Introduction
jQuery plugin development is growing at a staggering speed. Thanks to the poweful and easy to use jQuery framework, it's making our life so much easier! Apart from jQuery, due to the fall of flash, HTML5/CSS3 and powerful web browsers, javascript has gained control of the interactive part of website. In this post, we have found 10 really impressive jQuery plugins that utilise the newest technology to bring what was impossible few years ago, possible.
- jSignature
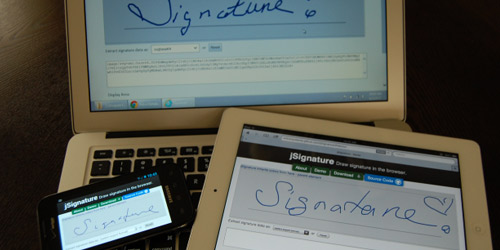
 jSignature is a JavaScript widget (a jQuery plugin) that simplifies creation of a signature capture field in a browser window, allowing a user to draw a signature using mouse, pen, or finger.
jSignature is a JavaScript widget (a jQuery plugin) that simplifies creation of a signature capture field in a browser window, allowing a user to draw a signature using mouse, pen, or finger. - Scoll Effects
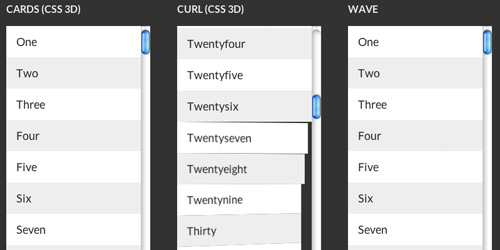
 A cool CSS3 scroll effect from @hakimel.
A cool CSS3 scroll effect from @hakimel. - SigmaJS
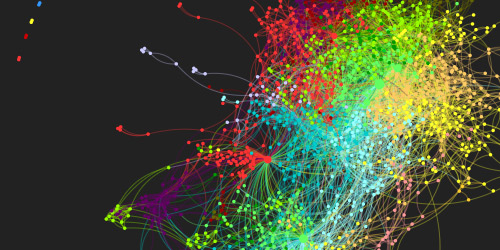
 sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. It has been especially designed to display interactively static graphs exported from a graph visualization software - like Gephi and display dynamically graphs that are generated on the fly
sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. It has been especially designed to display interactively static graphs exported from a graph visualization software - like Gephi and display dynamically graphs that are generated on the fly - Refine Slide
 A slider with CSS transition & 3D trasnform support. It comes with Javascript fall back fade transition, and responsive down to mobile scale.
A slider with CSS transition & 3D trasnform support. It comes with Javascript fall back fade transition, and responsive down to mobile scale. - Loader
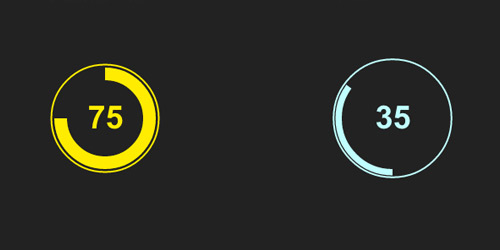
 A tiny jQuery plugin for displaying progress in a visual and engaging way
A tiny jQuery plugin for displaying progress in a visual and engaging way - Knob
 Knob is a cool UI to increase/decrease a value.
Knob is a cool UI to increase/decrease a value. - Real Shadow
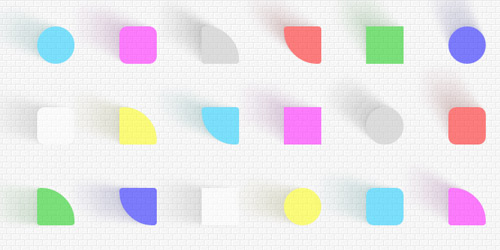
 Stop using box shadow, use Real Shadow to create ultra realistic shadow!
Stop using box shadow, use Real Shadow to create ultra realistic shadow! - SeuratJS
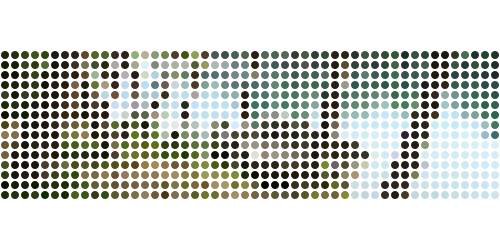
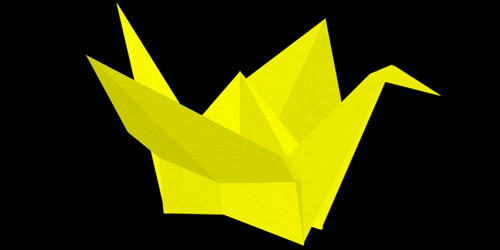
 SeuratJS is a JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. It does this by extacting color data from an image of your choice and rebuilding the original with filled graphical primitives in SVG.
SeuratJS is a JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. It does this by extacting color data from an image of your choice and rebuilding the original with filled graphical primitives in SVG. - Photon
 CSS3 3D lighting engine.
CSS3 3D lighting engine.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.