so much information about languages, Designing websites is the art of presenting content to the world using Internet language, known as HTML. Many experts offer tips on Website Design to help you design the best possible site. Proper web design is important to ensure that visitors return.
Thanks for this nice sharing.
But you forgot to put mine in...hahaha...!!
http://www.johnharfield.com
:)