Starting April 21, 2015, Google has officially announced that Google search will be expanding its use of mobile-friendliness as ranking signal, which mean, if your website is mobile friendly, you'll rank better! With this announcement, many companies have chosen responsive website as the solution.
It's a undeniable truth that the growth of mobile users is in a staggering pace. The number of mobile users have already overtaken desktop users. Therefore, we really need to ensure our website is displayed properly in mobile devices.
In term of development, it usually take longer to code a responsive website, with extra times needed in development, it will cause more expensive development cost. However, there's a solution for this. If you don't have a lot of budget or time, you can try Cubender - Responsive website builder.
Â
Cubender
Cubender is a designer friendly and feature-rich responsive website builder. Behind Cubender, there's a group of experienced people who have specialised in website building since the Flash era back in 2010. With years of accumulated experiences as a flash website builder, the team has created a new responsive website builder for designers using the latest HTML5 technology. They aim to create the state-of-the-art website builder, thus, they're evolving constantly to make sure the platform is in its best form. And just recently, they have released V5 of its current platform.
The best thing about Cubender is - you do not need to know how to code website to build a responsive website.
Â
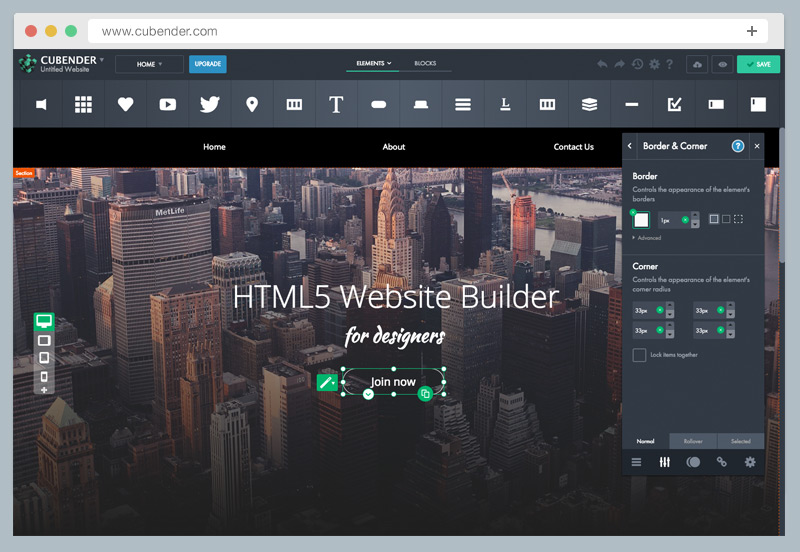
Designed for Designers
Cubender is designed for designers. Hence, usability and user friendliness are the upmost important considerations. To ensure a great user experience and fun creation process, you can easily drag and drop the elements you want. Click to edit and style thelement, drag to move the elements to the desired position you want. It will display X, Y coordinates to satisfy your craze of pixel perfect of your website interface.
The UI is intuitive for designer, It has a "photoshop-like" sidebar which comprises of 5 different panels:
- Navigator - List all elements in your page
- Style - Adjust style of selected element
- Animation - Add animation to selected element
- Linking - Add linking to selected element
- Settings - Adjust settings of selected element
 With all these tools, blocks and configuration options, there's no layout you can't build.
Â
Tools and Blocks
Cubender has includes all possible elements to ensure you can put and style your content in your ways. It has image, video, flash, audio, icons, youtube video, twitter feed, section, text, button, menu, mobile menu, link, container, store, form elements, iframe and html field for custom elements.
Also, if you're want to create page quickly, you can drop in pre-designed content blocks and get a beautiful website done instantly! Cubender has a set of pre-defined content blocks, and you can style each of them to your liking too. Also, all the content blocks are responsive too.
Â
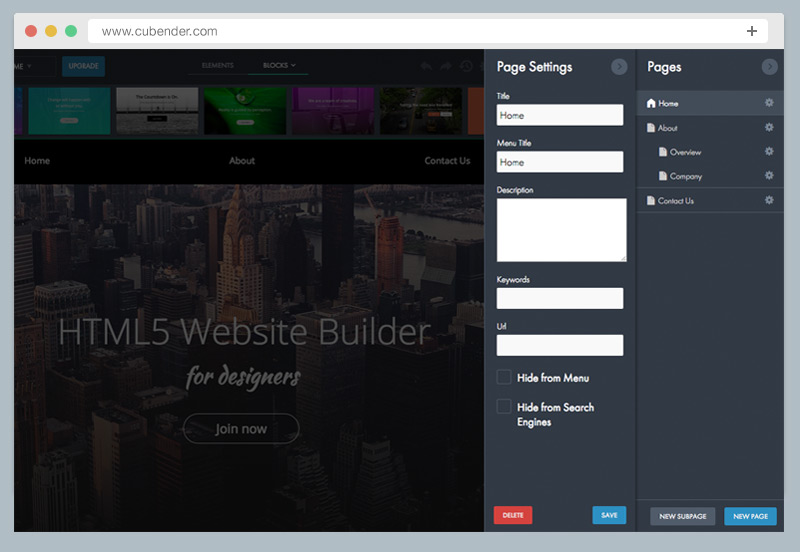
SEO Friendly
We all want to have visitors to view our websites. Out of the box, Cubender sites are optimized for search engines. That means you'll rank higher and attract more visitors. Cubender has built-in SEO tool to ensure your page is search engine friendly. When you create a page, you can set description, keywords, custom search engine friendly url and also an option to hide the page from seach engine.
Â
Responsive website builder
You can toggle between different screen sizes (Normal view, Landscape Tablet view, Portrait Tablet view and mobile view) and design the page for each viewport. Most importantly, you don't even have to do any coding at all. Just drag the elements to your desired position, adjust its style and that's it. No need to worry about CSS media query.
Â
Free trial
You can head over to Cubender and try Cubender free for 14 days. You will able to test all the tools and blocks I mentioned in this post for yourself.
If you'd like to subscribe, there are a few plans designed for different needs from as low as $8.50 per month. You will get 15% discount if you signed up for annual plan.







Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.