As front-end developer, we constantly battle with browsers issues. Well sometimes it's our coding fault but many times it's caused by the browsers. They don't agree with each other in term on the standard of how elements are being layout or rendered. It's frustrating and can be time consuming to make everything looks identical.
However, I have to admit that modern browsers are doing quite well nowadays. They don't give you surprises like what we used to have in Internet Explorer 6, 7 & 8. Inevitably, they are people still using Netscape, Old IEs and other kind of old unsupported browsers. Here we have Bürocratik, a brand identity and digital design creative agency from Protugal. They have enough with people who are still using old browsers and decided to make an impact by introducing this Javascript plugin called OutdatedBrowser.js.
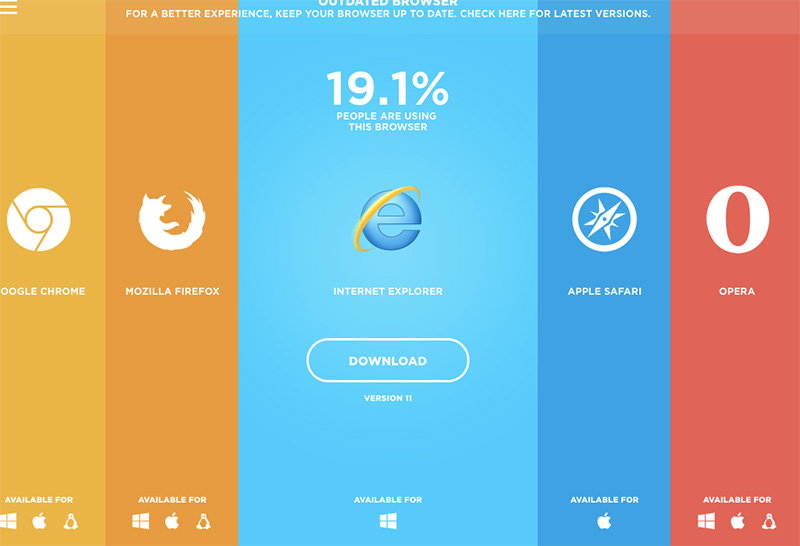
I must say, it's well-designed. Flat and attractive. Once an old browser is detected by the script, a friendly notice will slide down from the top. User is presented with option to update it. 5 popular browsers are presented in flat layout with its download link and alsoa little stat of how many people are using it.

To increase the acceptance of using this plugin. The have created a beautifully-illustrated step-by-step guide to help you to set it up as fast as possible. Standard installation:
- Download the package.
- Then, include its HTML, CSS and JS.
- Call the plugin with Javascript.
It's pretty straight forward, or you can read it here.
That's it, start use it now and you'll be part of the cause to bring the Internet moving forward by converting one user at a time.
SPECIFICATIONS & DOWNLOAD
- Official Website / Demo / Download
- Plugin Category: Tools & Utilities
- Requirement: Standalone Javascript
- Compatibility: All browsers, will degrade gracefully
- License: MIT License

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.